
CSS Display
عرض العناصر في لغة CSS
سوف تتعلم في هذا الدرس طريقة عرض عناصر HTML سواء عرض أفقي أو عرض رأسي تٌصف العناصر بجار بعضها لبعض أو تُصف أسفل بعض عن طريق خاصية display في لغة CSS.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
CSS Display
عرض العناصر في لغة CSS
</>
CSS Display
عرض العناصر في لغة CSS
تٌعرض عناصر HTML علي المتُصفح داخل صفحة الويب في الوضع الأفتراضي بطريقتين:
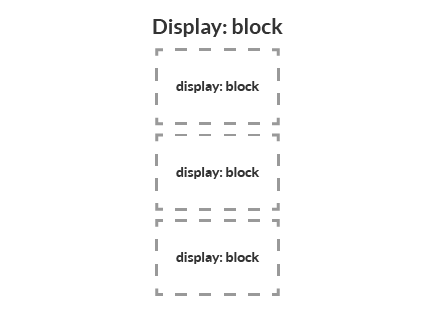
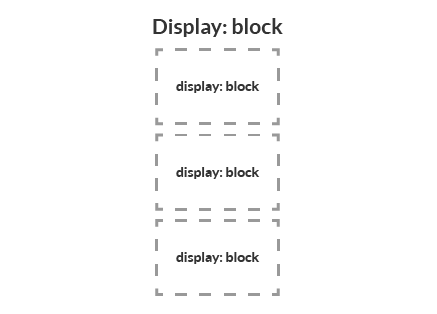
- block تُعرض العناصر علي هيئة كٌتل وهي أن العنصر له طريقة عرض رأسية وهي أن يحجز العنصر عرض الشاشة بالكامل ولا يٌمكن صف عناصر بجانبة وتكون جميع العناصر أسفل بعضها لبعض مثل عناصر <p> و <div> و <h1>.
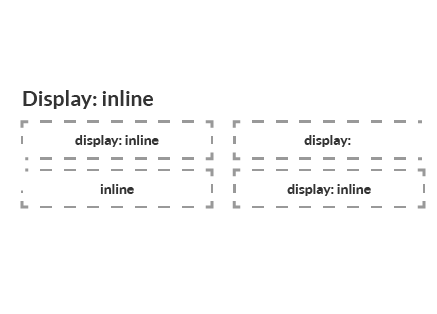
- inline تُعرض العناصر علي هيئة تسلسلية وهي أن العنصر له طريقة عرض أفقية وهي أن العنصر لا يحجز عرض الشاشة بالكامل و يٌمكن صف عناصر بجانبة وتكون جميع العناصر بجوار بعضها لبعض مثل عناصر <span> و <a> و <img>.
لماذا تُستخدم خاصية display في لغة CSS؟
- لتغيير طريقة عرض العناصر من الوضع الأفتراضي سواء كان block أو inline إلي عكسه فيمكن تحويل block إلي inline ويمكن تحويل inline إلي block.
- يمكن تغيير طريقة عرض العناصر إلي طرق مٌختلفة كطريقة inline-block أو flex أو grid وغيرها الكثير من طرق العرض.
ملاحظة: سوف نتعرف في هذا الدرس فقط عن طريقة عرض block وطريقة العرض inline وطريقة العرض inline-block فقط وباقي طرق العرض سوف نتعرف عليها بالتفصيل في دروس مُنفصلة.
قيم خاصية display في هذا الدرس بلغة CSS:
- none تُستخدم لأخفاء العنصر من صفحة الويب.
- block تُستخدم لتحويل وضع العنصر الأفتراضي من display inline إلي display block.
- inline تُستخدم لتحويل وضع العنصر الأفتراضي من display block إلي display inline.
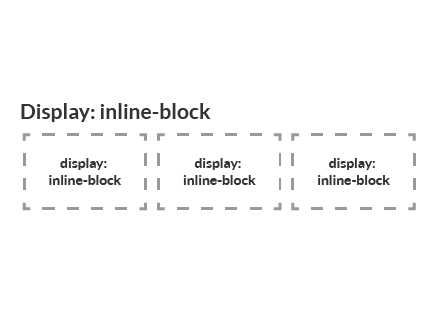
- inline-block تُستخدم لتحويل وضع العنصر الأفتراضي من display block أو display inline إلي display inline-block.

display inline

display block

display inline-block
CSS display syntax
طريقة كتابة خاصية display في لغة CSS.
display:value;
CSS display values
قيم خاصية display في لغة CSS.
display:none|inline|block|inline-block|contents|flex|grid|inline-flex|inline-grid|inline-table|list-item|run-in|table|table-caption|table-column-group|table-header-group|table-footer-group|table-row-group|table-cell|table-column|table-row|initial|inherit;
</>
CSS display none
خاصية display مع القيمة none في لغة CSS
تُستخدم خاصية display في لغة CSS مع القيمة none لأخفاء العنصر من صفحة الويب دون ترك مكان له داخل صفحة الويب.
CSS display none
خاصية display مع القيمة none في لغة CSS.
p
{
display: none;
}
</>
CSS display block
خاصية display مع القيمة block في لغة CSS
العناصر التي تكون طريقة عرضها من النوع display block دائماً تأتي في سطر جديد ويكون لها عرض 100% وتحجز العرض بالكامل ولا يمُكن صف عناصر أخري بجوارها.
العناصر من النوع display block تُعرض بالشكل التالي:
- دائماً تكون في سطر أو صف جديد.
- لا يُمكن صف عناصر أخري بجوارها.
- دائماً تحجز عرض الصفحة المتبقي بالكامل.
العناصر التي تكون في الوضع الأفتراضي طريقة عرضها display block:
- <div>
- <h1> to <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>

CSS display inline without block
تٌعرض بعض العناصر في الوضع الطبيعي display inline شاهد هذا المثال قبل تحويلها إلي display block في لغة CSS.
span
{
border:red solid 1px;
}
CSS display block
تحويل العناصر التي تٌعرض في الوضع الطبيعي display inline إلي طريقة عرض مٌختلفة وهي display block في لغة CSS.
span
{
border:red solid 1px;
display: block;
}
هام
</>
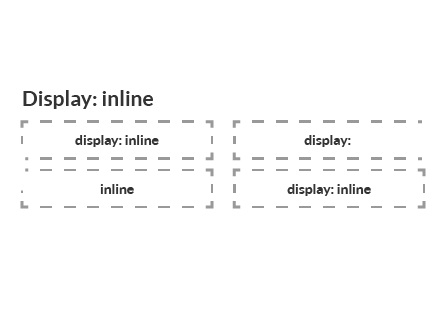
CSS display inline
خاصية display مع القيمة inline في لغة CSS
العناصر التي تكون طريقة عرضها من النوع display inline دائماً تكون بجانب بعضها لعبض إذا كان لها مساحة في نفس السطر أو الصف ولا يكون لها عرض أكبر من عرض محتواها الداخلي.
العناصر من النوع display block تُعرض بالشكل التالي:
- دائماً تكون في نفس السطر إذا كان لها مساحة في هذا السطر.
- دائماً يكون معها عناصر أخري علي نفس السطر.
- لا تقوم بحجز عرض الصفحة المتبقي ولها عرض بحجم المحتوي الداخلي فقط.
العناصر التي تكون في الوضع الأفتراضي طريقة عرضها display inline:
- <span>
- <a>
- <img>

CSS display block without inlline
تٌعرض بعض العناصر في الوضع الطبيعي display block شاهد هذا المثال قبل تحويلها إلي display inline في لغة CSS.
div
{
border:red solid 1px;
}
CSS display inline
تحويل العناصر التي تٌعرض في الوضع الطبيعي display block إلي طريقة عرض مٌختلفة وهي display inline في لغة CSS.
div
{
border:red solid 1px;
display:inline;
}
هام
</>
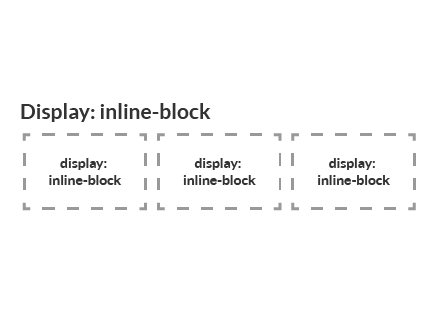
CSS display inline block
خاصية display مع القيمة inline-block في لغة CSS
العناصر التي تكون طريقة عرضها من النوع display inline-block دائماً تكون بجانب بعضها لعبض إذا كان لها مساحة في نفس السطر أو الصف ولا يكون لها عرض أكبر من عرض محتواها الداخلي وهي تجمع بين مميزات inline و block.
العناصر من النوع display block تُعرض بالشكل التالي:
- دائماً تكون في نفس السطر إذا كان لها مساحة في هذا السطر.
- دائماً يكون معها عناصر أخري علي نفس السطر.
- لا تقوم بحجز عرض الصفحة المتبقي ولها عرض بحجم المحتوي الداخلي فقط.
- تجمع بين مميزات inline و block فهي تقبل التأثير الناتج عن الخصائص التالية padding و margin و height و width.
ملاحظة: لا يوجد في لغة HTML عناصر في وضعها الأفتراضي display inline-block ويمكن تحويل أي عنصر إلي وضعية display inline-block بلغة CSS عن طريق خاصية display.

CSS display block without inline block
تٌعرض بعض العناصر في الوضع الطبيعي display block شاهد هذا المثال قبل تحويلها إلي display-inline في لغة CSS.
div
{
border:red solid 1px;
}
CSS display inline block
تحويل العناصر التي تٌعرض في الوضع الطبيعي display block إلي طريقة عرض مٌختلفة وهي display inline في لغة CSS.
div
{
border:red solid 1px;
display:inline-block;
}
CSS display inline without inline block
تٌعرض بعض العناصر في الوضع الطبيعي display inline شاهد هذا المثال قبل تحويلها إلي display-inline في لغة CSS.
span
{
border:red solid 1px;
}
CSS display inline block with span
تحويل العناصر التي تٌعرض في الوضع الطبيعي display inline إلي طريقة عرض مٌختلفة وهي display inline في لغة CSS.
span
{
border:red solid 1px;
display:inline-block;
}
هام
</>
CSS display inline problem
مشكلة خاصية display مع القيمة inline في لغة CSS
مشكلة تحدث عند أستخدام خاصية display مع القيمة inline مع خصائص height و width و padding و margin في لغة CSS.
CSS display inline with height
لا تعمل خاصية height مع خاصية display مع القيمة inline في لغة CSS.
div
{
border:red solid 1px;
display:inline;
height:400px
}
CSS display inline with width
لا تعمل خاصية width مع خاصية display مع القيمة inline في لغة CSS.
div
{
border:red solid 1px;
display:inline;
width:400px
}
CSS display inline with padding top
لا تعمل خاصية padding-top مع خاصية display مع القيمة inline في لغة CSS.
div
{
border:red solid 1px;
display:inline;
padding-top:100px;
}
CSS display inline with margin top
لا تعمل خاصية margin-top مع خاصية display مع القيمة inline في لغة CSS.
div
{
border:red solid 1px;
display:inline;
margin-top:100px;
}
CSS display inline with margin bottom
لا تعمل خاصية margin-bottom مع خاصية display مع القيمة inline في لغة CSS.
div
{
border:red solid 1px;
display:inline;
margin-bottom:100px;
}
</>
CSS display inline without problem
خاصية display مع القيمة inline في لغة CSS بدون مشكله في هذه الحالات
لا تحدث أي مشكلة عند استخدام خاصية display مع القيمة inline مع خصائص padding-left و padding-right و margin-left و margin-right في لغة CSS.
CSS display inline with padding left
تعمل خاصية padding-left مع خاصية display مع القيمة inline في لغة CSS.
div
{
border:red solid 1px;
display:inline;
padding-left:100px;
}
CSS display inline with padding right
تعمل خاصية padding-right مع خاصية display مع القيمة inline في لغة CSS.
div
{
border:red solid 1px;
display:inline;
padding-right:100px;
}
CSS display inline with margin left
تعمل خاصية margin-left مع خاصية display مع القيمة inline في لغة CSS.
div
{
border:red solid 1px;
display:inline;
margin-left:100px;
}
CSS display inline with margin right
تعمل خاصية margin-left مع خاصية display مع القيمة inline في لغة CSS.
div
{
border:red solid 1px;
display:inline;
margin-right:100px;
}

 CLOSETAG
CLOSETAG
