
CSS 2D Transforms
تحويل العنصر إلي ثنائية أبعاد في لغة CSS
سوف تتعلم في هذا الدرس تحويل العناصر من عناصر عادية إلي عناصر ثنائية الأبعاد في لغة CSS للتحكم في تدوير العنصر وتكبيرة وانحرافه.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
CSS 2D Transforms
تحويل العنصر إلي ثنائية أبعاد في لغة CSS
</>
CSS 2D Transforms
تحويل العنصر إلي ثنائية أبعاد في لغة CSS
تستخدم خاصية transform في تحويل العناصر إلي 2D عناصر ثنائية الأبعاد يمكن استخدامها في عمل [rotate, scale, move, skew] [تدوير ، تكبير، تحريك ، انحراف] في لغة CSS.
الدوال التي تستخدم مع خاصية transform لعمل 2D:
- ( )translate تحرك العنصر من موضعة الحالي ولها قيميتين القيمة الأول محور X والقيمة الثانية محور y.
- ( )rotate تحرك العنصر تقوم بتدوير العنصر في اتجاه عقارب الساعة ولها قيمة degree درجة الدوران.
- ()scale تكبر أو تصغر العنصر بناء علي القيمة التي تحدد للطول وللعرض.
- ()scaleX تكبر أو تصغر width عرض العنصر عن طريق القيمة.
- ()scaleY تكبر أو تصغر height عرض العنصر عن طريق القيمة.
- ()skew تستخدم للانحراف العنصر من محور X ومحور Y بناء علي القيمة degree.
- ()skewX تستخدم للانحراف العنصر من محور X بناء علي القيمة degree.
- ()skewY تستخدم للانحراف العنصر من محور Y بناء علي القيمة degree.
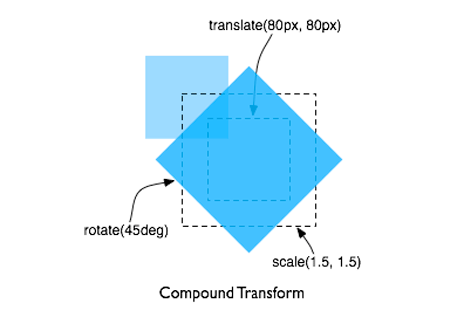
- ()matrix تجمع جميع قيم 2d بداخل خاصية واحدة.

CSS transform syntax
طريقة كتابة خاصية transform في لغة CSS.
transform:value;
CSS transform values
قيم خاصة transform في لغة CSS.
transform:none|transform-functions|initial|inherit;
</>
CSS 2D Transforms translate
خاصية transform مع translate في لغة CSS
CSS 2D Transforms translate
تحريك العنصر بخاصية transform مع القيمة translate في لغة CSS.
div
{
width: 250px;
height: 100px;
background-color: #2196F3;
border: 2px solid orange;
transform: translate(80px,90px);
color:white;
}
</>
CSS 2D Transforms rotate
خاصية transform مع rotate في لغة CSS
CSS 2D Transforms rotate
تدوير العنصر بخاصية transform مع القيمة rotate في لغة CSS.
div
{
width: 250px;
height: 100px;
background-color: #2196F3;
border: 2px solid orange;
transform: rotate(35deg);
color:white;
margin-top:100px;
}
</>
CSS 2D Transforms scale
خاصية transform مع scale في لغة CSS
CSS 2D Transforms scale
تكبير وتصغير العنصر بخاصية transform مع القيمة scale في لغة CSS.
div
{
width: 150px;
height: 75px;
background-color: #2196F3;
border: 2px solid orange;
transform: scale(2, 3);
color:white;
margin:100px;
}
</>
CSS 2D Transforms scaleX
خاصية transform مع scaleX في لغة CSS
CSS 2D Transforms scaleX
تكبير وتصغير العنصر بخاصية transform مع القيمة scaleX في لغة CSS.
div
{
width: 200px;
height: 75px;
background-color: #2196F3;
border: 2px solid orange;
transform: scaleX(2);
color:white;
margin:100px;
}
</>
CSS 2D Transforms scaleY
خاصية transform مع scaleY في لغة CSS
CSS 2D Transforms scaleY
تكبير وتصغير العنصر بخاصية transform مع القيمة scaleY في لغة CSS.
div
{
width: 200px;
height: 75px;
background-color: #2196F3;
border: 2px solid orange;
transform: scaleY(2);
color:white;
margin:100px;
}
</>
CSS 2D Transforms skew
خاصية transform مع skew في لغة CSS
CSS 2D Transforms skew
تكبير وتصغير العنصر بخاصية transform مع القيمة skew في لغة CSS.
div
{
width: 200px;
height: 75px;
background-color: #2196F3;
border: 2px solid orange;
transform: skew(25deg);
color:white;
margin:100px;
}
</>
CSS 2D Transforms skewX
خاصية transform مع skewX في لغة CSS
CSS 2D Transforms skewX
تكبير وتصغير العنصر بخاصية transform مع القيمة skewX في لغة CSS.
div
{
width: 200px;
height: 75px;
background-color: #2196F3;
border: 2px solid orange;
transform: skewX(35deg);
color:white;
margin:100px;
}
</>
CSS 2D Transforms skewY
خاصية transform مع skewY في لغة CSS
CSS 2D Transforms skewY
تكبير وتصغير العنصر بخاصية transform مع القيمة skewY في لغة CSS.
div
{
width: 200px;
height: 75px;
background-color: #2196F3;
border: 2px solid orange;
transform: skewY(35deg);
color:white;
margin:100px;
}
</>
CSS 2D Transforms matrix
خاصية transform مع matrix في لغة CSS
CSS 2D Transforms matrix
التحكم في الانحراف والتدوير والتكبير بخاصية transform مع القيمة matrix في لغة CSS.
div
{
width: 200px;
height: 75px;
background-color: #2196F3;
border: 2px solid orange;
transform: matrix(2, 0, 0.6, 1, 130, 0);
color:white;
margin:100px;
}

 CLOSETAG
CLOSETAG
