
HTML File Path
مسار الملفات في لغة HTML
ستتعلم في هذا الدرس كيفية الحصول على عناوين مسارات الملفات وكيفية استخدامها في مستندات HTML، سواء كانت المسارات محلية أو من خوادم خارجية.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML File Path
مسار الملفات في لغة HTML
</>
HTML File Paths
مسارات الملفات في لغة HTML
تُستخدم مسارات الملفات في HTML لتحديد مواقع الملفات والموارد مثل الصور والفيديوهات والسكربتات والمستندات الأخرى داخل مشروع الويب. هذه المسارات تُمكِّن المتصفح من عرض المحتوى بصورة صحيحة وتنفيذ المهام المطلوبة بكفاءة.
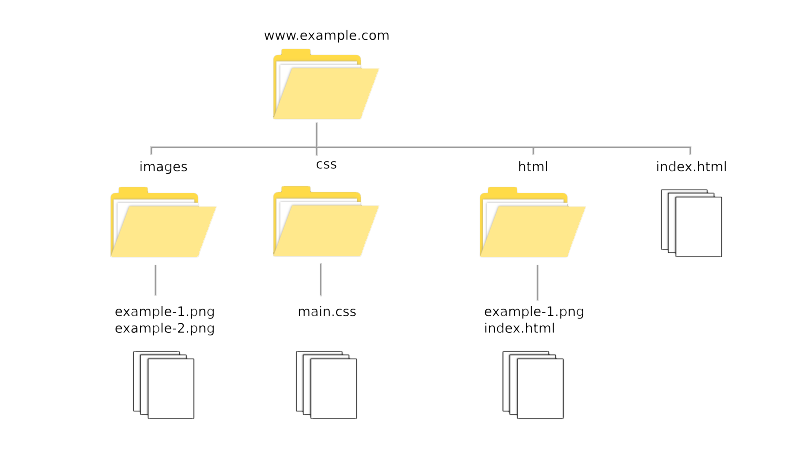
عادةً ما يُنظَّم مشروع الويب داخل مجلد يحتوي على ملفات HTML ومجلدات مخصصة لملفات CSS و JavaScript وغيرها.
لتحديد أو إدراج ملف في صفحة ويب، يجب معرفة مصدره بدقة. على سبيل المثال، الصيغة [<" "=img src>] تُستخدم لإدراج صورة، حيث يُكتب مسار الصورة في خاصية [src].
أنواع مسارات الملفات نوعان:
- المسارات النسبية [Relative File Paths]: تُستخدم للوصول إلى الملفات الموجودة في مجلدات مجاورة لملف HTML.
مثال: images/mountain.jpg.
يشير هذا المسار إلى أن المتصفح سيقرأ الملف من داخل المجلد [images] الموجود بجانب ملف [index.html].
- المسارات المطلقة [Absolute File Paths]: تُستخدم للوصول إلى الملفات الموجودة على خوادم خارجية أو عبر روابط مباشرة. تُحدد موقع ملف أو مورد على الإنترنت باستخدام عنوان URL كامل.
مثال: https://www.closetag.com/images/mountain.jpg
يشير هذا المسار إلى أن الملف موجود على خادم خارجي عبر الإنترنت.

Relative File Paths
يشير المثال إلى أن المتصفح سيقرأ الملف من داخل المجلد [images] الموجود بجوار ملف [index.html].
<img src="images/mountain.jpg">
Absolute File Paths
يشير إلى أن الملف يُحمل من خادم خارجي عبر الإنترنت.
<img src="https://www.closetag.com/images/mountain.jpg">
ملاحظة
</>
Relative File Path in HTML
المسار النسبي لملف في HTML
المسار النسبي Relative File Path: وهو عبارة عن رابط يشير إلى موقع الملف، بغض النظر عن نوع هذا الملف. المسار يحدد موقع الملف بالنسبة لصفحة الويب. يمكن أن يشير المسار النسبي إلى موقع المجلد الذي يحتوي على ملف الصورة في الحالات التالية:
- المجلد الداخلي [Internal Folder]: إذا كان المجلد داخليًا، أي أنه داخل مجلد المشروع الرئيسي، نكتب اسم المجلد قبل اسم الملف هكذا: [images/mountain.jpg].
- المجلد الخارجي [Outside Folder]: إذا كان المجلد الذي ترغب في الوصول إليه موجودًا خارج المجلد الذي تحتويه صفحة الويب، يجب استخدام [/..] للرجوع إلى المجلد الأعلى في الهيكل. كل [/..] تعني الرجوع خطوة واحدة للخارج من المجلد الحالي.
على سبيل المثال، للوصول إلى المجلد الأعلى لـ [images/mountain.jpg]، يمكنك استخدام [/..] كما يلي: [images/mountain.jpg/..]. - بدون مجلد [Without Folder]: إذا كان الملف بجوار صفحة الويب، نكتب اسم الملف مباشرة مثل: [mountain.jpg] بدون ذكر أسماء المجلدات.
- المجلد الرئيسي [Home Folder]: يمكن إضافة علامة slash [/] في بداية المسار للإشارة إلى المجلد الرئيسي للمشروع، ثم إلى الصورة داخل المجلد الرئيسي. مثال: [images/mountain.jpg/].

Image in the Same Directory
المثال يوضح أن الصورة موجودة في نفس المجلد الذي تحتويه صفحة الويب مباشرة.
<img src="mountain.jpg">
Internal Folder
الصورة موجودة داخل مجلد يسمى images بجوار ملف HTML.
<img src="images/mountain.jpg">
Home Folder
الصورة موجودة في المجلد الرئيسي للمشروع، خارج المجلد الذي يحتوي على ملف HTML، ويتم الوصول إليها باستخدام مسار مطلق يبدأ من الجذر.
<img src="/images/mountain.jpg">
Outside Folder
الصورة موجودة في مجلد أعلى من المجلد الحالي الذي يحتوي على ملف HTML، ويتم الوصول إليها عن طريق الرجوع خطوة واحدة للخلف في المسار.
<img src="../mountain.jpg">
Two Levels Up
الصورة موجودة في مجلد أعلى بمستويين من المجلد الحالي لملف الويب. يتم الرجوع خطوتين للخلف في تسلسل المجلدات للوصول إلى موقع الصورة.
<img src="../../mountain.jpg">
ملاحظات
- يجب مراعاة وضع المسار الصحيح عند استدعاء الصور داخل صفحة HTML الخاصة بك، وتأكد من كتابة اسم المجلد واسم الصورة بشكل دقيق مع الانتباه إلى أن حالة الحروف حساسة في لغة HTML عند كتابة مسار الملف.
- يُوصي جميع مطوري الويب باستخدام مسارات الملفات النسبية؛ لتكون جميع الملفات الخاصة بك مستقلة تماماً عن عناوين URL التي تتعامل دائماً مع الخادم.
</>
Absolute File Path in HTML
المسار المطلق لملف في HTML
يسمى [Absolute HTML File Path] بالمسار المطلق، وهو يشير إلى رابط [URL] كامل للملف سواء كان صورة أو أي نوع آخر من الملفات، هذا الرابط يعتبر خارجيًا ويتكون من عدة عناصر هي:
- HTTPS: بروتوكول نقل البيانات.
- Domain Name: اسم النطاق.
- Folder Name: اسم المجلد الذي يحتوي على الملفات مثل الصور أو الفيديوهات.
- File Name: اسم الملف، ويتكون من جزئين؛ اسم الملف والامتداد الخاص به، مثل [mountain.jpg].
على سبيل المثال، الرابط التالي هو مسار مطلق لملف صورة: [https://www.example.com/images/mountain.jpg].
في هذا المثال، [https] هو بروتوكول نقل البيانات، و [www.example.com] هو اسم النطاق، [images] هو اسم المجلد،
و [mountain.jpg] هو اسم الملف.

Absolute Image File Path
رابط URL كامل لصورة من النوع المطلق absolute.
https://www.closetag.com/images/mountain.jpg
Image With Absolute URL
تحديد مسار الصورة من النوع المطلق absolute.
<img src="https://www.closetag.com/images/mountain.jpg" alt="Mountain">

 CLOSETAG
CLOSETAG
