
First HTML Document
أول مستند HTML
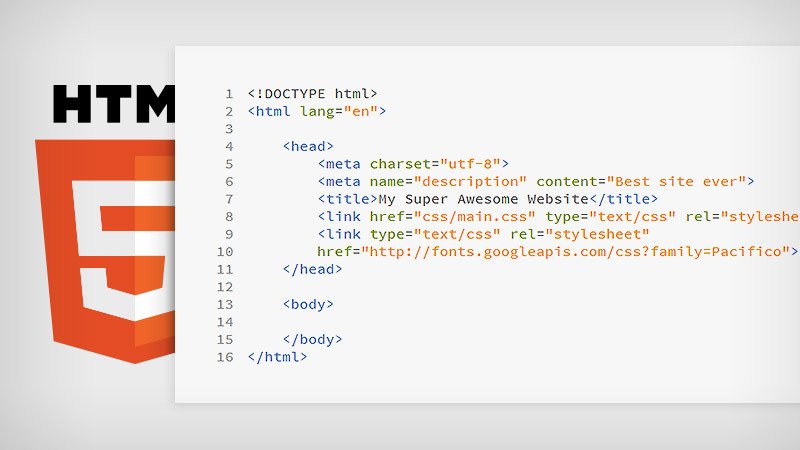
في هذا الدرس، سنتعرف على كيفية إنشاء أول وثيقة HTML من خلال استكشاف العناصر الأساسية مثل HTML DOCTYPE Element لتعريف المستند، وHTML Root Element الذي يحتوي على كل مكونات الصفحة. سنتناول أيضًا أهمية HTML Head Element وHTML Title Element في تحديد البيانات الوصفية والعنوان، بالإضافة إلى HTML Body Element الذي يضم المحتوى المرئي للصفحة.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
First HTML Document
أول مستند HTML
</>
HTML DOCTYPE Element
عنصر DOCTYPE في لغة HTML
أين يكتب عنصر DOCTYPE؟
- يُكتب عنصر DOCTYPE دائمًا في مقدمة صفحات HTML، ويجب أن يسبق جميع العناصر الأخرى.
وظيفة عنصر DOCTYPE:
- توفير معلومات للمتصفح حول إصدار HTML المستخدم لعرض المستند بشكل صحيح.
استخدام DOCTYPE بطريقة صحيحة:
- صفحة الويب تتضمن إعلان <DOCTYPE html!> في بداية كل صفحة HTML.
- يكتب DOCTYPE بدون أي خصائص إضافية.
- يُفضل أن يُكتب بالشكل الموحد <DOCTYPE html!>.
معلومات حول عنصر DOCTYPE:
- يُحدد إصدار HTML المستخدم، ويساعد المتصفحات في عرض الصفحة بشكل صحيح.
- عند كتابة <DOCTYPE html!>، نُشير إلى أن الإصدار المستخدم هو HTML5.
- تحتاج المتصفحات لمعرفة إصدار HTML للتفسير الصحيح لشيفرة الصفحة.

DOCTYPE
يُكتب عنصر <DOCTYPE!> في أول سطر في صفحة HTML لتحديد إصدار لغة HTML ولمساعدة المتصفحات في عرض الصفحة بطريقة صحيحة.
<!DOCTYPE>
DOCTYPE!
لا تنسَ إضافة علامة التعجب قبل كلمة DOCTYPE بداخل علامة <DOCTYPE!>.
<!DOCTYPE>
HTML Attribute
إضافة خاصية HTML Attribute بداخل عنصر <DOCTYPE!> لمساعدة المتصفح في تحديد إصدار لغة HTML، والذي هو HTML5.
<!DOCTYPE html>
</>
HTML Root Elements
العناصر الأساسية في لغة HTML
أين يكتب عنصر html:
يكتب دائمًا داخل صفحة الويب وهو الذي يحتوي على جميع العناصر عدا عنصر [DOCTYPE]. ويتفرع منه عنصران فقط هما [head] عنصر الرأس و [body] عنصر الجسم.
وظيفة عنصر html:
يستخدم لاحتواء جميع عناصر صفحة الويب ولا يمكن أن يتكرر داخل صفحة الويب فهو يعتبر عنصرًا متداخلًا [Nested Element].
استخدام html بشكل صحيح:
لكي يتم عرض صفحة HTML دون حدوث مشاكل، يجب مراعاة ما يلي:
- لا يسبق عنصر HTML إلا عنصر واحد فقط، وهو [DOCTYPE].
- لا يلي عنصر HTML أي عنصر آخر.
- لكل صفحة ويب عنصر HTML واحد فقط لذا يجب ألا يتكرر داخل مستند HTML.

HTML Root Element
طريقة كتابة عنصر html وعنصر <DOCTYPE!> العنصر الوحيد الذي يسبقه.
<!DOCTYPE html> <html> </html>
</>
HTML Head Element
عنصر head في لغة HTML
عنصر <head>: يُعتبر عنصر <head> مجموعة من العناصر التي تحتوي على معلومات أو إعدادات خاصة بصفحة HTML، وهو يصف عناصر البيانات الوصفية للمستند [document metadata elements]. يحتوي جزء الرأس في الصفحة <head> على معلومات يمكن قراءتها من قبل المتصفحات ومحركات البحث.
أين يُكتب عنصر <head>:
- يُكتب دائمًا داخل عنصر html، وهو العنصر الأول غالبًا.
- عنصر <head> هو من نوع العناصر المُتداخلة nested elements، ولا يمكن أن يتكرر داخل صفحة HTML.
وظيفة عنصر <head>:
- يحتوي على عنصر title الذي يحدد عنوان الصفحة في المتصفح.
- يضيف بيانات وصفية للصفحة تُقرأ آليًا، مثل العنوان والوصف والصورة المعبرة.
- يُعزز تحسين ترتيب موقعك في محركات البحث من خلال البيانات الوصفية.
- يوفر بيانات يمكن قراءتها من قبل التطبيقات الآلية للتعرف على محتوى الصفحة.
لاستخدام عنصر <head> بشكل صحيح، يجب اتباع التالي:
- لا يجوز تكرار عنصر <head> في صفحة HTML.
- يجب أن يكون <head> عنصراً متداخلاً داخل <html>.
- لا يمكن أن يسبق أي عنصر آخر داخل <html>.
- يجب أن يكون <head> قبل <body>.
- يجب أن يحتوي <head> على عنصر <title>.

Head Element Structure
يُكتب عنصر head بهذا الشكل:
<head>
... Content Here
</head>
Example Head Element
مثال لعنصر head element داخل صفحة HTML وهو عنصر مُتداخل nested element أي أنه يحتوي على عناصر داخلية، مثل [title element].
<!DOCTYPE html>
<html>
<head>
</head>
</html>
ملاحظات هامة
- يحتوي عنصر head بشكل أساسي على معلومات لمعالجة الصفحة آليًا، مثل: قراءة معلومات عن الصفحة من خلال محركات البحث.
- لا يحصل مستخدمو صفحة الويب عادةً على معلومات مباشرة من عناصر head، باستثناء عنوان الصفحة title، الذي يظهر على متصفح الويب.
- يمكن أن يحتوي عنصر head على معلومات مثل المؤلفين ومراجع الصفحة، والتي تكون مُفيدة لمحركات البحث أو التطبيقات الأخرى.
</>
HTML Title Element
عنصر Title في لغة HTML
عنصر title يُستخدم لتحديد عنوان مستند HTML، الذي يُعرض في شريط العنوان أو في علامة تبويب المتصفح [tab]. ينبغي أن يتضمن عنصر title نصًا فقط، حيث لا تُفسر علامات HTML [<>] بداخله، أي لا يتم تفسيرها أو تنفيذها كأوامر HTML، بل يتم عرضها كجزء من النص. ولكن الرموز الأخرى مثل [$] و[#] تظهر بشكل عادي في العنوان.
أين يكتب عنصر title؟
- يكتب عنصر title دائمًا داخل عنصر head، وهو عنصر مُتداخل nested element.
وظيفة عنصر title:
- يستخدم لوضع عنوان لصفحة الويب على المتصفح، وذلك لكي يساعد المستخدمين في التعرف على أسماء صفحات الويب المفتوحة حاليًا على المتصفح.
- يساعد محركات البحث في قراءة عناوين ومحتوى صفحة الويب، مما يجعل ترتيب موقعك في مقدمة الصفحات.
استخدام عنصر title بطريقة صحيحة:
- يجب أن يصف عنصر العنوان title اسم الصفحة، فمثلًا الصفحة الرئيسية Home Page.
- يُفضل استخدام علامة dash [-] أو علامة [|] إذا كان هناك صفحات فرعية أو يحتوي العنصر على أكثر من كلمة، مثال: [ CloseTag | Home Page ].
- يجب أن يحتوي العنوان على اسم موقع أو تطبيق الويب، مثال [ CloseTag | Home Page ].
- تجنب وضع قائمة من الكلمات مثل أسماء الدورات، ولكن قم بكتابة اسم الدورة أو اسم الدرس فقط، على سبيل المثال: [ CloseTag | Courses | HTML ].
- يجب عليك اختيار اسم مختلف وغير مكرر لكل صفحة من صفحات موقع الويب.

Example Title Element
مثال على طريقة كتابة عنصر title element.
<title> Closetag | Home Page </title>
Title Element Syntax
طريقة كتابة عنصر title يحتوي بداخله نصوص فقط.
<!DOCTYPE html>
<html>
<head>
<title> Closetag | Home Page </title>
</head>
</html>
ملاحظة هامة
- يجب عليك أن تكتب العنوان [title] بلغة عرض صفحة الويب. على سبيل المثال، إذا كان لموقع الويب أكثر من لغة، يكون العنوان باللغة العربية عندما تُعرض صفحة ويب عربية، وباللغة الإنجليزية عندما تُعرض الصفحة باللغة الإنجليزية.
</>
HTML Body Element
عنصر Body في لغة HTML
عنصر body هو حاوية تشمل جميع العناصر المرئية التي تظهر أمام زوار صفحة الويب، مثل: العناوين، والفقرات النصية، والصور، والجداول، والقوائم، وأي عناصر مرئية أخرى.
أين يُكتب عنصر body؟
- يكتب دائمًا داخل عنصر html بعد عنصر head، وهو عنصر مُتداخل nested element.
وظيفة عنصر body:
- يُستخدم لاحتواء جميع العناصر المرئية للمستخدمين أو زوار صفحة الويب، مثل: الصور، والعناوين، والفقرات النصية.
- يساعد محركات البحث في قراءة عناوين ومحتوى صفحة الويب، مما يؤدي إلى تحسين ترتيب موقعك في محركات البحث.
استخدام عنصر body بطريقة صحيحة:
هناك عدد من الملاحظات التي يجب مراعاتها لكي يتم استخدام عنصر body بطريقة صحيحة، وهذه الملاحظات هي:
- يُكتب عنصر body دائمًا داخل عنصر <html>، ويأتي أسفل عنصر head.
- يجب أن يأتي عنصر <head> قبل عنصر <body>.
- عنصر body من نوع العناصر المُتداخلة [nested elements].
- لا يمكن تكرار عنصر <body> داخل نفس صفحة الويب، أي أنه يوجد عنصر body واحد فقط داخل صفحة الويب.
- عنصر <body> هو آخر عنصر بداخل عنصر <html> ولا يوجد أسفله أي عناصر أخرى.

HTML Body Element
عنصر body يأتي دائمًا داخل عنصر html وأسفل عنصر head.
<!DOCTYPE html>
<html>
<head>
<title> Closetag | Home Page </title>
</head>
<body>
</body>
</html>
Example Body Element
مثال لعنصر body به بعض العناصر elements التي تظهر لزوار صفحة الويب.
<!DOCTYPE html>
<html>
<head>
<title> Closetag | Home Page </title>
</head>
<body>
<h1>First HTML Document</h1>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Eveniet molestiae temporibus dolorem exercitationem culpa. Itaque asperiores iusto tempora, omnis, distinctio ducimus maiores cupiditate ab ad nesciunt unde voluptatem hic aliquam! </p>
</body>
</html>

 CLOSETAG
CLOSETAG
