
CSS Google Font
إدراج خطوط من google fonts في لغة CSS
ستتعلم في هذا الدرس كيفة إدراج خطوط جديدة بخلاف الخطوط الأفتراضية من google font عن طريق ربط صفحة HTML بملف CSS من Google Fonts في لغة CSS.
التاريخ
23 نوفمبر 2021
الدروس
137
المستوى
مبتدئ
اللغة
انجليزي
المشاهدات
6430
المواضيع
24
CSS Google Fonts
إدراج خطوط من google fonts في لغة CSS
</>
CSS Google Fonts
إدراج خطوط من google fonts في لغة CSS
يمكن عن طريق مكتبة google fonts دمج خطوط عربية وأجنبية مُختلفة وخطوط حديثة وعصرية بصفحة الويب لأستخدام هذة الخطوط بدلاً من إستخدام الخطوط الأفتراضية التي يعتمدها المتصفح.
google fonts هي مكتبة مجانية يقدمها جوجل بنظام cloud ويوجد مئات من الخطوط العربية والأجنبية بداخل مكتبة google fonts التي تجعل صفحة الويب الخاصة بك أكثر إبداع.
كيفة إستخدام خطوط Google Fonts؟
- عن طريق مكتبة css جاهزة من موقع google fonts يتم دمجها بصفحة html لنوع خط معين.
- وعن طريق لغة CSS نختار أي عنصر في صفحة الويب ونضع له خاصية font-family مع إسم الخط الزي قمنا بإختيارة من منصة google fonts.

CSS Google Font
</>
CSS link google font
طريقة ربط خط من google fonts في لغة CSS
- الخطوة الأولي نذهب إلي الخطوط المتاحة علي منصة جوجل من علي هذا الرابــــط.
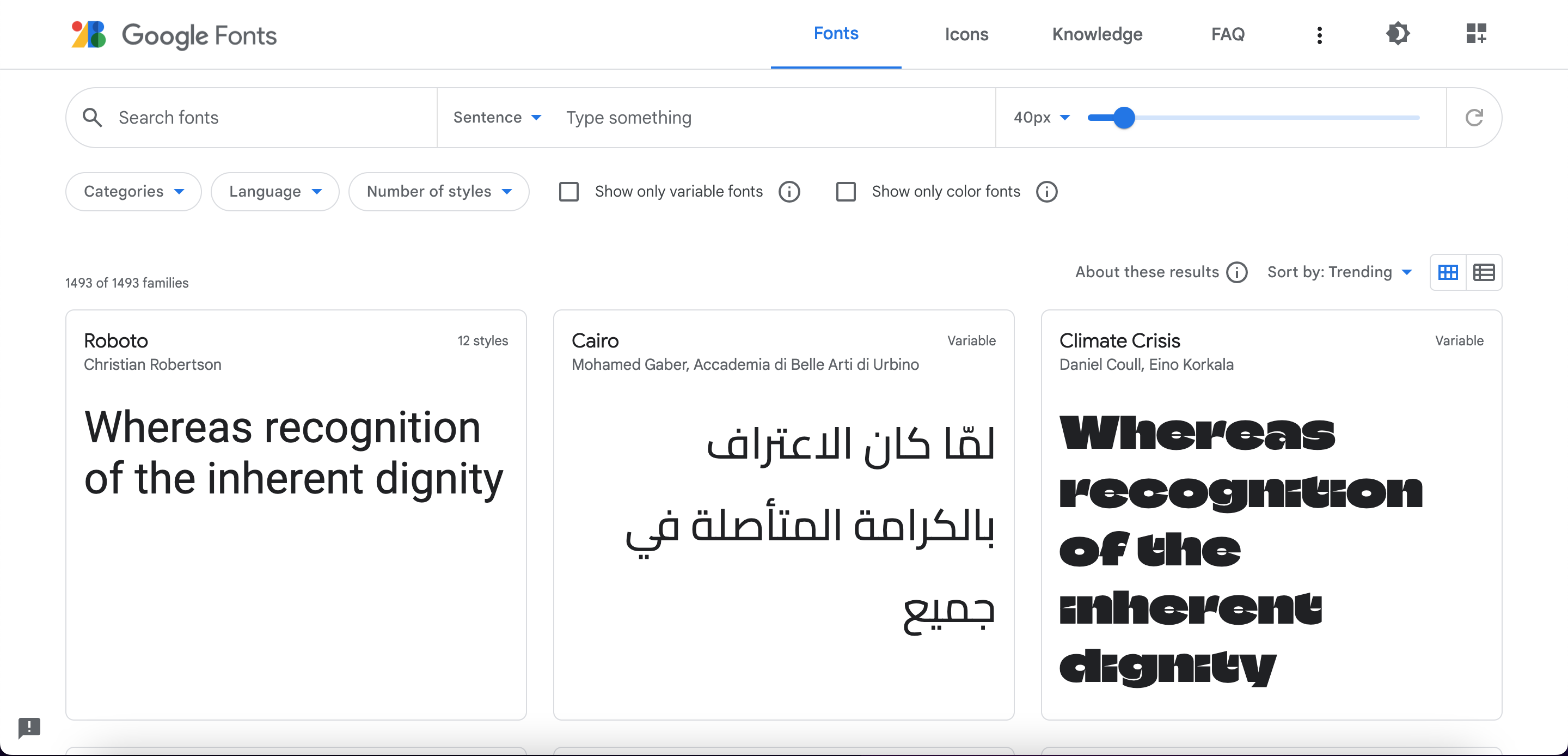
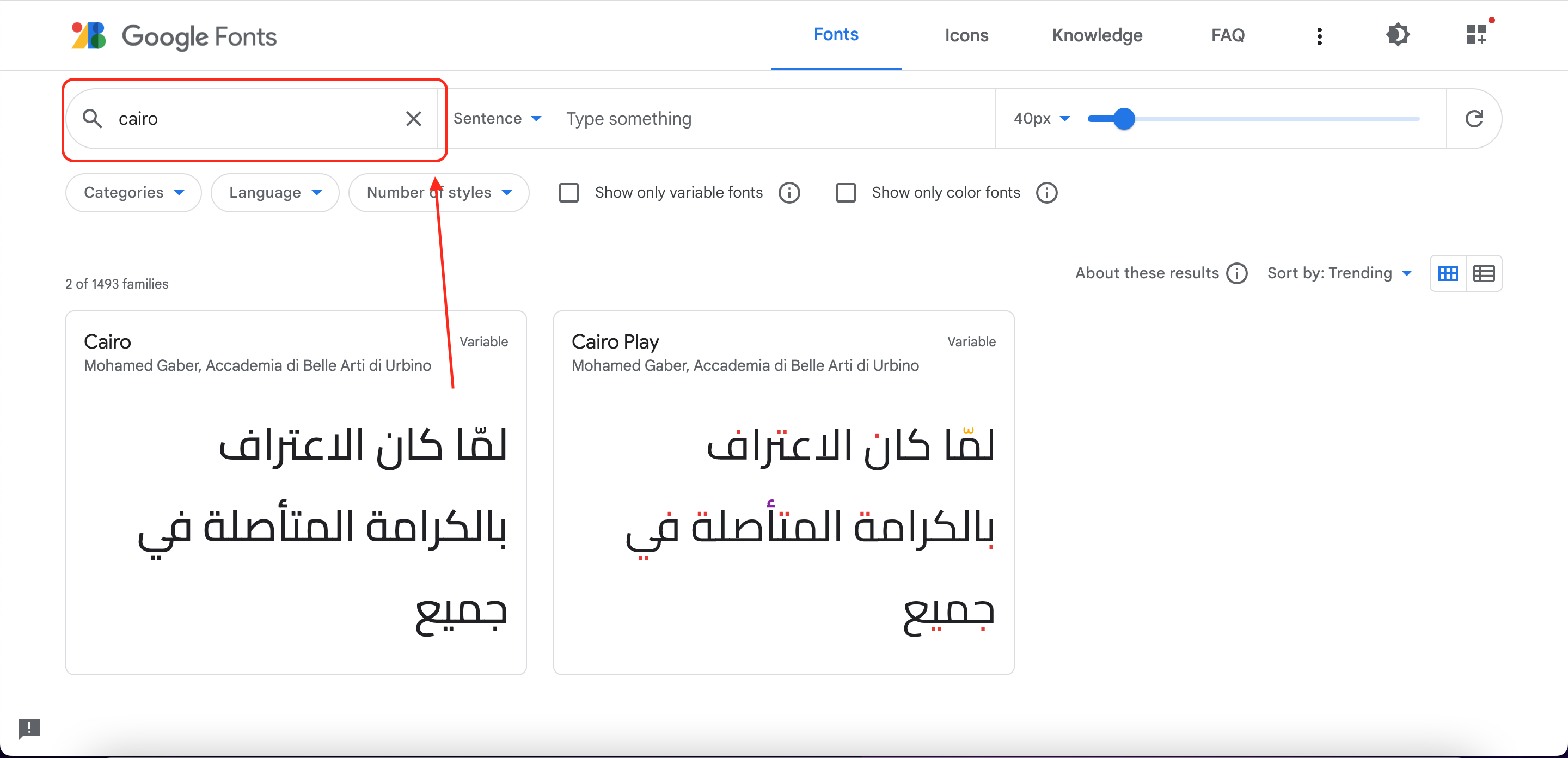
- الخطوة الثانية يمكن إختيار خط من الخطوط المعروضة في الصفحة الرئيسة من Google font أو البحث عن الخط الزي تريده سواء كانت خط عربي أو أجنبي.
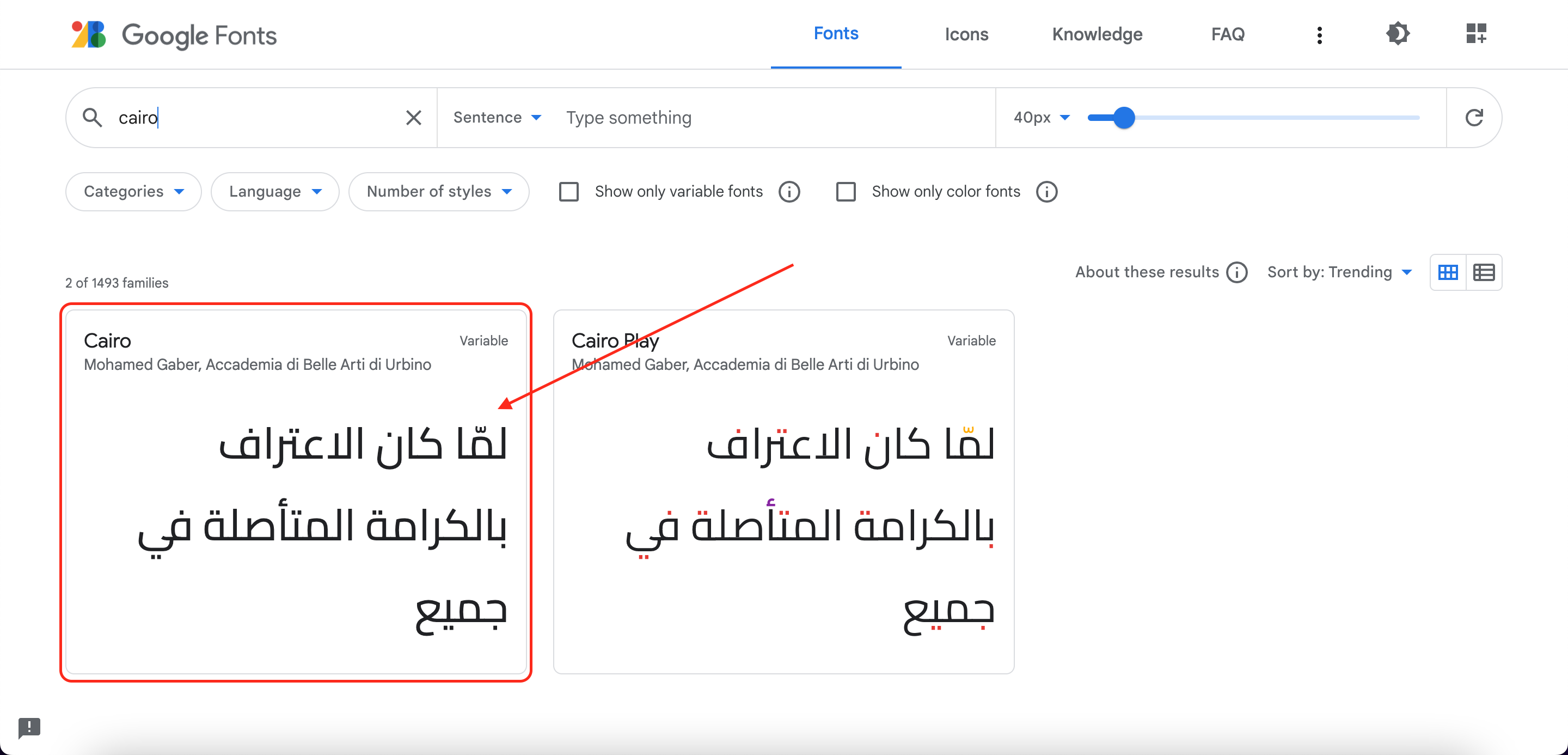
- الخطوة الثالثة الدخول على صفحة الخط عن طريق الضغط علي اسم الخط في المربعات المتاحة على الصفحة.
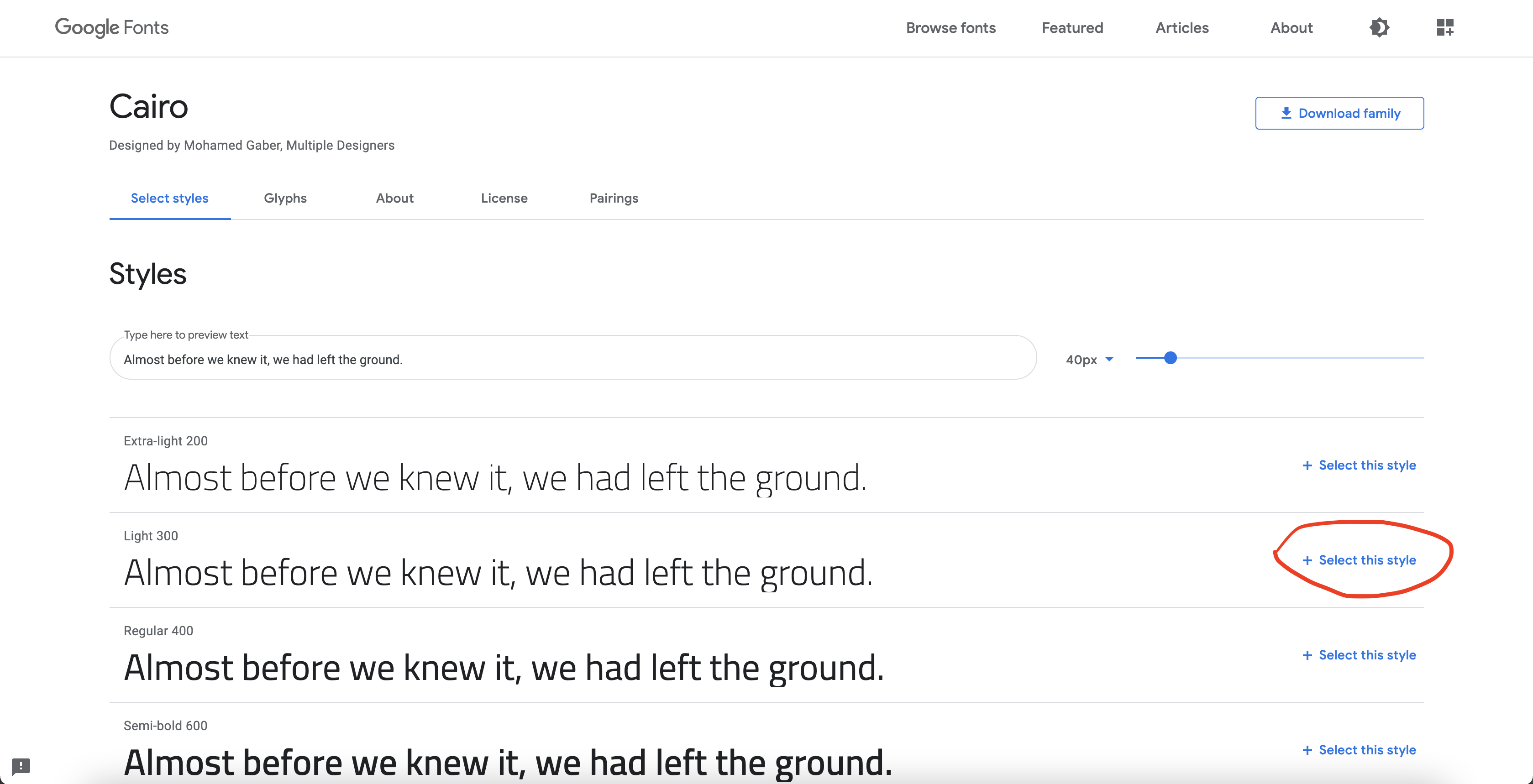
- الخطوة الرابعة سوف تلاحظ وجود أحجام متعددة من الخط أمام كل حجم سوف تلاحظ رابط او زر Select Light 300+ أو Select Light 400+ نضغط علي أي حجم مناسب وسوف يضيف جوجل هذا الخط في المفضلة.
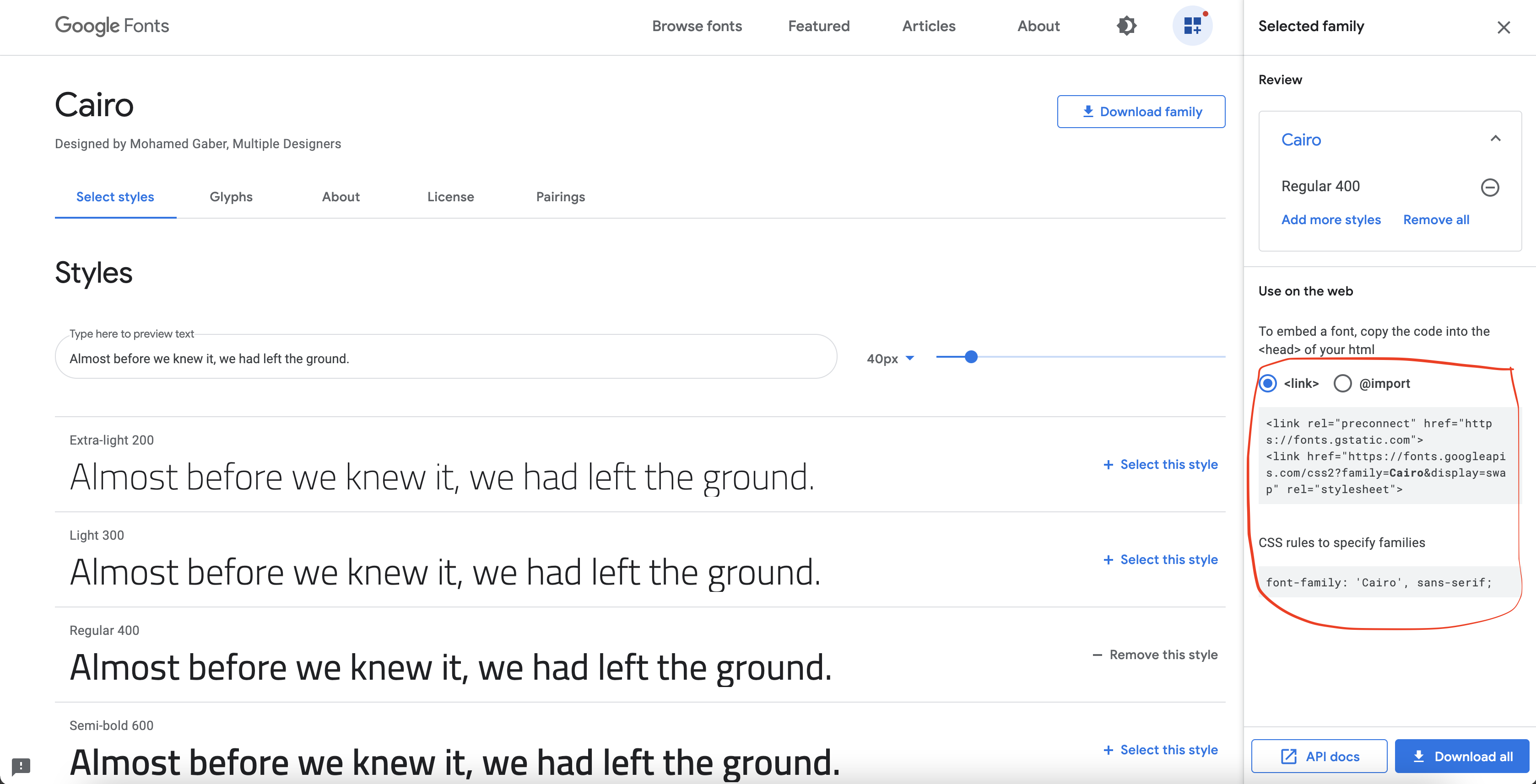
- الخطوة الخامسة ثم نذهب الي المفضلة من أعلي الصفحة يميناً أول رابط view selected font وفي الأغلب سوف تلاحظ أيقونته فقط وهي عباره عن ثلاث مربعات بالأعلى ومهم علامة +.
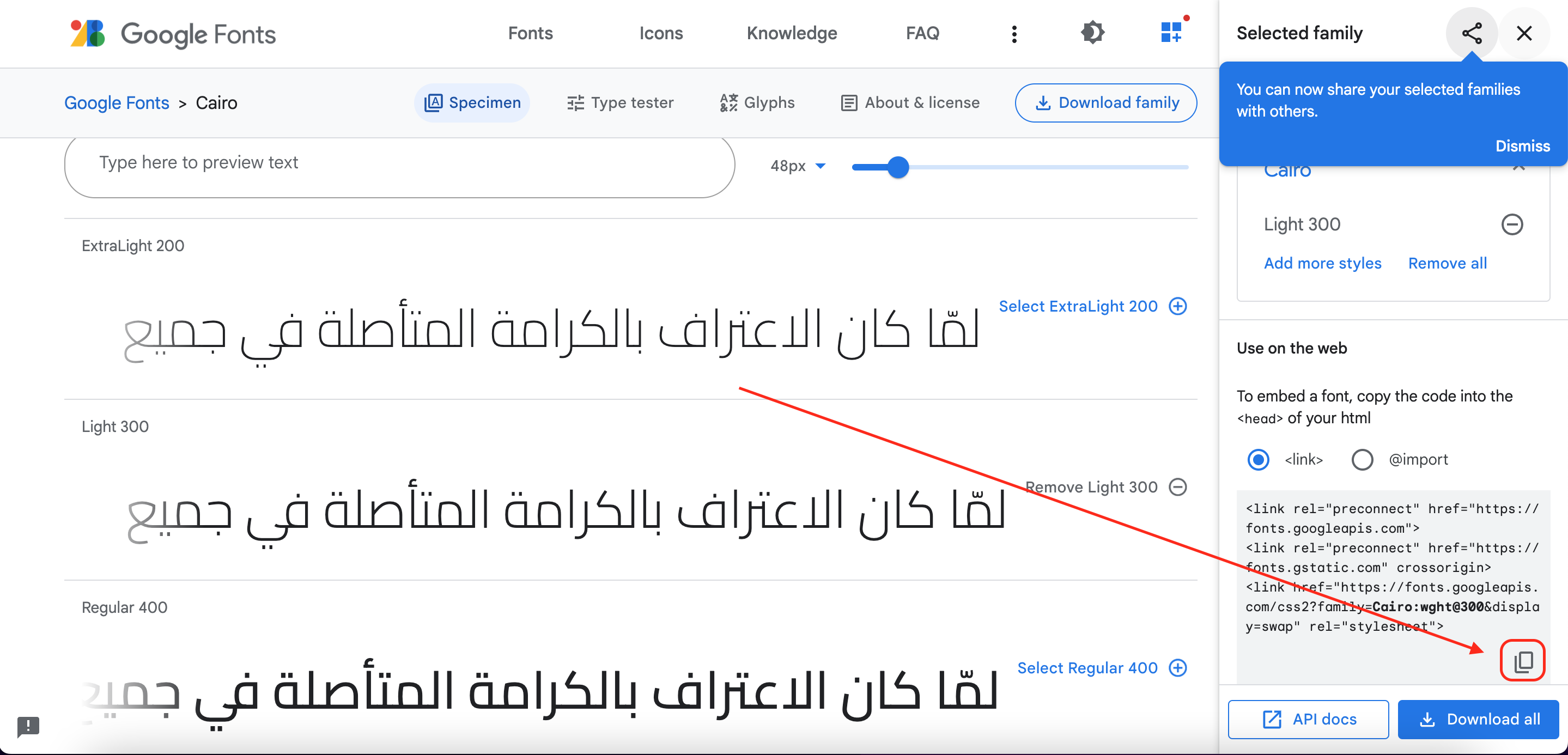
- الخطوة السادسة ننسخ روابط CSS من جوجل ثم نقوم بوضعها داخل ملف HTML لنقوم بربط الخط من مفضلة جوجل بصفحتنا مباشرة من سيرفرات جوجل.

الخطوة الأولي

الخطوة الثانية

الخطوة الثالثة

الخطوة الرابعة

الخطوة الخامسة

الخطوة السادسة
CSS Google Arabic Font
طريقة ربط خط من خطوط جوجل في لغة CSS.
<!DOCTYPE html>
<html>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Rubik+Moonrocks&display=swap" rel="stylesheet">
<style>
h1,p
{
font-family: Rubik Moonrocks
}
</style>
</head>
<body>
<h1>CloseTag CSS Google Fonts</h1>
<p>Test CSS Google Fonts</p>
<p>Mobile Number is : 123456790</p>
</body>
</html>
مصطلحات الدرس
اختصارات الدرس

 CLOSETAG
CLOSETAG
