
CSS Box Model
نموذج العرض الصندوقي في لغة CSS
سوف تتعلم في هذا الدرس كيف تُعرض العناصر علي المُتصفح وكل عنصر يُعرض داخل صندوق وكل صندوق يتكون من مجموعة مساحات يجب التعرف عليها قبل التعامل مع هذا الصندوق بلغة CSS.
التاريخ
09 نوفمبر 2020
الدروس
137
المستوى
مبتدئ
اللغة
انجليزي
المشاهدات
3884
المواضيع
24
CSS Box Model
نموذج العرض الصندوقي في لغة CSS
</>
CSS Box Model
نموذج العرض الصندوقي في لغة CSS
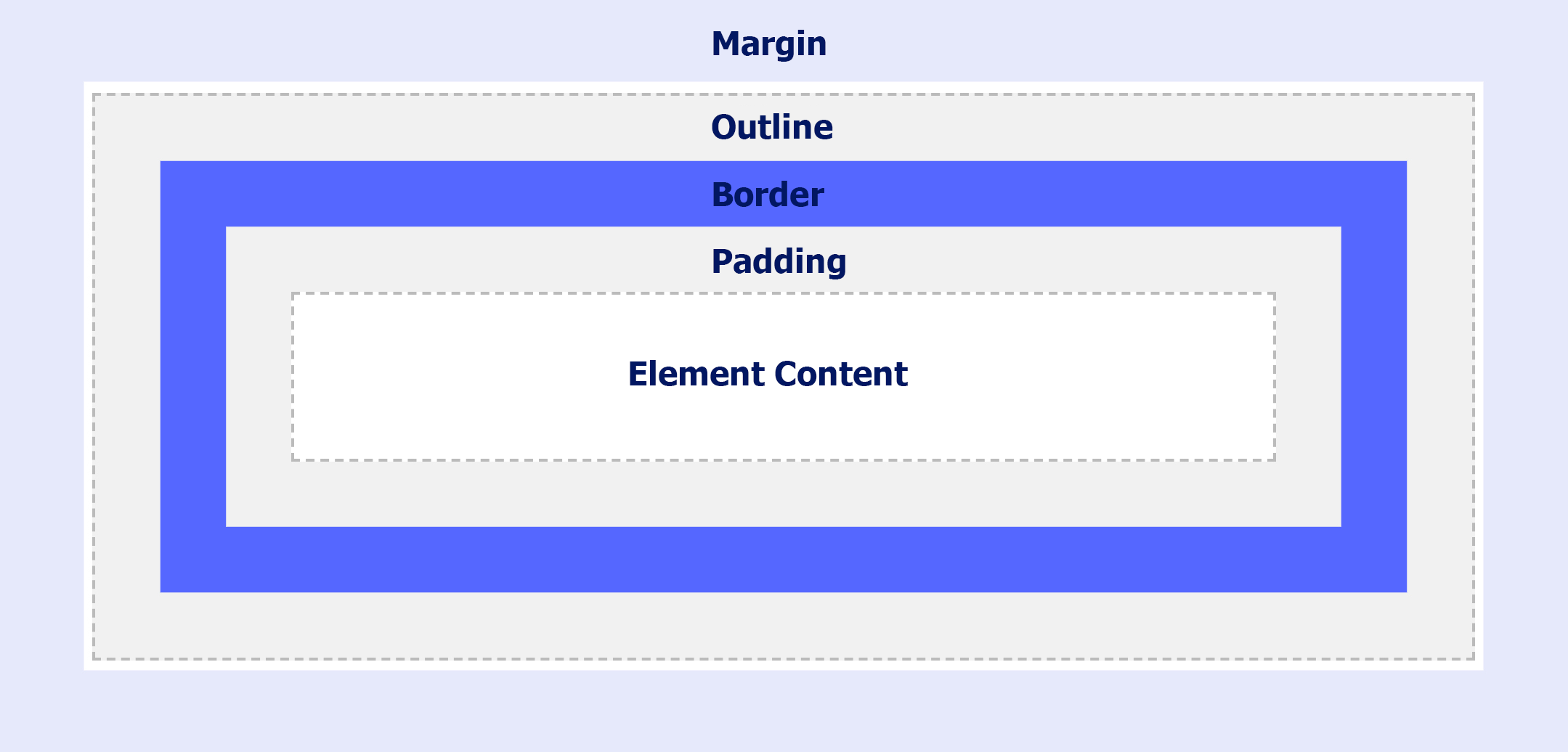
Box Model نموذج العرض الصندوقي في لغة CSS وهي عرض كل عنصر HTML علي المتصفح علي شكل صندوق هذا الصندوق له مكونات فوق بعضها لبعض وتبدأ من content محتوي العنصر وتنتهي عند margin هذا الصندوق إما يظهر بكامل تفاصيلة أو بعضها علي حسب تحديد مساحة كل مكون علي المتصفح.

مكونات صندوق box model علي المتصفح:
- content بداية box model هو محتوي عنصر HTML سواء هذا المحتوي نصي أو صوره أو فيديو الخ.
- padding أعلي المحتوي هو الهامش الداخلي وهي المساحة التي تكون بين content المحتوي وبين border الإطار الداخلي.
- border إطار الزي يأتي بعد padding الهامش الداخلي.
- outline offset المسافة بين border الإطار الداخلي outline والإطار الخارجي.
- outline وهو الإطار الخارجي للعنصر وهو بعد border الإطار الداخلي.
- margin وهي الهامش الخارجي للعنصر وهي الزي يلامس هوامش عناصر HTML الأخري المحيطة حولة.
- height وهو طول العنصر الزي يتم ضبطة بواسطة CSS أو HTML.
- width وهو عرض العنصر الزي يتم ضبطة بواسطة CSS أو HTML.
</>
Create paragraph Element
إنشاء عنصر نصي
سنقوم بإضافة عنصر <p> لكي نقوم بتجربة box model عليه عن إضافة بعض الخصائص بلغة CSS.
CSS Box Model create element
إنشاء عنصر نصي في صفحة الويب.
<p>The CSS box model</p>
</>
Add border to Element
إضافة إطار داخلي للعنصر
سنقوم بإضافة إطار داخلي للعنصر عن طريق خاصية border بلغة CSS وهو الإطار الأحمر داخل حدود العنصر.
CSS Box Model Add border
إضافة إطار للعنصر عن طريق خاصية border.
p
{
border:red solid 1px;
}
</>
Add background color to Element
إضافة خلفية لون للعنصر
إضافة خلفية لون للعنصر <p> عن طريق خاصية background في لغة CSS وهي الخلفية الصفراء بداخل العنصر.
CSS Box Model Add background color
إضافة خلفية لون عن طريق background.
p
{
border:red solid 1px;
background:yellow;
}
</>
Add outline to Element
إضافة إطار خارجي للعنصر
سنقوم بإضافة إطار خارجي للعنصر عن طريق خاصية outline بلغة CSS وهو الإطار الأزرق خارج العنصر.
CSS Box Model Add outline
إضافة إطار خارجي للعنصر عن طريق خاصية outline.
p
{
border:red solid 1px;
background:yellow;
outline:blue dashed 2px;
}
</>
Add padding to element
إضافة هامش داخلي للعنصر
إضافة هامش داخلي للعنصر <p> عن طريق خاصية padding بلغة CSS وهي المساحة بين محتوي العنصر وبين الإطار الداخلي للعنصر.
CSS Box Model Add padding
إضافة هامش داخلي للعنصر عن طريق خاصية padding.
p
{
border:red solid 1px;
background:yellow;
outline:blue dashed 2px;
padding:20px;
}
</>
Add margin to element
إضافة هامش خارجي للعنصر
إضافة هامش خارجي للعنصر <p> عن طريق خاصية margin بلغة CSS وهو المساحة التي تكون خارج حدود العنصر وهي تلامس حدود العناصر الأخري.
CSS Box Model Add margin
إضافة هامش داخلي للعنصر عن طريق خاصية padding.
p
{
border:red solid 1px;
background:yellow;
outline:blue dashed 2px;
padding:20px;
margin:20px;
}
</>
Add outline offset to element
إضافة مساحة بين الهامش الداخلي والهامش الخارجي للعنصر
إضافة مساحة بين border الهامش الداخلي للعنصر <p> والهامش الخارجي outline عن طريق خاصية outline-offset بلغة CSS.
CSS Box Model Add outline offset
إضافة هامش داخلي للعنصر عن طريق خاصية padding.
p
{
border:red solid 1px;
background:yellow;
outline:blue dashed 2px;
padding:20px;
margin:20px;
outline-offset:15px;
}
</>
Add height to element
إضافة طول للعنصر
إضافة طول للعنصر <p> عن طريق خاصية height بلغة CSS وهي طول content المحتوي.
CSS Box Model Add height
إضافة هامش داخلي للعنصر عن طريق خاصية padding.
p
{
border:red solid 1px;
background:yellow;
outline:blue dashed 2px;
padding:20px;
margin:20px;
outline-offset:15px;
height:100px;
}
</>
Add width to element
إضافة عرض للعنصر
إضافة عرض للعنصر <p> عن طريق خاصية width بلغة CSS وهي عرض content المحتوي.
CSS Box Model Add width
إضافة عرض للعنصر عن طريق خاصية width.
p
{
border:red solid 1px;
background:yellow;
outline:blue dashed 2px;
padding:20px;
margin:20px;
outline-offset:15px;
height:100px;
width:50%;
}
مهم
عرض عنصر p في الوضع الطبيعي هو 100% لأنه من العناصر block أي أنه يكون له حجم طبيعي بعرض صفحة الويب.
</>
Center Element
توسيط العنصر داخل صفحة الويب
يمكن توسيط أي عنصر عن طريق خاصية margin-left وخاصية margin-right وتكون القيمة auto في لغة CSS.
CSS Box Model center
توسيط العنصر عن طريق خاصية margin بقيمة auto.
p
{
border:red solid 1px;
background:yellow;
outline:blue dashed 2px;
padding:20px;
margin:20px auto;
outline-offset:15px;
height:100px;
width:50%;
}
CSS Box Model center margin sides
توسيط العنصر عن طريق خاصية margin بقيمة auto.
p
{
border:red solid 1px;
background:yellow;
outline:blue dashed 2px;
padding:20px;
margin-top:20px;
margin-bottom:20px;
margin-left:auto;
margin-right:auto;
outline-offset:15px;
height:100px;
width:50%;
}
</>
CSS two box model
عنصرين لهم box model
يمكن توسيط أي عنصر عن طريق خاصية margin-left وخاصية margin-right وتكون القيمة auto في لغة CSS.
CSS two box model
توسيط العنصر عن طريق خاصية margin بقيمة auto.
p
{
border:red solid 1px;
background:yellow;
outline:blue dashed 2px;
padding:20px;
margin-top:20px;
margin-bottom:120px;
margin-left:auto;
margin-right:auto;
outline-offset:15px;
height:100px;
width:70%;
}

 CLOSETAG
CLOSETAG
