
CSS Font Family
أنواع الخطوط في لغة CSS
ستتعلم في هذا الدرس تحسين وتغيير fonts خطوط صفحات الويب بلغة CSS ليساعد ذلك في تحسين تصميم صفحت الويب لتكون صفحة حديثة.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
CSS Font Family
أنواع الخطوط في لغة CSS
</>
CSS Font Family
أنواع الخطوط في لغة CSS
عن طريق خاصية font-family تغيير الخط الأفتراضي لأي عنصر داخل صفحة الويب إلي أي خط أخر, هناك مجموعة خطوط شهيرة يتم قراءتها بواسطة أنظمة التشغيل [ windows - linux - machination ] مباشرة عند إضافة إسم هذة الخطوط كقيمة لخاصية font-family.
أشهر انواع الخطوط التي تعمل علي جميع أنظمة التشغيل والمتصفحات هي :
Tahoma -Times New Roman - Georgia - Garamond - Arial - Verdana - Helvetica - Courier New - Lucida Console - Monaco - Brush Script MT - Lucida Handwriting - Copperplate - Papyrus.
- وهناك خطوط أخري لا يتم قراءتها بواسطة أنظمة التشغيل فسحنتاج إلي الأشارة إلي ملف الخط وربطة بملف CSS وتعريفة.
السبب وراء إختيار خطوط مختلفة:
- إختيار نوع خط مختلف وجذاب له تأثير كبير على سهولة قراءة النصوص داخل صفحات الويب.
- إختيار نوع خط مختلف وجذاب يدل على قوة علامتك التجارية عبر الأنترنت.

font family syntax
طريقة كتابة خاصية font family syntax.
font-family:value;
ملاحظة
</>
CSS font-family Property
خاصية font-family في لغة CSS
عن طريق إستخدام خاصية font-family في لغة CSS يمكن التحكم في أشكال الخطوط.
قيمة خاصية font-family:
- يتم إضافة نوع الخط باللغة الأنجليزية كقيمة لخاصية font-family لتصبح بهذا الشكل font-family:tahoma.
- تُكتب القيمة في خاصية font-family بعلامات تنصيص مزدوجة أو علامات تنصيص غير مزدوجة أو بدون علامات تنصيص.
- يمكن أن يكون لخاصية font-family أكثر من نوع خط مختلف ليكون عبارة عن قيمة احتياطية يتم تنفيذها بحيث اذا لم يدعم المتصفح احدي الخطين يقوم بتنفيذ الاخر.
fonts with default family
بدون إستخدام خاصية font-size يتُعرض الخطوط بالنوع الأفتراضي.
<h1>This is heading 1</h1> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages</p>
CSS font family with single quotes
يمكن كتابة القيمة مع خاصية font-family بعلامات تنصيص فردية.
p
{
font-family:'tahoma';
}
CSS font family with dubble quotes
يمكن كتابة القيمة مع خاصية font-family بعلامات تنصيص مزدوجة.
p
{
font-family:"tahoma";
}
CSS fonts with multi family
أنواع خطوط متعددة مع خاصية font-family إذا لم يكون الخط الأول متاحاً فسيقوم المتصفح بأستخدام الخط الثاني والثالث وهكذا.
p
{
font-family:"tahoma","arial","Times New Roman";
}
ملاحظة
- يجب إستخدام مع خاصية font-size أكثر من نوع خط لكي يتم عرض علي المتصفح خطوط صفحة الويب بالخطوط الأخري في حال فشل المتصفح في قراءة الخط الأول.
- يتم صف الخطوط من اليسار إلي اليمين ويتم قراءة الخطوط من اليسار.
</>
CSS Generic Font Families
أنواع الخطوط العامة في لغة CSS
في لغة CSS هناك خمسة أنواع خطوط عامه:
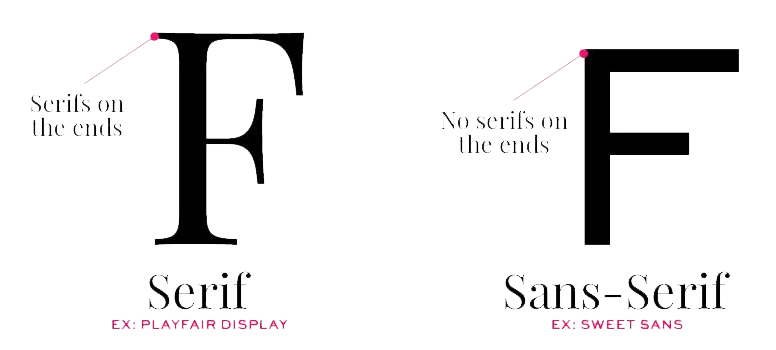
- Serif fonts يكون للحروف حواف بارزة صغيرة في أطرافة,تعطي للحروف الأنجليزية أناقة وجاذبية.
- Sans-serif الخطوط تكون بدون حواف في أطرافة لتعطي مظهر أقرب للرسمية.
- Monospace fonts جميع الحروف لها نفس العرض. تعطي نظرة ميكانيكية.
- Cursive fonts الخطوط تشبه خط اليد البشرية.
- Fantasy fonts الخطوط هي خطوط زخرفية مرحة.
CSS Generic Font Families
.a
{
font-family: "Times New Roman", Times, serif;
}
.b
{
font-family: Arial, Helvetica, sans-serif;
}
.c
{
font-family: "Lucida Console", "Courier New", monospace;
}

 CLOSETAG
CLOSETAG
