
HTML Links
الروابط في لغة HTML
سوف تتعرف في هذا الدرس على links الروابط في لغة HTML بشكل كامل، فهي العناصر التي تقوم بربط الصفحات ببعضها البعض.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML Links
الروابط في لغة HTML
</>
HTML links
الروابط في لغة HTML
links الروابط في لغة HTML عبارة عن hyperlinks وكما ذكرنا مسابقاً هي نظام برمجي، يربط الصفحات بعضها لبعض، حيث يقوم عنصر link بربط أي نص أو أي عنصر في الصفحة الحالية مع صفحة ويب أخرى.
توجد الروابط في جميع صفحات الويب تقريبًا، ففي Facebook مثلاً عند الضغط على اسم صديقك، ينقلك المتصفح إلى صفحته الشخصية.
كما ليس من الضروري أن يكون الرابط نصًا، فقد يكون صورة أو عنصر HTML آخر.
فبدلاً من الضغط على اسم صديقك في Facebook، يمكنك الضغط على صورته، وسوف ينقلك المتصفح إلى صفحته الشخصية.
تستخدم links للتنقل من صفحة HTML الحالية إلى:
- صفحات HTML الأخرى، سواء كانت هذه الصفحة صفحة داخلية من موقع الويب الخاص بك، أو صفحة خارجية من موقع ويب آخر على شبكة الإنترنت.
- عناصر أخرى في نفس الصفحة مثل (الصور، النصوص..).

ملاحظة
</>
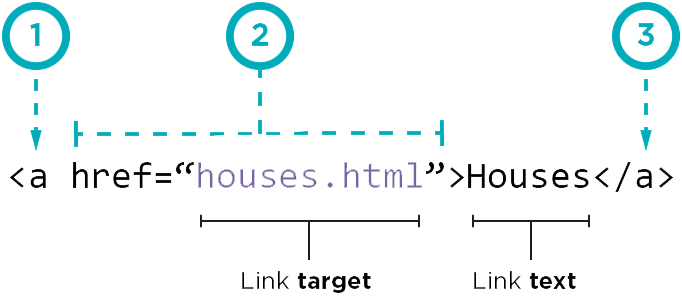
HTML link syntax
طريقة كتابة link في لغة HTML
- open tag علامة بداية العنصر [ <a> ].
- content المحتوى الذي سيظهر في صفحة HTML.
- close tag علامة إغلاق العنصر [ </a> ] .

Link syntax
طريقة كتابة عنصر <a> لإنشاء link رابط.
<a>link text</a>
</>
href attribute with links in html
خاصية href مع الروابط في لغة html
تعتبر attribute [ href ] الخاصية الأكثر أهمية لعنصر <a>، فهي تشير إلى عنوان link الرابط أو العنصر المقصود الذهاب إليه داخل صفحة HTML.
يجب أن تحتوي open tag علامة البدء [ <a> ] على الخاصية [ href attribute ] لنضع بداخلها value قيمة، وهذه القيمة تحمل بداخلها وظائف يقوم بها عنصر <a> وهي:
- internal link رابط صفحة HTML داخلي.
- external link رابط صفحة HTML خارجي.
- sections of a page عنوان جزء من الصفحة.
- media files أجزاء من ملفات الوسائط، مثل: الفيديوهات، والصوتيات.
- telephone numbers أرقام الهواتف.
- email addresses عناوين البريد الإلكتروني.
- sms numbers إرسال الرسائل.
Internal HTML link
مثال يوضح internal links الروابط الداخلية في صفحة HTML.
<a href="value">Visit closetag.com!</a>
ملاحظة
</>
absolute URLs vs. relative URLs in HTML
الروابط الداخلية والروابط الخارجية في لغة html
relative URLs الروابط الداخلية وabsolute URLs الروابط الخارجية هي ربط نص أو عنصر، برابط صفحة داخلية أو رابط صفحة خارجية.
- الروابط الداخلية relative URLs أو internal URL هي صفحة بجوار الصفحة التي نُنشأ بداخلها هذا الرابط، وتكون في نفس التطبيق أو نفس الموقع الإلكتروني same domain name.
فإذا كنت تنشأ الرابط بداخل صفحة اسمها index.html والنص مربوط بصفحة أخرى contact.html بجوار صفحة HTML، فهذه هي الروابط الداخلية.
- الروابط الخارجية absolute URLs أو external URL وهي صفحة ليست بجوار الصفحة التي نُنشأ بداخلها هذا الرابط، وتكون من خارج التطبيق لتطبيق آخر أو موقع إلكتروني أخر another domain name.
فإذا كنت تنشأ الرابط بداخل صفحة اسمها index.html والنص مربوط بصفحة خارجية أخرى من موقع google.com مثلاً، فهذه صفحة خارجية ليس لها علاقة بالصفحة الأولى.
HTML internal links
مثال توضيحي لاستخدام internal links الروابط الداخلية داخل صفحة HTML.
<a href="contact.html">Visit closetag.com!</a>
HTML external links
مثال توضيحي لاستخدام external links الروابط الخارجية داخل صفحة HTML.
<a href="https://www.closetag.com">Visit closetag.com!</a>
ملاحظة
في حال ربط صفحة ويب بصفحة على موقع آخر، أي ستذهب إلي رابط خارجي على الإنترنت، يجب عليك إدخال الرابط كاملاً مع https ، أما إذا كان الرابط يقود إلى رابط داخلي في نفس موقع الويب، فيمكن كتابة المسار الخاص بالصفحة فقط.
لديك استفسار ؟
يسعدنا كثيرا مساعدتك في استيعاب افضل للأمور, فلا تترد مطلقا في الاتصال بنا في حال كانت لديك اية اسئله او استفسارات.

 CLOSETAG
CLOSETAG
