الرئيسية chevron_left المعسكرات chevron_left المعسكر الكامل لتصميم وبرمجة تطبيقات ومواقع الويب
CT-WP01
| معسكر كامبي
المعسكر الكامل لتصميم وبرمجة تطبيقات ومواقع الويب
Full stack web design and development bootcamp


باستخدام تقنيات
Using technologies
المواد
المستوى
اللغة
المدة
السعر
"مصمم ومبرمج مواقع انترنت محترف"
هذا ما ستكون عليه بعد دراستك لهذا المعسكر !
يهدف هذا المعسكر إلى اعداد مصممين ومبرمجين محترفين لمواقع الانترنت، وأن تكون لديهم القدرة على بناء تطبيقات ويب ضخمة باستخدام أكثر التقنيات استخدامًا لغة البرمجة PHP وقواعد بيانات MySQL وإطار العمل Laravel

يستعرض هذا المعسكر التدريبي تسع دورات أساسية في مجال الويب من خلال خبراء متخصصون في هذا المجال لديهم الخبرة الكافية في سوق العمل
لإعداد الطالب للعمل كمصمم ومبرمج لتطبيقات ومواقع الويب عن طريق دراسة المواد وحل الاختبارات الدورية وعمل التطبيقات والمشاريع العملية
وإتمام سابقة الأعمال المكونة من 15 مشروع حقيقي أثناء التدريب الميداني..
وفي كل مرحلة من مراحل هذا المعسكر سيتم توجيهك خطوة بخطوة بدايةً من دراسة المواد الأساسية وعمل التطبيقات حتى تكتسب الآتي:
- فهمًا متكاملًا لأساسيات الويب
- القدرة على حل المشكلات والعقبات
- الخبرة في عمل المشاريع الحقيقية
- الخبرة في التعاون والعمل ضمن فريق عمل
- سابقة أعمال احترافية
وليس هذا فحسب، إننا هنا لا نتحدث عن شروحات نظرية فقط، بل سنقدم لك تجربة العمل في تلك المجالات حتى تتأكد بنفسك من مدى تقبلك للعمل في المجال أو التخصص الذي قمت باختياره، ولذلك نوفر لك تدريبًا عمليًا ميدانيًا في هذا المسار والذي سيضيف إليك أيضًا الكثير من المهارات الفنية والشخصية التي ستحتاج إليها وتستعملها لاحقًا في سوق العمل.
يتضمن المعسكر أيضًا قسمًا مختصًا بالمهارات الشخصية في مجال العمل؛ مثل تنظيم الوقت، والتسويق الشخصي، وكيفية كتابة سيرة ذاتية احترافية لمجال تكنولوجيا المعلومات، وكيفية الاستعداد للمقابلة الشخصية أو للقاء العميل، وما ينبغي عليك ذكره في مقابلتك الشخصية وماينبغي عليك السكوت عنه سواء في الشركات أو مع عملائك في العمل الحر، وغيرها من الموضوعات الأساسية لتأهيلك للمضي قدمًا في تخصصك المختار.
هذا المعسكر التدريبي هو فرصتك لاختصار شهور وربما سنوات من البحث والدراسة والتجربة لتحصل على دليل شامل وواضح
لمسيرتك نحو مجال الويب بناءً على تحليل السوق المصرية والعالمية
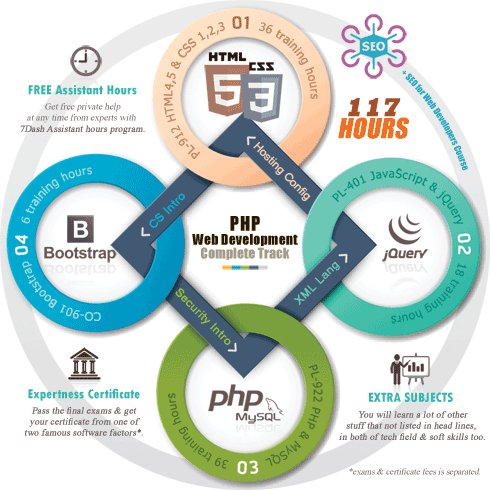
المواد التعليمية التي سيتم دراستها في هذا المعسكر
Front-End
معسكر تصميم وبرمجة الواجهة الأمامية لمواقع وتطبيقات الويب

HTML
الدروس
HTML Headings
HTML Paragraphs
HTML Comments
HTML Text Formatting
الدروس
HTML Links
HTML Link Attributes
HTML Hyperlinks
HTML Link Types
الدروس
HTML Images
HTML Image Maps
HTML Image File Types
HTML File Path
الدروس
HTML Tables
HTML Table Attributes
Merge Table Cells html
HTML Table Nested Elements
الدروس
HTML Lists
HTML Ordered Lists
HTML Unordered Lists
HTML Description List
HTML Nested List
List Attributes
الدروس
HTML Nested Pages - Iframes
HTML Head Element
HTML Meta Tags
الدروس
HTML Forms
HTML Form Attributes
HTML Form Text Inputs
HTML Form Buttons Inputs
HTML Form Select Inputs
HTML Form Date and Time Inputs
HTML Form Numbers Inputs
HTML Form files Inputs
HTML Form Input Primary Attributes
HTML Form Input Secondary Attributes
HTML Form Input Advanced Attributes
HTML Form Elements
الدروس
HTML Block and Inline Elements
HTML Semantic Elements
HTML Entities

CSS
الدروس
CSS Introduction
CSS Syntax
CSS Selectors
CSS How To
CSS Comments
CSS Important
الدروس
CSS Text Color
CSS Text Alignment
CSS Vertical Alignment
CSS Text Transformation
CSS Text Spacing
CSS Text White Space
CSS Text Shadow
CSS Text Direction
الدروس
CSS Text Decoration Line
CSS Text Decoration Color
CSS Text Decoration thickness
CSS Text Decoration style
CSS Text Decoration Shorthand
الدروس
CSS Font Size
CSS Font Family
CSS Font Style
CSS Font Shorthand
CSS Google Font
الدروس
CSS Background Color
CSS Background Image
CSS Background Size
CSS Background Repeat
CSS Background Attachment
CSS Background Position
CSS Background Shorthand
الدروس
CSS Borders
CSS Border style
CSS Border Width
CSS Border Color
CSS Border Sides
CSS Border Shorthand
CSS Rounded Borders
الدروس
CSS Outline
CSS Outline style
CSS Outline Width
CSS Outline Color
CSS Outline Offset
CSS Outline Shorthand
الدروس
CSS Height
CSS Width
CSS Max Height
CSS Min Height
CSS Max Width
CSS Min Width
CSS Calculator
الدروس
CSS Display
CSS Visibility
CSS Float
CSS Clear
CSS Position
CSS Layers Orders z-index
CSS Overflow
الدروس
CSS Links
CSS Images
CSS Lists
CSS Tables
CSS Transparency Opacity
الدروس
CSS Navigation Bar
CSS Vertical Navigation Bar
CSS Horizontal Navigation Bar
الدروس
CSS Flexbox
CSS Flex Direction
CSS Flex Wrap
CSS Flex Flow
CSS flex Justify Content
CSS flex Align Items
CSS flex Align Content
CSS Flex Order
CSS Flex Basis
CSS Flex Grow
CSS Flex Shrink
CSS Flex Align Self
CSS Flex
الدروس
CSS Grid Template Columns
CSS Grid Column Start
CSS Grid Column End
CSS Grid Column
CSS Grid Auto Columns
الدروس
CSS Grid Template Rows
CSS Grid Row Start
CSS Grid Row End
CSS Grid Row
CSS Grid Auto Rows
CSS Grid Template
الدروس
CSS Responsive Introduction
CSS Responsive Viewport
CSS Media Queries
CSS Media Query Examples
CSS Responsive Grid View
CSS Grid Media Queries
CSS Video Responsive
CSS Image Responsive
CSS Flex Responsive
الدروس
CSS Background Origin
CSS Pagination
CSS Buttons
CSS Column Count
CSS 2D Transforms
CSS 3D Transforms
CSS Transitions
CSS Background Clip
CSS Rounded Corners
CSS Colors
CSS Multiple Backgrounds
CSS Color Keywords
CSS Color Gradients
CSS Border Images
CSS Animations
CSS Tooltip
CSS Variables
CSS Dynamic

JavaScript
الدروس
JavaScript Introduction
JavaScript Where To
JavaScript Output
JavaScript Syntax
JavaScript Comments
الدروس
JavaScript var Variables
JavaScript Constants
JavaScript let Variables
JavaScript Data Types
الدروس
Java Script Arithmetic Operators
Java Script Increment And Decrement Operators
JavaScript Unary Operators
Operator Precedence in javascript
JavaScript Assignment Operators
JavaScript Comparison Operators
JavaScript Logical Operators
JavaScript Bitwise Operators
Java Script Operators
الدروس
JavaScript Arrays
Print array in JavaScript
Java Script Arrays Elements
Java Script Array Methods
JavaScript Multidimensional Array
الدروس
JavaScript Objects
Java Script Print Object
Java Script Object Methods
Java Script Object vs Array
الدروس
JavaScript if else and else if Conditions
JavaScript Conditional Ternary Operator
JavaScript Switch
الدروس
JavaScript For Loop
JavaScript While Loop
JavaScript forEach Loop
JS for OF
Js Break and Continue
الدروس
JavaScript Functions
JavaScript Function Definitions
JavaScript Function Parameters
JavaScript Function Call
JavaScript Function Invocation
JavaScript Function Apply method
JavaScript Block statement
JavaScript Function Closures
JavaScript Scope
JS Events
الدروس
JavaScript Document Object Model
JavaScript DOM Get Elements
JavaScript DOM Set Elements
JavaScript DOM Attributes
JavaScript DOM Create Element
JavaScript DOM Remove Methods
JavaScript DOM CSS
JavaScript DOM ClassList
HTML DOM Collections
الدروس
JavaScript DOM Events
JavaScript DOM EventListener
JavaScript Click Event
JavaScript UI Events
JavaScript Mouse Events
JavaScript Form Events
الدروس
JavaScript DOM Navigation
JavaScript parentNode Method
JavaScript childNodes Method
JavaScript firstChild Method
JavaScript lastChild Method
JavaScript nextSibling Method
JavaScript previousSibling Method
JavaScript parentElement Method
JavaScript nextElementSibling Method
JavaScript previousElementSibling Method
الدروس
JavaScript Browser Object Model Introduction - BOM
JavaScript Window
JavaScript window open Function
JavaScript window close Function
JavaScript Window Screen Object
JavaScript Window Location Object
JavaScript Window History Object
JavaScript Window History State
JavaScript History pushState Method
JavaScript SPA Single page application
JavaScript Window Navigator
JavaScript Timing Events
الدروس
Arrow Function
JavaScript Cookies
JavaScript Classes
Math Methods
Number functions
String Functions
JavaScript Sets
Maps
الدروس
Object Definition
Object Properties
Object Methods
Display Objects
Object Accessors
Object Constructors
Object Prototypes
Object Iterables
Object Sets
Object Maps
الدروس
JS Callbacks
JS Asynchronous
JS Promises
JS Async/Await
الدروس
Web API Intro
Web Forms API
Web Storage API
Web History API
Web Workers API
Web Fetch API
Web Geolocation API
الدروس
AJAX Introduction
AJAX XMLHttp
AJAX Request
AJAX Response
AJAX XML File
AJAX PHP
الدروس
JSON Intro
JSON Syntax
JSON vs XML
JSON Data Types
JSON Parse
JSON Stringify
JSON Object
JSON Array
JSON Server
JSON PHP
JSON HTML
الدروس
Java Script Array Advanced Methods
JS DOM Nodes
JS DOM Nodes
الدروس
Creation Methods
JS DOM Animation
DOM Document
Add elements
Child Elements
Class Elements
Client Properties
has properties
insert Properties
Scroll Properties
IS Methods x
Offset Prosperities

BootStrap
الدروس
Bootstrap Colors
Bootstrap Buttons
Bootstrap Button Groups
Bootstrap Tables
Bootstrap Images
Bootstrap Alerts
Bootstrap Progress Bars
Bootstrap Spinners
Bootstrap 4 Jumbotron
Bootstrap Badges
Bootstrap Pagination
Bootstrap List Groups
Bootstrap Cards
Bootstrap Forms
Bootstrap Inputs
Bootstrap Utilities
Bootstrap Flex
الدروس
Bootstrap 4 Dropdowns
Bootstrap 4 Collapse
Bootstrap 4 Navs
Bootstrap 4 Tabs
Bootstrap 4 Navigation Bar
Bootstrap 4 Carousel
Bootstrap 4 Modal
Bootstrap 4 Tooltip
Bootstrap 4 Popover
Bootstrap 4 Toast
Bootstrap 4 Scrollspy
Bootstrap 4 Icons
Bootstrap Media Objects

ReactJS
ReactJS هي مكتبة مفتوحة المصدر لـJavaScript تستخدم لمساعدة المطورين في بناء واجهات المستخدم (UIs) وتطبيقات الصفحة الواحدة، تم تطويرها من قبل فريق فيسبوك في عام 2011 ثم إطلاقها كمكتبة مفتوحة المصدر عام 2013. ومنذ ذلك الحين، ويستمر فريق ReactJS في فيسبوك في دعم تطويرها وتحديثها. وتتميز ReactJS بقابلية إعادة استخدام المكونات وسهولة إدارة الحالة، ويستخدمها العديد من المطورين والشركات حول العالم لتطوير تطبيقات الويب.

Git
Back-End
معسكر تطوير وبرمجة الواجهة الخلفية لمواقع وتطبيقات الويب

PHP

My SQL

Laravel
دعنا ننير لك الطريق!
- هل أنهيت معسكر أساسيات علوم الحاسب وقررت البدء في مجال الويب؟
- هل أنت حديث التخرج وترغب بالعمل في مجال الويب؟
- أم لديك عمل حالي ولكن ترغب في تغيير مجالك الوظيفي إلى مجال برمجة مواقع وتطبيقات الويب؟
- وهل ترغب في معرفة ما الذي يتطلبه الأمر حتى تصبح محترف في مجال تصميم وبرمجة مواقع وتطبيقات الويب؟
- هل تريد تجربة الدراسة أولًا قبل دفع آلاف الجنيهات وإضاعة وقتك في دورات تدريبية متخصصة لا تجدها مجدية فيما بعد؟
- هل تريد التعرف على سوق العمل عن قرب ومعرفة كيف تسير الأمور داخل الشركات كأنك أحد المبرمجين؟
- ماذا عن العمل بالدول العربية؟ أو حتى العمل بشكل حر من المنزل والوصول لعملائك من أي مكان؟
احصل على إجابات كل تلك الأسئلة وأكثر من خلال هذا المعسكر التدريبي الذي يقدم لك كل ما تحتاج
لمعرفته عن مجال الويب بسوق العمل المصري والعربي
سوف تتعلم كل أساسيات الـ front end وهي (HTML5, CSS3, JAVASCRIPT)
سوف تتعلم معظم اطر العمل المستخدمة في مجال الFront End وهي ( jQuery , Bootstrap , Angular )
سوف تتعلم انشاء الواجهة الأمامية Front End الخاصة بموقع الويب بكل احترافية
سوف تتعلم انشاء الواجهة الخلفية Back end الخاصة بالموقع بكل احترافية
سوف تتعلم ايضا التعامل مع قواعد البيانات واستخدام كل الدوال الخاصة بها من حذف واضافة والتعديل علي البيانات
سوف تتعلم تحسين محرك البحث الخاص بموقعك SEO لتحسين عملية ظهور الموقع الخاص بك في محرك البحث وترشيح ظهوره ضمن أوائل نتائج البحث
سوف تتعلم كيفية التعامل مع الخوادم وحجز الدومين الخاص بموقعك
سوف تتعلم web security وفيه ستتعلم كيفية تأمين موقع الويب الذي سوف تنشئه وغلق الثغرات المحتملة
فهم الويب بشكل أفضل.
يعد مسار الويب من المسارات البالغة الأهمية وهي تعتبر اساس اي مسار اخر
اعداد مبرمج قادر علي انشاء تطبيقات ويب ضخمة احترافية بمفرده كاملة
الرغبة في التعلم
جهاز computer شخصي
نظام تشغيل مثل : Macintosh,Linux,Windows
اساسيات نظام التشغيل المفضل لديك.
اتصال بالأنترنت
متصفح ويب مثل: Chrome,Firefox,Safari
محرر Text Editor مثل visual Studio code
مصم ومطور واجهة المستخدم Web Designer
مبرمج الواجهة الخلفية لتطبيقات الويب Web Developer
Full-Stack Web Developer
تعرف على المدربين بهذا المعسكر

Mostafa Hefny
مؤسس المنصة, ومطور تطبيقات الويب
بدأ مصطفي حياته المهنية منذ خمسه عشر عام بالعمل في مجالات تصميم وبرمجة مواقع الإنترنت باستخدام لغات برمجيه مثل HTML, CSS, PHP, لينتقل بعد ذلك إلى مجال التدريب, وقد فضل أن يحقق طموحاته في هذا المجال بشكل مستقل, فأسس اكاديمية سفن داش التدريبيه وذلك في مطلع عام 2010. وقد عمل منذ ذلك الوقت وحتى الآن مدرباً للغات برمجة مواقع الإنترنت بداخل سفن داش, وفي وقت لاحق اسس شركة اخرى متخصصه في مجالات تصميم وتطوير مواقع الإنترنت اسماها "تركسيز", ليجمع بذلك بين الخبرة في سوق العمل ومهارات التدريب.

 CLOSETAG
CLOSETAG
