
HTML Hyperlinks (sms - call - mailto - fax)
روابط الاتصال (sms - call - mailto - fax) في لغة HTML
في هذا الدرس، ستتعرف على كيفية إنشاء الروابط التشعبية في HTML لاستعمالات محددة مثل إرسال الرسائل النصية [sms]، وإجراء المكالمات [call]، وإرسال البريد الإلكتروني [mail] باستخدام عنصر <a>.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML Hyperlinks (sms - call - mailto - fax)
روابط الاتصال (sms - call - mailto - fax) في لغة HTML
</>
Mail To Links In HTML
رابط إيميل إلكتروني في لغة HTML
- لإضافة أشخاص آخرين للاطلاع على محتوى الإيميل دون القدرة على التعديل عليه، يمكنك استخدام علامة الاستفهام [?] بعد [":mailto"] متبوعًا بالقيمة [=cc] والتي تعني [carbon copy - نسخة كربونية]، ثم إضافة البريد الإلكتروني للشخص المطلوب. يمكن إضافة أكثر من بريد إلكتروني عن طريق الفصل بينها بعلامة الفاصلة [,].
- إذا كنت ترغب في إرسال نسخة كربونية مخفية بحيث لا يستطيع المستلمون الآخرون معرفة من تلقى هذه النسخة، يمكنك استخدام [=bcc] التي تعني [blind carbon copy - نسخة كربونية مخفية]، وتضيف البريد الإلكتروني المراد إرسال الرسالة إليه بعد [=bcc].
- يمكنك أيضًا تحديد الموضوع بشكل تلقائي باستخدام علامة الاستفهام [?] بعد [":mailto"] ثم كتابة [=subject]، وبعدها قيمة الموضوع الخاص بالإيميل.
- وأخيرًا، يمكنك وضع محتوى الإيميل بشكل تلقائي عن طريق استخدام علامة الاستفهام [?] بعد [":mailto"] ثم كتابة [=body]، وبعدها إدخال نص محتوى الإيميل.

Mailto Links in HTML
Syntax Mailto
طريقة كتابة [":mailto"] مع [href] في عنصر <a> في HTML لإنشاء رابط بريد إلكتروني.
<a href="mailto:[email protected]">Send Email</a>
Description Values Inside Mailto Attribute
وصف القيم التي تكون داخل سمة [href] عند استخدام الرابط كبريد إلكتروني.
<a href = "mailto: {email address} ? cc ={cc addresses} & bcc ={bcc addresses} & {subject}= {subject} & body = {body}" > { Send Email } </a>
Using Mailto with CC, BCC, and Body in HTML
كيفية كتابة خاصية [":mailto"] مع CC و BCC ومحتوى Body.
<a href="mailto:[email protected][email protected],[email protected]&[email protected]&subject=This Mail test from closetag&body=full mail test">Send Email</a>
ملاحظة
يجب أن تكون جميع القيم الموجودة داخل السمة [href] محاطة بعلامات اقتباس واحدة شاملة، سواء كانت علامات اقتباس مزدوجة [" "] أو علامات اقتباس مفردة [' ']. وهذا يتضمن كل ما بين بدايتها ونهايتها لضمان أن يتم تفسيرها بشكل صحيح كقيمة واحدة.
</>
Tel Link In HTML
رابط الاتصال عبر الهاتف في لغة HTML
إذا كان المستخدم يستخدم هاتفاً محمولاً، سيتم تحويله مباشرة للاتصال باستخدام شريحة الهاتف [SIM]. لكن إذا كان يستخدم جهاز كمبيوتر مثل اللابتوب، فلن يتمكن من إجراء المكالمة إلا إذا كان الكمبيوتر متصلاً بالهاتف الذي يحتوي على شريحة SIM. هذه الطريقة تجعل التواصل بين المستخدمين وفريق العمل أسهل وأكثر فعالية.

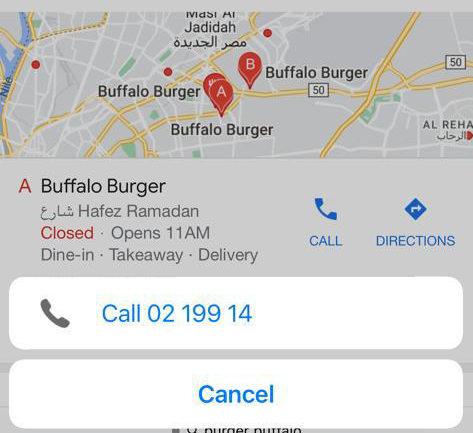
Instant Call in Google
Creating a Telephone Link with Tel in HTML
طريقة كتابة الخاصية [":tel"] مع السمة [href] داخل العنصر <a> في لغة HTML.
<a href="tel:01000000000" title="01000000000">Call Us</a>
Telephone Link In HTML
يُمكن أن يكون الرقم بداخل الخاصية [":tel"] هو النص الذي يظهر في المتصفح.
<a href="tel:01000000000">01000000000</a>
طريقة إضافة مفتاح الدولة لرقم الهاتف:
إضافة مفتاح الدولة للخاصية [":tel"] من الأمور الهامة جداً، وذلك لأن كل دولة تمتلك مفتاح اتصال خاص بها. ويمكنك إضافة مفتاح الدولة من خلال الرابط عن طريق وضع علامة الجمع [+] قبل مفتاح الاتصال الدولي الخاص بك، يليه رقم الهاتف. وجميع مفاتيح الاتصال الخاصة بدول العالم متوفرة في هذا الرابط Code Country.
Creating a Call Link with an International Phone Number and Country Key
طريقة كتابة الخاصية [":tel"] مع السمة [href] داخل عنصر <a> مع تضمين مفتاح الدولة.
<a href="tel:+201000000000">01000000000</a>
Fax Link in HTML
لإنشاء روابط الفاكس، استخدم الصيغة [":fax"] كما تستخدم [":tel"] لروابط الاتصال الهاتفي.
<a href="fax:+20100000000">Send a fax to +20100000000</a>
ملاحظات
- يجب أن تكون القيمة [:tel] والرقم داخل سمة [href] ضمن علامات اقتباس مزدوجة [" "] أو مفردة [' '].
- مفتاح الدولة [20+] في المثال السابق خاص بدولة مصر.
</>
SMS Links In HTML
رابط إرسال رسالة عبر الهاتف في لغة HTML
يجب تضمين مفتاح الدولة الخاص بالرقم قبل كتابة الرقم نفسه. كما هو الحال في القيم الخاصة بـ [tel]، يجب استخدام الهاتف المحمول أو أي جهاز آخر يكون مرتبطًا بالهاتف المحمول.

SMS Links In HTML
Creating A Link For SMS To International Numbers
طريقة كتابة القيمة sms مع الخاصية href داخل عنصر <a> في لغة HTML.
<a href="sms:(countrycode)(number)"> Text </a>
Syntax SMS Attribute
طريقة كتابة الخاصية [":sms"] مع السمة [href] داخل عنصر <a> مع تضمين مفتاح الدولة.
<a href="sms:+201000000000">Send Message</a>

 CLOSETAG
CLOSETAG
