
Bootstrap Containers
حاويات bootstrap
ستتعلم في هذا الدرس استخدام ال Containers والبدأ في انشاء تصميم اما flat Design او boxed عن طريق اطار عمل bootstrap.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
Bootstrap Containers
الحاويات في BootStrap
</>
Bootstrap Containers
الحاويات في BootStrap
containers الحاويات هي عنصر التخطيط الاساسي في bootstrap لانها تقوم بمحاذاة محتوى الصفحة بشكل مستمر داخل حدود صفحة الويب مهما تغيرت ابعادها.
وهناك نوعين شائعين لصفحات الويب من حيث التصميم :
- Flat Design: تصميم مسطح بعرض شاشة الزائر.
- Boxed Design: تصميم مبني علي الجزء الاكبر من الصفحة ويكون في اوسطها.
هناك ايضا نوعين للحاويات:
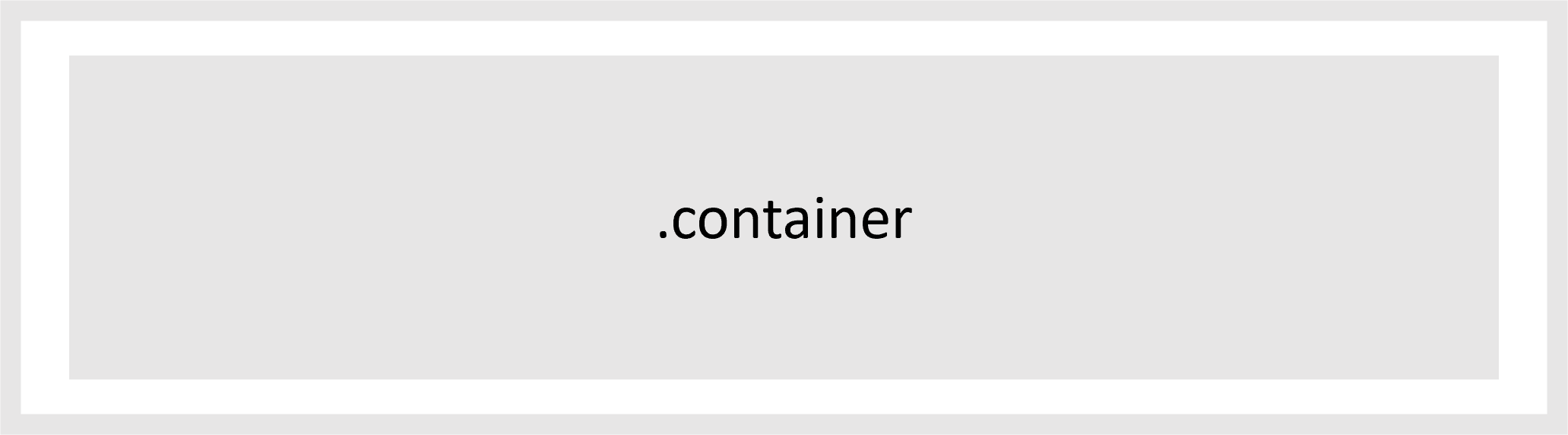
- container. : هو كلاس مجهز مسبقاً داخل bootstrap لانشاء صفحات ويب responsive متجاوبة وثابتة العرض.
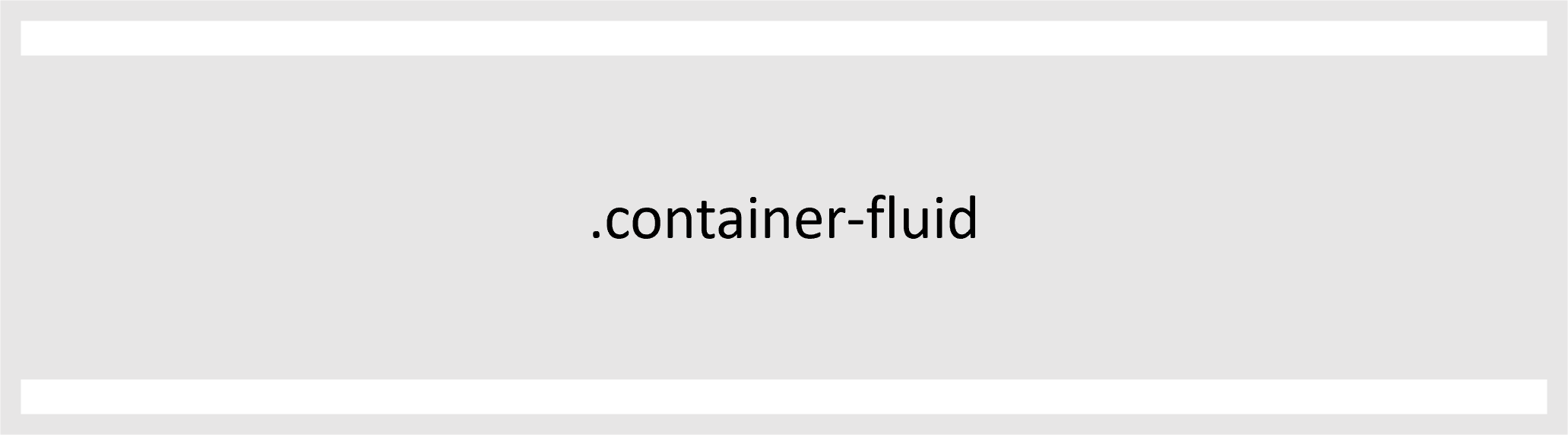
- container-fluid. : وهو ايضا كلاس مجهز مسبقاً داخل bootstrap لانشاء صفحات ويب responsive متجاوبة وبعرض كامل.


Container Class
استخدام كلاس container
<div class="container"> <h1>Bootstrap</h1> <p>Hello World!</p> </div>
Container-Fluid Class
استخدام كلاس container-fluid
<div class="container-fluid"> <h1>Bootstrap</h1> <p>Hello World!</p> </div>
</>
BootStrap Fixed Container
الحاوية ذات العرض الثابت في bootstrap
- container: هو default container الحاوية الافتراضية ويطلق عليه ايضا fixed container الحاوية الثابتة لانه وكما ذكرنا يستخدم لانشاء صفحات ويب ثابتة العرض.
- max-width: له max-width اقصى عرض يتغير حسب حجم شاشة الزائر.
| الشاشة | العرض |
| Extra Small | < 576px |
| Small | ≥ 576px |
| Medium | ≥768px |
| Large | ≥992px |
| Extra Large | ≥1200px |
</>
BootStrap Container Padding and Margin
عمل padding و margin لاي حاوية في bootstrap
Container الحاوية في الوضع الافتراضي لها Padding left and right 15px ولها 0 :padding top and bottom.
يمكننا باستخدام بوتستراب لنغير من قيم ال padding ايضا ال margin كما نشاء وبطريقة متجاوبة.
فمثلا عند كتابة كلاس pt-5 فهذا يعني انك تريد اضافة padding-top:2rem. ولكي تفهم معنى هذا الكلاس فعليك ان تعرف ثلاث اشياء.
اولا حرف p هو رمز لكلمة padding وفي حالة كنت تريد عمل margin فيمكنك استبداله بحرف m.
ثانيا حرف t هو اختصار لكلمة top وهذا يعني انك تريد تطبيق هذا ال padding او ال margin في الاتجاه الاعلى فقط واليك جيمع الاتجاهات:
- top -t
- bottom - b
- left ( start ) - s
- right( end ) - e
- x- (محور السينات x-axis) right and left
- y- (محور الصادات غ-axis) top and bottom
- في حالة عدم تحديد اتجاه يتم تطبيق الكلاس على جميع الاتجاهات.
ثالثا الرقم 5 يعني ان القيمة هي 3rem وتتراوح الارقام من 0 الى 5 والقيم الخاصة بها هي كالاتي:
- 0 تعني صفر
- 1 تعني 0.25rem
- 2 تعني 0.5rem
- 3 تعني 1rem
- 4 تعني 1.5rem
- 5 تعني 3rem
لذلك عندما نضيف pb-3 على سبيل المثال فهذا يعني padding-bottom:1rem و 1rem = 16px.
</>
BootStrap Responsive Containers
الحاويات المتجاوبة في bootstrap
يتغير عرض كل container حاوية علي حسب عرض الشاشة ويوجد المزيد من الكلاسات الخاصة بالحاوية لكي تتوافق مع معظم الشاشات مثل :
| Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | X-Large ≥1200px | XX-Large ≥1400px | |
| .container | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
Responsive Containers
استخدام كلاسات الحاوية مع احجام الشاشات المختلفة.
<div class="container-sm">.container-sm</div> <div class="container-md">.container-md</div> <div class="container-lg">.container-lg</div> <div class="container-xl">.container-xl</div>

 CLOSETAG
CLOSETAG
