
HTML Semantic Elements
العناصر الدلالية في لغة HTML
سوف تتعلم في هذا الدرس جميع العناصر الدلالية في لغة HTML، وهي readable elements العناصر المقروءة من محركات البحث ومطوري المواقع، والتي تساعد في تنظيم وفهم أوامر HTML.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML Semantic Elements
العناصر الدلالية في لغة HTML
</>
HTML semantic elements
العناصر الدلالية في لغة HTML
يوجد في لغة HTML خصوصاً وفي البرمجة عموماً، نوعين من العناصر من حيث التسمية، هما:
semantic elements العناصر الدلالية: وهي العناصر التي تحمل أسماء تُعبر عن استخدامها أي تصف ما تقوم به (تصف عملها ووظيفتها)، ومن أبرز هذه العناصر في الإصدارات القديمة من لغة HTML، نذكر: عنصر <img> وعنصر <link> وعنصر <table> فجميع كل هذه العناصر تدعى عناصر دلالية، أسمائها توصّفها.
non-semantic elements العناصر غير الدلالية: وهي العناصر التي لا تحمل أسماء استخدم منطقية سهلة القراءة على مطوري مواقع الأنترنت ولمحركات البحث، مثل: عنصر <div> وعنصر <span>.
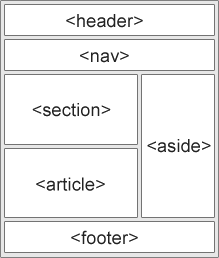
تم في أحدث إصدارات لغة HTML5 إطلاق عناصر semantic دلالية سهلة القراءة، وذلك لكل جزء من أجزاء صفحة الويب فعلى سبيل المثال: من أجل web header رأس الصفحة تم إنشاء عنصر خاص به <header> والذي كان يُعبر عنه سابقاً باستخدام عنصر div مع إضافة خاصية id له <"div id="header>.
semantic elements العناصر الدلالية هي عناصر أُضيفت حديثاً في إصدار HTML5 وهي عناصر readable ذات أسماء مقروءة لمطوري المواقع، ومقروءة أيضاً لمحركات البحث وللمتصفحات، وهي عملية تنظيمية ليقوم مطوري مواقع الويب بكتابة كل جزء من صفحات الويب داخل عنصر من العناصر semantic الدلالية، مثل header و footer.
non-semantic العناصر غير الدلالية في لغة HTML:
- <div>
- <span>
semantic elements العناصر الدلالية في لغة HTML5:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

</>
HTML header element
عنصر header في لغة HTML
يستخدم عنصر header لإنشاء الجزء العلوي لصفحة الويب الذي يطلق عليه header رأس الصفحة، إذا شبهنا صفحة الويب بجسم الأنسان.
يحتوي جزء header على:
- navigation bar قائمة التنقل الرئيسية للموقع.
- logo شعار موقع الويب أو تطبيق.
- contact Information بيانات التواصل الأساسية.
HTML header element
أول قسم في صفحة الويب يتم إنشاءه بداخل عنصر HTML header.
<header>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Products</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</header>
تحذير
- يُفضل عدم استخدام أكثر من عنصر header في صفحة الويب، لكي يسهل على محركات البحث أرشفة ومعرفة الجزء العلوي لموقع الويب.
- يجب عدم استخدم عنصر header بداخل عنصر footer أو أي عنصر آخر باستثناء عنصر div وعنصر section اللذان يمكن استخدام عنصر header داخلهما.
</>
HTML section element
عنصر section في لغة HTML
يُستخدم عنصر <section> في إضافة مجموعة عناصر نصية مُتعلقة ببعضها البعض، حيث تحتوي هذه المجموعة على عنوان رئيسي وفقرات نصية تشرح هذا العنوان.
يسهّل استخدم عنصر <section> عمل مطوري مواقع الويب، ويسهل عليهم أيضا فهم الأجزاء المُتعلقة ببعضها.
يمكن أن يحتوي عنصر <section> على:
- contact information بيانات اتصال.
- introduction مقدمة موضوع.
- paragraphs فقرات نصية من موضوع.
- news أخبار.
HTML section element
يمكن أن يتم وضع عنصر HTML section أسفل عنصر header.
<section>
<h1>Lorem Ipsum is simply</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of
type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s
with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</section>
</>
HTML article element
عنصر article في لغة HTML
يستخدم عنصر <article> في لغة HTML من أجل إنشاء مقالات أو موضوعات، مثل:
- posts المنشورات.
- comments تعليقات المستخدمين.
- newspaper مقالات إخبارية.
HTML article element
يُستخدم عنصر article المقالات في أي منطقة من الصفحة أسفل عنصر header.
<article>
<h2>HTML Header</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley
of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the
1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</article>
ملاحظة
</>
HTML aside element
عنصر aside في لغة HTML
يستخدم عنصر <aside> لإضافة side bar شريط جانبي لمحتوى صفحة الويب، كما يمكن أن يكون هذا المحتوى الجانبي بجهة اليمين أو بجهة اليسار، ولكن حتى يظهر يجب استخدام لغة CSS.
HTML aside element
يستخدم HTML aside element في عمل شريط جانبي لصفحة الويب.
<aside> <h1>Left sidebar</h1> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard</p> </aside>
</>
HTML figure and figcaption elements
عنصر figure وعنصر figcaption في لغة HTML
يستخدم عنصر <figure> في عرض العناصر الخاصة بالصور والرسوم التوضيحية والمخططات والرموز.
يستخدم عنصر <figcaption> لكتابة نصوص توضيحية لعنصر <figure>، حيث يمكن وضع عنصر <figcaption> باعتباره العنصر الأول أو الأخير لعنصر <figure>.
HTML figure and figcaption Elements
استخدام العناصر <figure> و <figcaption> في لغة HTML لعرض الصور ونصوصها التوضيحية.
<figure> <img src="https://www.closetag.com/images/mountain.jpg" alt="Mountain"> <figcaption>Mountain</figcaption> </figure>

 CLOSETAG
CLOSETAG
