
CSS Outline
الإطارات الخارجية في لغة CSS
سوف تتعلم في هذا الدرس عمل Outline إطارات خارجية تكون خارج حدود العناصر بعد أو أعلي border في لغة CSS.
التاريخ
09 نوفمبر 2020
الدروس
137
المستوى
مبتدئ
اللغة
انجليزي
المشاهدات
3772
المواضيع
24
CSS Outline
الإطارات الخارجية في لغة CSS
</>
CSS Outline
الإطارات الخارجية في لغة CSS
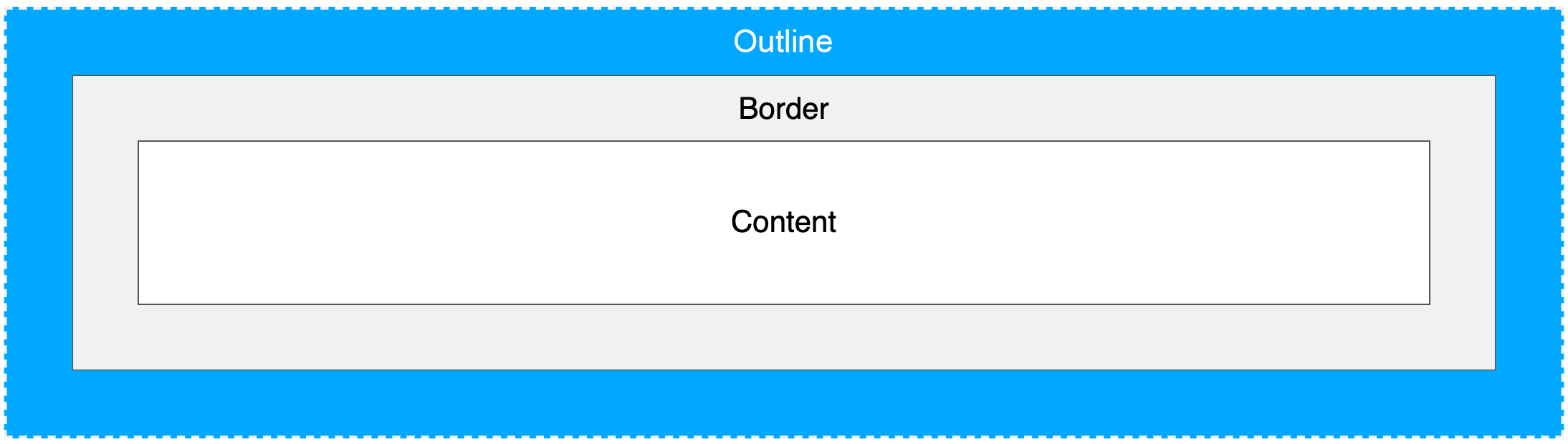
خاصية outline تُستخدم في اضافة إطار خارجي لجميع عناصر HTML ويمكنك التحكم في سُمك (حجم) الإطار ( outline ) أو لونة أو نوعه في لغة CSS.
- outline هو إطار خارجي يكون أعلي الأطار الداخلي وهو border يمكن إضافتة معه أو إستخدامة بدونه.
- outline هو إطار خارجي ولا يعتبر جزء من العنصر بخلاف border فهو جزء من العنصر لأنه يرسم داخل حدود العنصر.
</>
CSS Outline VS Border
الفرق بين الإطار الخارجي outline والإطار الداخلي border في لغة CSS
outline هو متشابه إلي حد كبير مع border ولكن هناك بعض الإختلافات التي يجب معرفتها حتي يتثني لك كيفية إختيار أحدهم:
- outline يكون خارج حدود العنصر مما يؤدي إلي تداخلة مع العناصر المُحيطة أو التي حولة.
- يمكن أن نتحكم في كل جوانب من جوانب border علي حدة ولا يمكن فعل ذلك مع outline.
- يمكن أن نتحكم في تدوير زوايا border ولا يمكن فعل ذلك مع outline.
- يمكن عمل مساحات فارغة بين العنصر وبين outline ولكن هذة الميزة غير موجوده بين العنصر و border.

</>
CSS Outline Style
أنواع الإطارات الخارجية outline في لغة CSS
- dotted - لعمل Outline منقط
- dashed - لعمل Outline مكون من علامه ال dash -
- solid - لعمل Outline عادي.
- double - لعمل Outline مزدوج.
- groove - لعمل Outline 3D ثلاثي الأبعاد.
- ridge - لعمل Outline 3D ثلاثي الأبعاد.
- inset - لعمل Outline 3D ثلاثي الأبعاد.
- outset - لعمل Outline 3D ثلاثي الأبعاد.
- none - لإلغاء Outline الإطار الخارجي.
- hidden - لعمل Outline مخفي.

 CLOSETAG
CLOSETAG
