الدروس التي يجب مراجعتها
HTML Form
</> HTML Form
- قم بإنشاء نموذج ملء بيانات يتم إرسال البيانات الخاصة به إلي صفحة تكون موجودة فعلياً بجوار الصفحة الحالية .
- قم بإرسال البيانات عن طريق Post .
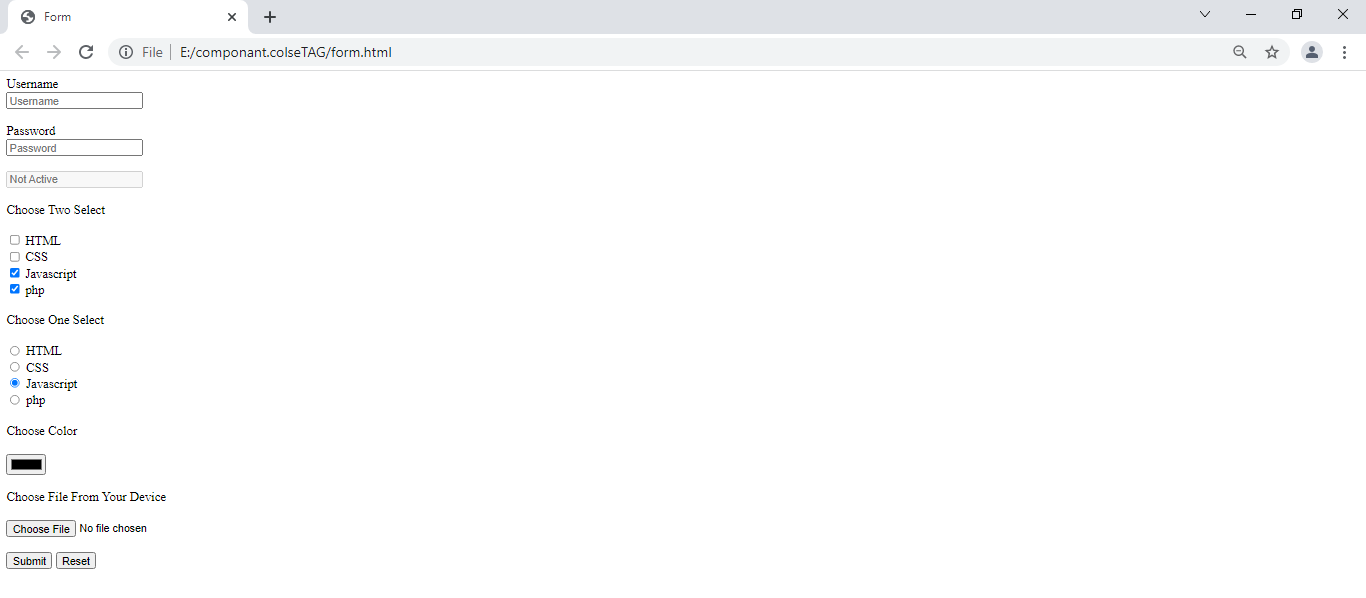
- قم بإنشاء حقل إدخال من نوع إيميل إليكتروني ويجب أن يكون هذا الحقل مطلوب ، مع عنوان يربط بينه وبين الحقل .
- قم بإنشاء حقل إدخال من نوع كلمة مرور وأن لاتزيد كلمة المرور عن 8 كلمات بداخله ، ويجب أن يكون هذا الحقل مطلوب ، مع عنوان يربط بينه وبين الحقل .
- قم بإنشاء حقل إدخال معطل بمعني أن يكون غير قابل للضغط عليه كما في الصورة .
- يجب كتابة النص الداخلي الموجود داخل الحقل كما في الصورة .
- قم بإنشاء أربع حقول إدخال من نوع مربع إختيار مع عنوان أعلي الحقول كما في الصورة ، ويكون الإختيار أكثر من إختيار عند الضغط علي أي حقل .
- قم بإنشاءربع حقول إدخال من نوع مربع إختيار دائري الشكل ، مع عنوان أعلي الحقول كما في الصورة ، يكون الإختيار إختيار واحد فقط عند الضغط علي أي حقل .
- قم بإنشاء حقل إدخال من نوع لون ، مع عنوان يربط بينه وبين الحقل .
- قم بإنشاء حقل إدخال من نوع ملف، ممع عنوان يربط بينه وبين الحقل .
- قم بإنشاء حقل إدخال من نوع إرسال البيانات ، وذلك لتأكيد إرسال النموذج .
- قم بإنشاء حقل إدخال من نوع زر إسترجاع وذلك لإسترجاع ماتم كتابته في النموذج .

</> Anthor Form
- قم بإنشاء نموذج ملء بيانات يتم إرسال البيانات الخاصة به إلي نفس الصفحة .
- قم بعمل الطريقة الخاصة بإرسال البيانات get .
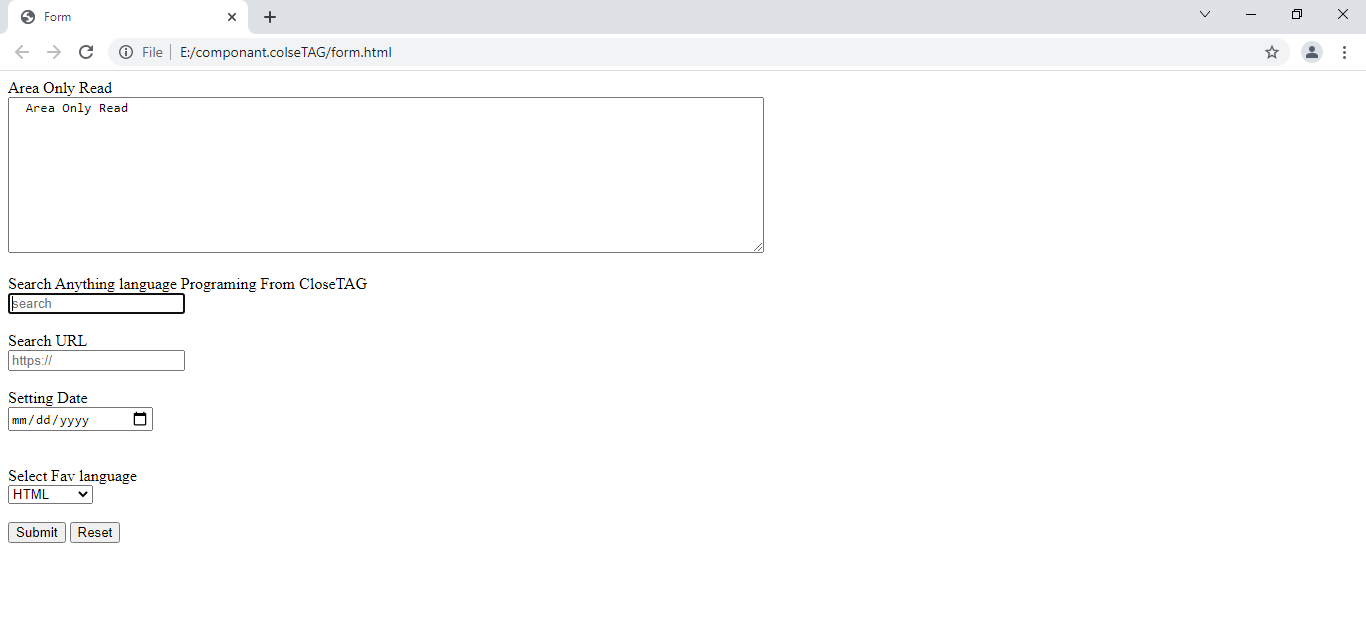
- قم بإنشاء حقل إدخال نصي كبير يكون للقراءة فقط بمعني أنه لايمكن الكتابة بداخله مع عنوان أعلي الحقل كما في الصورة .
- قم بإنشاء حقل إدخال من نوع بحث، مع عنوان يربط بينه وبين الحقل ، وعند تحميل الصفحة يكون التركيز علي هذا الحقل كما في الصورة
- قم بإنشاء حقل إدخال من نوع عنوان الموقع، مع عنوان يربط بينه وبين الحقل .
- قم بإنشاء حقل إدخال من نوع تاريخ ، مع عنوان يربط بينه وبين الحقل.
- قم بإنشاء قائمة إختيار مكونة من 5 أختيارات مع عنوان أعلي القائمة .
- قم بإنشاء حقل إدخال من نوع زر،كما في الصورة بالضبط
- قم بإنشاء حقل إدخال من نوع إرسال البيانات ، وذلك لتأكيد إرسال النموذج .
- قم بإنشاء حقل إدخال من نوع زر إسترجاع وذلك لإسترجاع ماتم كتابته في النموذج .

لديك استفسار ؟
يسعدنا كثيرا مساعدتك في استيعاب افضل للأمور, فلا تترد مطلقا في الاتصال بنا في حال كانت لديك اية اسئله او استفسارات.


 CLOSETAG
CLOSETAG
