
CSS Syntax
قواعد لغة CSS
ستتعلم في هذا الدرس قواعد كتابة وأوامر لغة CSS الأساسية مثل CSS Selectors تحديد عناصر HTML و Declaration Block وهي تنسيقات لغة CSS.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
CSS Syntax
قواعد لغة CSS
</>
CSS Syntax
قواعد لغة CSS
لغة CSS لها قاعدتان لكتابتها وتنفيذ Style التنسيقات علي عناصر على HTML:
- Selector هو تحديد عنصر في صفحة HTML عن طريق [ID - Tag Name - Class Name ].
- Declaration Block هو كتابة تنسيق واحد فقط لعنصر محدد في صفحة HTML مثل color:red.

ِCSS Syntax
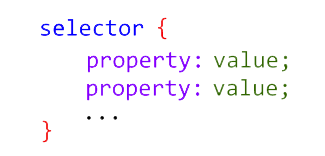
طريقة كتابة قواعد CSS.
selector {property:value;property:value;}
</>
CSS Selectors
تحديد عنصر HTML عن طريق CSS Selectors
- Tag Name علامة عنصر HTML مثل <p> أو <h1> نختار h1 لتحديد عنصر <h1>.
- ID عن طريق قيمة خاصية id مثل <"h1 id="abc> نختار abc لتحديد هذا العنصر.
- Class Name عن طريق قيمة خاصية class مثل <"p class="paragraph> نختار paragraph لتحديد جميع العناصر التي تحمل هذة الخاصية paragraph.

Tag Name Selector
يتم تحديد tag name في البداية.
TagName {property:value;property:value;}
Tag Name Selector
يتم تحديد p هذة هي طريقة إختيار العناصر عن طريق Tag Name.
p {property:value;property:value;}
ID Selector
كتابة علامة hash شباك متبوعة بإسم id.
#idName {property:value;property:value;}
ID Selector
تُكتب قيمة id بعد علامة hash شباك لتحديد عنصر له خاصية id تساوي logo.
#logo {property:value;property:value;}
Class Selector
طريقة تحديد Class كتابة علامة dot متبوعاً بإسم Class الكلاس.
.ClassName {property:value;property:value;}
Class Selector
يتم تحديد جميع العناصر التي تحمل إسم paragraph في صفحة HTML.
.paragraph {property:value;property:value;}
</>
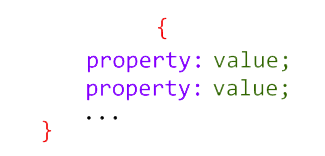
Declaration Block
كُتلة كتابة التنسيق Declaration Block
Declaration Block هو مساحة لكتابة أي تنسيق لأي عنصر أو لمجموعة عناصر في صفحة HTML.
طريقة كتابة Declaration Block:
- يُكتب Declaration Block مباشرة بعد Selector.
- يُكتب Declaration Block بداخل Curly brackets اقواس مجعدة { }.
- يمكننا إضافة أكتر من Declaration Block ونفصل بين كل واحد بعلامة Semicolon فاصلة منقوطة ;.
يحتوي Declaration Block علي جزئين:
- property وهي الخاصية التي سوف يتم تغييرها أو إضافتها لأي عنصر مثل color تغيير لون الخط.
- value وهي القيمة مثل red هي لون الخط.

selector{declaration:block;declaration:block;}

 CLOSETAG
CLOSETAG
