
HTML Forms
النماذج في لغة HTML
ستتعرف في هذا الدرس على forms النماذج في لغة HTML، بالإضافة إلى وظيفتها واستخدامها وطريقة كتابتها.
التاريخ
02 يناير 2020
الدروس
48
المستوى
مبتدئ
اللغة
عربي
المشاهدات
4193
المواضيع
12
HTML Forms
النماذج في لغة HTML
</>
HTML forms
النماذج في لغة HTML
HTML form هي عبارة عن inputs حقول تُستخدم في إرسال البيانات لمعالجتها على server خادم، ثم يقوم هذا server الخادم بالرد على المستخدمين بنتيجة هذه المعالجة.
كما تُستخدم HTML form لإرسال values قيم إلى server الخادم، لكي يتم حفظها في قواعد البينات لحين طلبها مرة أخرى من قبل المستخدم أو من قبل الشخص المُصرح له بذلك.
HTML form:
- HTML form يُستخدم لإرسال البيانات واستقبالها من server الخادم لمعالجتها أو لحفظها داخل قواعد البينات.
- HTML form هو nested element عنصر مُتداخل.
- HTML form يحتوي على عناصر خاصة inputs لتجميع البيانات أو لجلب البيانات من السيرفر.
- لا يمكن إدخال form داخل form آخر.

HTML form syntax
طريقة كتابة form في لغة HTML.
<form> </form>
</>
HTML form elements
العناصر داخل form في لغة HTML
- <input> هو حقل يُمكّن المستخدم من إدخال بيانات نصية أو مرئية أو صوتية.
- <label> هو حقل لكتابة عناوين توضيحية للحقول للمستخدم.
- <datalist> يُنشئ قائمة خيارات متعدّدة لعنصر <input>.
- <select> يُنشئ قائمة خيارات متعدّدة للمستخدم.
- <option> يُنشئ عنصر موجود داخل القائمة التي تم بنائها بعنصر <select>.
- <optgroup> يُنشئ مجموعة من الاختيارات داخل عنصر <select>.
- <textarea> يُنشئ حقل إدخال بيانات للمستخدم ولكن بشكل أكبر.
- <button> يُنشئ زر يضغط عليه المستخدم لكي يرسل أو يحول البيانات إلى server الخادم.
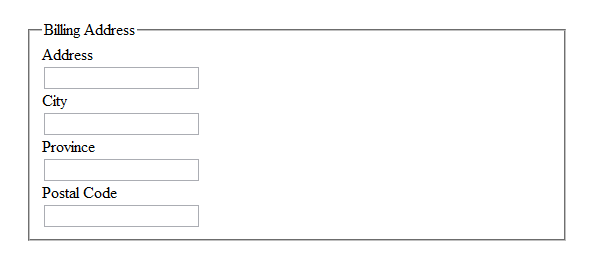
- <fieldset> يُنشئ بيانات ذات صلة واحدة معاً داخل form.
- <legend> يُنشئ تسمية توضيحية لعنصر <fieldset>.
- <output> يُنشئ نتيجة عملية حسابية داخل عنصر <form>.

</>
HTML form attributes
خصائص عنصر form في لغة HTML
هناك بعض الخصائص المتعلقة بعنصر form والتي تضيف بعض المعلومات الخاصة بعنصر form للمتصفح أو للخادم أو للمستخدم، وهذه الخصائص هي:
- action تُحدد رابط الصفحة الذي سوف يتم إرسال البيانات لها سواء الصفحة الحالية أو صفحة أخرى.
- method تحديد نوع الطلب المطلوب من المتصفح للخادم.
- target تفتح الصفحة المحددة مسبقاً من خاصية action في نافذة جديدة على المتصفح مع الاحتفاظ بالصفحة الحالية.
- autocomplete تُحدد إظهار بيانات المُدخلة مسبقاً من المستخدم تلقائياً.
- novalidate تُحدد عدم التحقق من البيانات التي يكتبها المستخدم داخل form.
- name تُحدد الاسم الخاص بالحقل form input.
- accept-charset تُحدد الأحرف التي سَتُستخدم في النموذج.

</>
HTML forms
عنصر form في لغة HTML
يُستخدم عنصر forms لإنشاء مجموعة inputs حقول تُستخدم في إرسال البيانات إلى الخادم.
HTML form
مثال على الحقول HTML from inputs.
<!DOCTYPE html>
<html>
<body>
<form>
<label for="fname">Firs tname:</label><br>
<input type="text" id="fname" name="fname" value="Mohamed"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Magdy"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
مصطلحات الدرس
اختصارات الدرس

 CLOSETAG
CLOSETAG
