
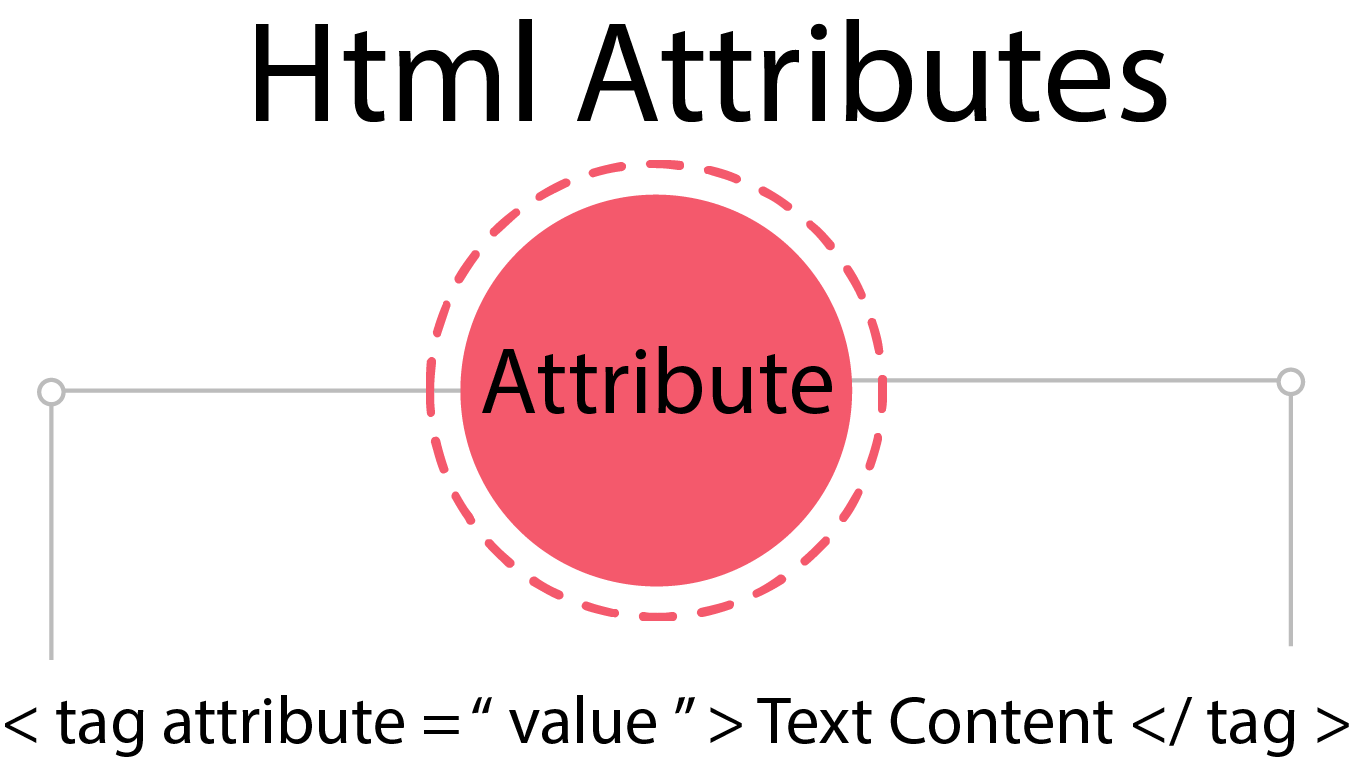
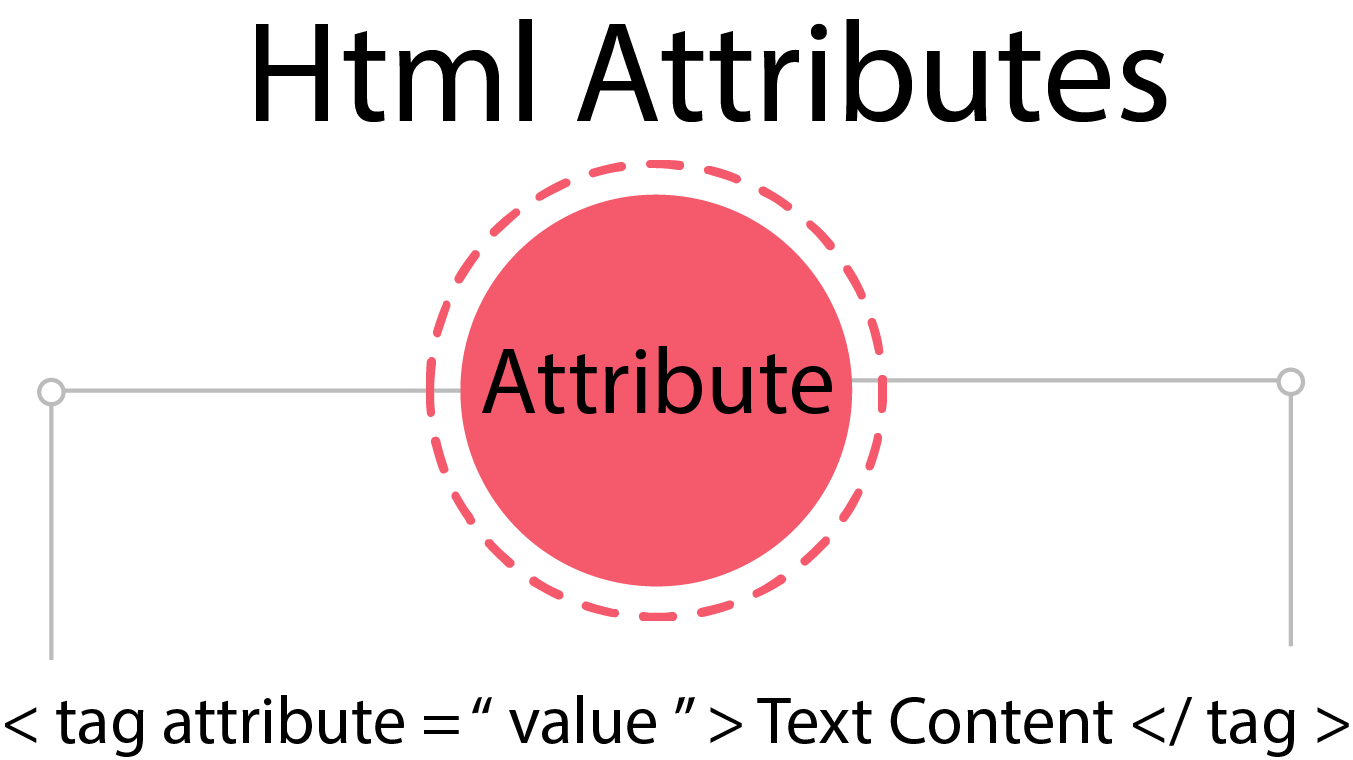
HTML Attributes
خصائص العناصر في لغة HTML
سنتعلم في هذا الدرس ما هي الخصائص [attributes] في لغة HTML، ومسميات الخصائص الثلاث، بالإضافة إلى طريقة كتابتها، وأين تُكتب، ولماذا نستخدم هذه الخصائص، وسنتعرف أيضًا على علامات التنصيص الفردية [single quotes] وعلامات التنصيص المزدوجة [double quotes] مع الخصائص العامة والخصائص المنطقية في لغة HTML.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML Attributes
خصائص العناصر في لغة HTML
</>
HTML Attributes
خصائص العناصر في لفة HTML
HTML attribute :HTML Attribute هي خاصية تُضاف على العنصر [element]، لكي تزود متصفحات الويب [web browsers] بمعلومات إضافية حول العنصر [HTML element].
- فمثلاً لدينا جهاز حاسوب وقمنا بإخبار متصفح الويب أن يرسم حاسوب عن طريق لغة HTML!
- فكيف سيقوم برسمه دون أن نعطيه معلومات حول الحاسوب؟
- هل سوف يرسم جهاز سطح مكتب أم جهاز محمول؟
- وكم سيكون حجم الشاشة؟ وما لون الحاسوب؟
- يعتبر جهاز الحاسوب في هذا المثال هو element، واللون والحجم والنوع هنا هي الـ attributes أو الخصائص الإضافية حول العنصر.
مسميات HTML Attributes:
نطلق على HTML attributes ثلاث مسميات هي:
- خصائص العنصر.
- سمات العنصر.
- تفاصيل العنصر.

مثال:
الصورة في صفحة HTML هي عنصر [element]، أما طولها وعرضها فهي attributes أي خصائص حول الصورة.
</>
HTML Attribute Syntax
طريقة كتابة الخصائص في لغة HTML
- name: اسم الخاصية، مثل [color] لتحديد لون الشيء.
- equal: علامة يساوي [=]، تربط بين الاسم والقيمة، وتكون بين التنصيص المزدوجة ["name="value] أو علامات التنصيص الفردية ['name='value].
- value: القيمة التي تُحدد للخاصية، وتُكتب بين علامات التنصيص المزدوجة "double quotes" [" "]، أو علامات التنصيص الفردية 'single quotes' [' '].

Paragraph Attributes
خاصية align وخاصية id وخاصية class كل هذه تسمى خصائص [attributes]، حيث تقوم بإعطاء المتصفحات معلومات إضافية حول العنصر.
<p align="right" id="paragraph" class="3"> </p>
ملاحظة
هذا المثال توضيحي، وسنقوم بشرح عنصر <p> في الدروس اللاحقة.
</>
General Attributes In HTML
خصائص عامة في لغة HTML
- تُكتب خصائص عناصر HTML دائمًا داخل علامة الفتح open tag للعنصر، سواء كان عنصرًا متداخلًا أو عنصرًا فارغًا. تُحدد أغلب الخصائص في صيغة ["name="value]، باستثناء بعض الخصائص التي يمكن اختصارها باستخدام الاسم فقط دون الحاجة إلى قيمة.
- كل من اسم الخاصية [name] وقيمتها [value] يكونان حساسين لحالة الأحرف، أي أن [ATTRIBUTE] يختلف عن [attribute]، حيث أن الحروف الكبيرة لا تساوي الحروف الصغيرة. وهذا يختلف عن العناصر في HTML، حيث لا يعتبر اسم العنصر حساسًا لحالة الأحرف.
- الطريقة السليمة والموصى بها هي كتابة اسم الخاصية [name] وقيمتها [value] بأحرف صغيرة. في لغة HTML، هناك خصائص مشتركة بين العناصر وخصائص فريدة خاصة بكل عنصر.
- HTML هي لغة ترميز تهدف إلى بناء صفحات الويب، وتتيح للمصممين إضافة عناصر متعددة مثل الصور والنصوص والأزرار. يتم التحكم في هذه العناصر عبر خصائص معينة تحدد مظهرها وسلوكها.

Open tag In Nested Elements
تُكتب الخصائص بداخل علامة الفتح [open tag] في العناصر المُتداخلة [nested elements] بهذا النمط:
<p align="right"></p>
Open tag In Empty Elements
تُكتب الخصائص بداخل علامة الفتح [open tag] في العناصر الفارغة [empty elements] بهذا النمط:
<img src="image_path">
</>
Logical Attributes In HTML
الخصائص المنطقية في لغة HTML
- الخصائص المنطقية Boolean Attributes: هذه الخصائص لا تحتاج إلى [value]، بل يكتفى بكتابة الاسم فقط.
مثل: [controls] - الخصائص غير المنطقية Non-Boolean Attributes: تتطلب كتابة اسم وقيمة.
مثل: ["color="red]
Boolean Attributes
عندما تختلف قيمة الخاصية عن الاسم.
<p align="right"></p>
Non-Boolean Attributes
كتابة الخصائص attributes بنفس اسم attribute إذا كان الاسم والقيمة متساويين، تعتبر طريقة صحيحة ولكن يفضل اختصارها إلى اسم الخاصية فقط.
<audio controls="controls"></audio>
Non-Boolean Attributes
تُكتب الخصائص attributes في لغة HTML بهذا الشكل [بدون قيم] إذا كانت القيمة نفس الاسم.
<audio controls></audio>
ملاحظة
</>
?Single Or Double Quotes
علامات تنصيص فردية أم مزدوجة ؟
Double Quotes
استخدمنا في هذا المثال علامات تنصيص مزدوجة [double quotes] مع قيم الخصائص [HTML values attributes].
<p title="This computer designed by Apple Company"> </p>
Single Quotes
استخدمنا في هذا المثال علامات تنصيص فردية [single quotes] مع قيم الخصائص [HTML values attributes].
<p title='This computer designed by Apple Company'> </p>
Single With Double
استخدمنا في هذا المثال علامات تنصيص فردية [single quotes] بداخل علامات تنصيص مزدوجة [double quotes]، مع قيم الخصائص [HTML values attributes].
<p title="This 'computer' designed by Apple Company">This computer laptop designed by Apple Company </p>
Double With Single
استخدمنا في هذا المثال علامات تنصيص مزدوجة [double quotes] بداخل علامات تنصيص فردية [single quotes]، مع قيم الخصائص [HTML values attributes].
<p title='This "computer" designed by Apple Company'>This computer laptop designed by apple company </p>
Without quotes
يعد استخدم القيم [values] بدون علامات تنصيص طريقة خاطئة؛ لذلك تعتبر علامات التنصيص أساسية مع قيم الخصائص [HTML values attributes].
<p title=This computer designed by Apple Company> </p>

 CLOSETAG
CLOSETAG
