
HTML Image Maps
خرائط الصور في لغة HTML
في هذا الدرس، ستتعلم كيفية إنشاء خريطة صور تفاعلية باستخدام HTML، مما يسمح لك بوضع روابط متعددة داخل صورة واحدة. سيشمل الدرس: مقدمة لخرائط الصور، وكيفية إعداد <img>، وشرح عنصر <map> و <area> لرسم المناطق التفاعلية بالصورة. بالإضافة إلى ذلك، ستتعرف على حساب إحداثيات الأشكال المختلفة مثل المستطيل والدائرة والمضلع لضمان دقة تحديد هذه المناطق.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML Image Maps
خرائط الصور في لغة HTML
</>
HTML Image Maps
خرائط الصور في لغة HTML
يمكنك في لغة HTML وضع أكثر من رابط داخل صورة واحدة، ويتم ذلك باستخدام خرائط الصور [image maps]. خرائط الصور هي عبارة عن صورة واحدة مقسمة إلى عدّة مناطق، حيث يتم تحديد مناطق معينة في الصورة لتصبح روابط. كل رابط يمكن النقر عليه يؤدي إلى صفحة أو صورة معينة ومختلفة.
- عن طريق خرائط الصور، يمكنك إنشاء صور مرتبطة بعدّة صفحات ويب. كل جزء في الصورة يمكن أن يكون له رابط صفحة ويب مختلف أو رابط صورة مختلفة.
- عنصر <map> يُستخدم لإنشاء صور تحتوي على روابط متعددة. يحتوي هذا العنصر على واحد أو أكثر من عناصر <area> التي تحدد مناطق معينة في الصورة لتكون قابلة للنقر. كل منطقة تُحدد جزءًا من الصورة يمكن النقر عليه، مما يتيح للمستخدم الانتقال إلى صفحات أو صور مختلفة.
</>
Image Map Syntax in HTML
طريقة كتابة عنصر Map Syntax في لغة HTML
خطوات إنشاء خريطة في الصورة:
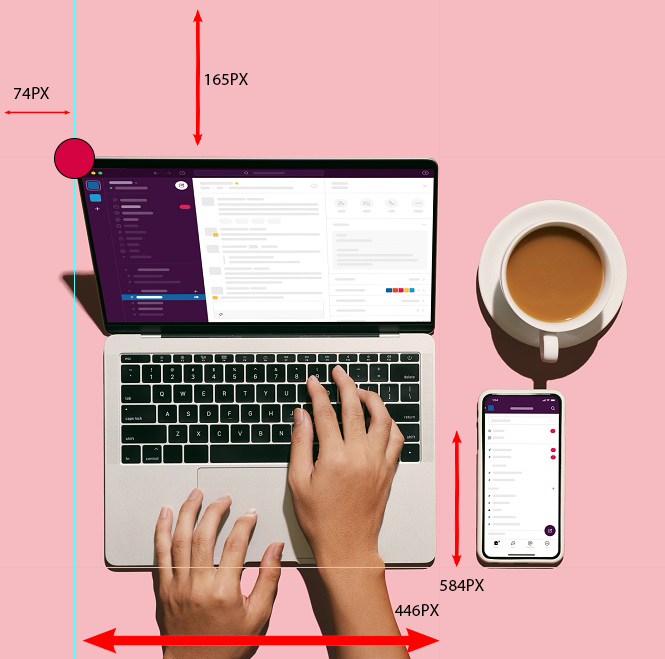
1. إضافة الصورة: نقوم بإنشاء صورة باستخدام عنصر <img>. يجب اختيار صورة تحتوي على أكثر من عنصر يمكن التفاعل معه، مثل صورة تحتوي على جهاز كمبيوتر أو هاتف أو فنجان كما في الصورة السابقة.
2. إنشاء عنصر <map>: نقوم بإنشاء عنصر <map>. يتضمن هذا العنصر علامة فتح <map> وعلامة إغلاق<map/> لتحديد نطاق الخريطة.
3. تعيين اسم للخريطة: نستخدم خاصية [name] في عنصر <map> لإعطائه اسمًا مميزًا، مما يتيح لنا الرجوع إليه بسهولة. مثال: <map name="image-map"></map>.
4. ربط الصورة بالخريطة: نربط الصورة <img> بالخريطة باستخدام خاصية [usemap]. نضع الاسم المحدد للخريطة داخل الخاصية مسبوقًا بعلامة الشباك [#]، ليبدو بالشكل التالي: ["usemap="#image-map].
5. إضافة المناطق: نقوم بإضافة ثلاث مناطق في الصورة باستخدام عناصر <area>. كل عنصر مرسوم في الصورة يجب أن يكون له منطقة <area> منفصلة خاصة به.
6. تحديد الإحداثيات: يحمل كل عنصر <area> خاصية [coords]، والتي تُحدد الإحداثيات الخاصة بمكان العنصر على الصورة. يمكن استخدام موقع [www.image-map.net] لحساب الإحداثيات تلقائيًا.
7. تحديد الروابط: يحتوي عنصر <area> أيضًا على خاصية [href]. نضع فيها رابط صفحة الويب أو الصورة التي سيتم الانتقال إليها عند النقر على أي من المناطق المحددة.

</>
Img Element in HTML
عنصر الصورة في لغة HTML
نقوم بإنشاء صورة باستخدام عنصر <img>، ونضع مسار الصورة في خاصية [src]. ويجب اختيار صورة تحتوي على أكثر من عنصر يمكن التفاعل معه، مثل الصورة السابقة التي تحتوي على جهاز كمبيوتر، وهاتف، وفنجان قهوة.
خطوات بناء عنصر الصورة مع خريطة الصورة [image map]:
1. إضافة عنصر <img>.
2. إضافة خاصية [src]، لتحديد مسار الصورة.
3. إضافة خاصية [usemap] لربط الصورة بالمناطق المحددة [areas] الموجودة داخل عنصر <map>. اسم الخريطة يُحدد بواسطة خاصية [name] في عنصر <map> لربط الصورة بهذه المناطق وتوجيه الروابط بشكل صحيح.
Img Element
طريقة إضافة عنصر img.
<img>
src attribute
إضافة خاصية src لتحديد مسار الصورة.
<img src="https://www.closetag.com/images/place.jpg">
Usemap Attribute
إضافة خاصية usemap لربط الصورة بـ areas المناطق الموجودة داخل عنصر map وهو الاسم الذي يُحدد داخل خاصية name لعنصر map.
<img src="https://www.closetag.com/images/place.jpg" usemap="#image-map">
ملاحظة
لا تنسَ إضافة علامة # [hash] قبل اسم الخريطة في خاصية [usemap] داخل عنصر <img>.
</>
Map Element in HTML
عنصر map في لغة HTML
- نقوم بإنشاء عنصر [map] باستخدام العلامة <map>.
- عنصر <map> من نوع العناصر المتداخلة [nested element]، حيث له علامة فتح <map> وعلامة إغلاق <map/>.
- نضيف خاصية ["name="image-map] لعنصر <map>. هذا الاسم يجب أن يتطابق مع الاسم المضاف في خاصية [usemap] لعنصر <img>، وذلك لربط الصورة بالمناطق المحددة.
Interactive Image Map Using <map> Element
نقوم بإنشاء عنصر خريطة تفاعلية باستخدام عنصر <map> في HTML لربط مناطق تفاعلية بصورة معينة.
<img src="https://www.closetag.com/images/place.jpg" alt="myplace" usemap="#image-map"> <map> </map>
Name Attribute with Map Element
استخدام خاصية name مع عنصر <map> لكي يتم الربط مع عنصر <img>.
<img src="https://www.closetag.com/images/place.jpg" alt="myplace" usemap="#image-map"> <map name="image-map"> </map>
ملاحظة
يكتب الاسم داخل خاصية [name] بدون استخدام علامة [#].
</>
Area Element in HTML
عنصر Area في لغة HTML
خطوات إضافة عنصر <area> مع عنصر <map>:
1. نقوم بإضافة ثلاثة عناصر من <area> بناءً على عدد العناصر أو المناطق الموجودة في الصورة.
2. نقوم بإضافة خاصية [coords] لكل عنصر من عناصر <area> الثلاثة. تُحدد هذه الخاصية إحداثيات المنطقة على الصورة، لتصبح بهذا الشكل: ["coords="74,165,446,584].
3. نقوم بإضافة خاصية [href] لربط المنطقة بصفحة ويب أو صورة أخرى، ويتم وضع المسار داخل الخاصية.
4. إضافة خاصية [shape] لتحديد نوع الشكل [rect] لتحديد شكل مستطيل، أو [poly] لتحديد شكل متعدد الأضلاع، أو [circle] لتحديد شكل دائري.
يمكن إضافة ثلاث خصائص اختيارية لعنصر <area> وهي:
- Title: لتوفير وصف نصي يظهر عند مرور المستخدم فوق المنطقة.
- Alt: لتقديم نص بديل في حالة عدم عرض الصورة.
- Target: لفتح الرابط في نافذة جديدة عند النقر علي الرابط.
Area Element
إضافة عنصر <area> لكل منطقة محدّدة على الصورة.
<img src="https://www.closetag.com/images/place.jpg" alt="myplace" usemap="#image-map"> <map name="image-map"> <area></area> <area></area> <area></area> </map>
Href Attribute
تُستخدم خاصية [href] لربط كل منطقة في الصورة برابط يؤدي إلى صفحة ويب أو صورة أخرى عند النقر.
<img src="https://www.closetag.com/images/place.jpg" alt="myplace" usemap="#image-map"> <map name="image-map"> <area href="https://www.closetag.com/images/mac.jpg" coords="74,165,446,584"></area> <area href="https://www.closetag.com/images/cellphone.jpg" coords="477,400,562,574"></area> <area href="https://www.closetag.com/images/coffeehouse2.jpg" coords="554,288,90"></area> </map>
Final Interactive Image Map Example
مثال كامل لخريطة صورة تفاعلية بجميع الخصائص.
<img src="https://www.closetag.com/images/place.jpg" alt="myplace" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="mac" title="mac" href="https://www.closetag.com/images/mac.jpg" coords="74,165,446,584" shape="rect">
<area target="_blank" alt="cellphone" title="cellphone" href="https://www.closetag.com/images/cellphone.jpg" coords="477,400,562,574" shape="rect">
<area target="_blank" alt="coffee" title="coffee" href="https://www.closetag.com/images/coffeehouse2.jpg" coords="554,288,90" shape="circle">
</map>
</>
?How Are the Coordinates of the Rectangle Calculated
كيف يتم حساب إحداثيات المستطيل؟
طريقة احتساب إحداثيات المناطق أو الأشكال المستطيلة على الصور:
تأتي إحداثيات الشكل [rect] في أزواج لكل محور؛ أحدها للمحور [x] والآخر للمحور [y]. بالنسبة للخاصية [shape] من النوع [rect]، يتم استخدام أربع قيم.
- أول قيمتين [74,165]: هما لمحور x و y، وتمثلان البعد من بداية العنصر من جهة اليسار ومن أعلى الصورة.
- آخر قيمتين [446,584]: هما لمحور x و y، وتمثلان البعد إلى نهاية العنصر من جهة اليسار ومن أعلى الصورة.
لتصبح في النهاية بالشكل: ["coords="74,165,446,584].

Rect Shape
احتساب قيمة x وقيمة y للمناطق أو الأشكال المستطيلة.
<img src="https://www.closetag.com/images/place.jpg" alt="myplace" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="mac" title="mac" href="https://www.closetag.com/images/mac.jpg" coords="74,165,446,584" shape="rect">
</map>
تذكر أن
يمكنك تحديد الإحداثيات الخاصة بمكان العنصر على الصورة باستخدام موقع [www.image-map.net] لحساب الإحداثيات تلقائيًا.
</>
?How Are the Coordinates of the Circle Calculated
كيف يتم حساب إحداثيات الدائرة؟
طريقة احتساب إحداثيات المناطق أو الأشكال الدائرية على الصور:
يتم احتساب الشكل الدائري عن طريق تحديد نقطة مركز الدائرة أولاً، ثم تحديد نصف قطر الدائرة.
سيكون موقع نقطة مركز الدائرة في هذا المثال:
- على بعد [554 px] من الجانب الأيسر للصورة.
- على بعد [288 px] من الجانب العلوي للصورة.
- تكون قيمة نصف قطر الدائرة [90 px].

Circle Shape
احتساب قيمة x وقيمة y للمناطق أو الأشكال الدائرية.
<img src="https://www.closetag.com/images/place.jpg" alt="myplace" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="coffee" title="coffee" href="https://www.closetag.com/images/coffeehouse2.jpg" coords="554,288,90" shape="circle">
</map>
</>
?How Are the Coordinates of the Polygon Calculated
كيف يتم حساب إحداثيات المضلع؟
في مثال الكرواسون، نقوم بتحديد إحداثيات عدة نقاط حول حافته من زوايا مختلفة. كل نقطة تتكون من زوج من الإحداثيات، حيث يمثل الرقم الأول إحداثي المحور الأفقي [x] والرقم الثاني إحداثي المحور الرأسي [y]. بذلك نقوم بربط تلك النقاط ببعضها البعض لتحديد الشكل المطلوب.

Polygon Shape Usage in Image Maps
احتساب قيمة x و y لنقاط الصورة باستخدام الشكل المضلع متعدد الأضلاع.
<img src="/images/frenchfood4.jpg" alt="French Food" usemap="#image-map"> <map name="image-map"> <area target="_blank" alt="Croissant2jpg"title="croissant" href="/images/croissant2jpg.jpg" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" shape="poly"> </map>

 CLOSETAG
CLOSETAG
