
HTML Tables
الجداول في لغة HTML
سوف تتعلم في هذا الدرس كيفية بناء جداول في لغة HTML، وطريقة عرض البيانات على هيئة صفوف وأعمدة، بالإضافة إلى أهمية الجداول ومتى نستخدمها.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML Table
الجداول في لغة HTML
</>
HTML tables
الجداول في لغة HTML
الجداول هي طريقة لعرض وترتيب البيانات داخل صفحات الويب، حيث تتكون الجداول في لغة HTML من rows صفوف وكل صف يتكون من table data خلايا.
العناصر التي يتكون منها الجدول:
- عنصر <table> يُستخدم لإنشاء table جدول داخل صفحة HTML.
- عنصر <tr> يُستخدم لإنشاء row صف جديد داخل الجدول.
- عنصر <th> لتحديد محتوى بيانات table head العناوين داخل الجدول.
- عنصر <td> يُستخدم لإنشاء table data خلية جديدة داخل الجدول.
- عنصر <caption> يُستخدم لإضافة تَسمية توضيحية أو عنوان للجدول الخاصة بك.
- عنصر <thead> يُستخدم لإضافة رأس الجدول -صف البداية- الذي يَكونُ بداخله جزء بداية محتوى البيانات التي تَكونُ عناوين الجدول.
- عنصر <tbody> يُستخدم لإضافة جزء البيانات -المحتوي الداخلي- الذي يَكونُ بداخله محتوى بيانات الجدول.
- عنصر <colgroup> يُستخدم في عمل مجموعة صفوف.
- عنصر <col> يُستخدم لتحديد خصائص عمود معين، داخل عنصر <colgroup>.
- عنصر <tfoot> يُستخدم في إنشاء آخر صف في الجدول.

| Firstname | Lastname | Age | Study | |
|---|---|---|---|---|
| Mohamed | Adly | [email protected] | 33 | PHP |
| Mazen | Salah | [email protected] | 36 | HTML |
| Mostafa | Abdo | [email protected] | 24 | CSS |
| Khaked | Aly | [email protected] | 27 | CSS |
| Mona | Mohamed | [email protected] | 20 | CSS |
HTML table syntax
طريقة بناء هيكل الجملة الخاص بالجدول.
<table>
<tr>
<th> </th>
</tr>
<tr>
<td> </td>
</tr>
</table>
- لا يُوجد برمجياً طريقة لإنشاء أعمدة عن طريق HTML table، ولكن يتَكون الجدول من صفوف وبداخلها خلايا، وهذه الخلايا هي التي تُكوّنُ الأعمدة.
- يَكونُ الجدول في لغة HTML بدون أي حدود أو أي تنسيقات، حيث تَقومُ العناصر الخاصة بالجدول ببناء هيكل الجدول فقط، أما جميع التنسيقات الخاصة بالجدول فتتم في لغة CSS، والتي سوف نتعلمها لاحقاً.
</>
Create HTML table
إنشاء الجدول في لغة HTML
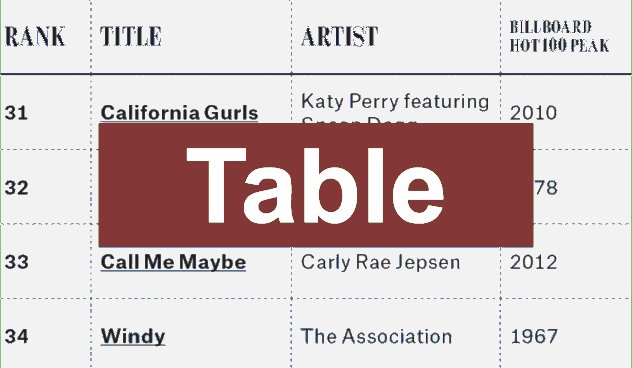
يتم بناء الجدول عن طريق عنصر <table> وهو من نوع nested elements العنصر المُتداخلة، وهو أكبر حاوية تُكتب بداخله جميع العناصر.
HTML table element
يُستخدم table element لإنشاء الجداول في لغة HTML.
<table>
</table>
إطار الجدول
</>
Create table row in HTML
إضافة صف للجدول في لغة HTML
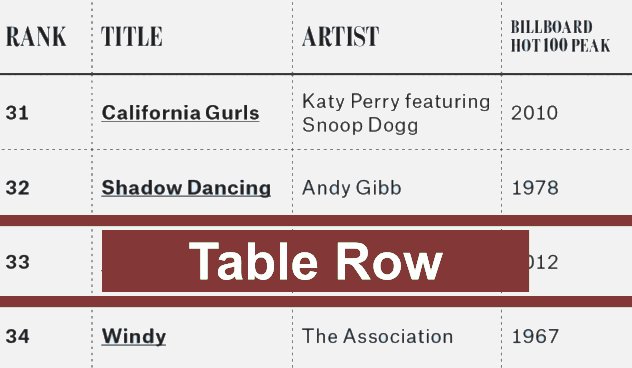
يتم إنشاء row صف داخل الجدول، عن طريق عنصر <tr> وهو من نوع nested elements العنصر المُتداخلة، حيث تكون جميع البيانات داخل صفوف قبل بناء الخلايا.
Syntax table row
طريقة كتابة عنصر <tr> داخل الجدول في لغة HTML.
<table> <tr> </tr> </table>
</>
Create table header in HTML
إضافة بيانات أعلى الجدول في لغة HTML
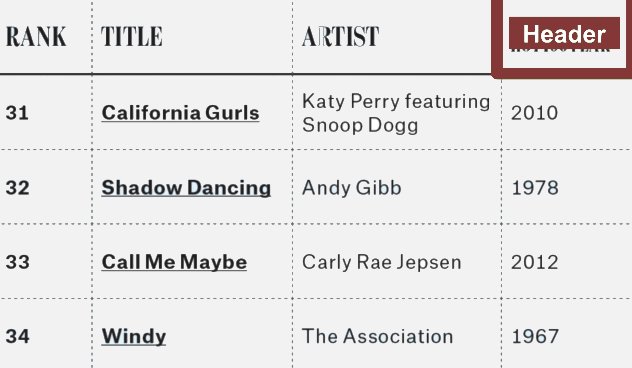
- يتم إنشاء table header الصف العلوي داخل الجدول عن طريق عنصر <th> الذي يجب أن يكون داخل عنصر <tr>.
- تشير th إلى table cell header.
- عنصر <th> من نوع nested elements العنصر المُتداخلة، حيث يكون لجميع الجداول عناوين، ويكون العنوان أول صف إذا كان الجدول عمودي، أما إذا كان الجدول أفقي، فيكون العنوان من جهة اليسار إذا كانت البيانات باللغة الإنجليزية، ومن جهة اليمين إذا كانت البيانات باللغة العربية.
th element
يكون عنصر th في أول صف من الجدول إذا كان الجدول عمودي، ويحدد عناوين النصوص الرئيسية.
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
<th>Age</th>
<th>Study</th>
</tr>
</table>
</>
Create table data in HTML
إضافة بيانات داخل الجدول في لغة HTML
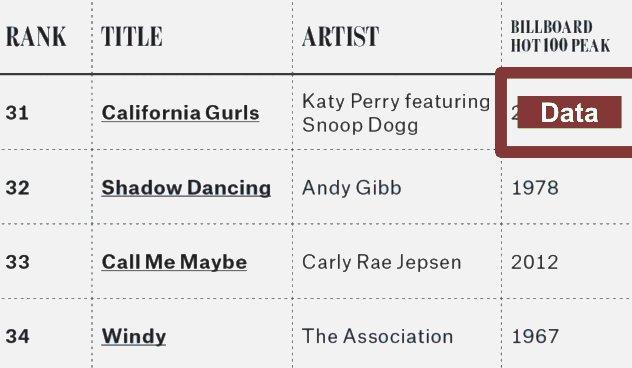
- يتم إضافة بيانات -سواءً نصية أو مرئية- في الخلايا داخل الجدول عن طريق عنصر <td>.
- يجب أن يكون عنصر <td> داخل عنصر <tr>.
- عنصر <td> من نوع nested elements العنصر المُتداخلة.
- جميع الجداول يكون لها محتوى وصفي، ويجب أن يكون المحتوى بداخل عنصر <tr>.
- td اختصار table data التي تعني الخلية.
- عنصر <td> يكون في جميع الصفوف عدا الصف الأول حيث نستبدله بـعنصر <th>.
Table data element
يكون عنصر <td> في جميع الصفوف عدا الصف الأول، حيث نستبدله في الصف الأول بعنصر <th>.
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
<th>Age</th>
<th>Study</th>
</tr>
<tr>
<td>Mohamed</td>
<td>Adly</td>
<td>[email protected]</td>
<td>33</td>
<td>PHP</td>
</tr>
</table>
Multi table data
يمكن في لغة HTML إضافة عدد غير محدود من الصفوف، التي تحتوي بداخلها على خلايا.
<tr>
<td>Mohamed</td>
<td>Adly</td>
<td>[email protected]</td>
<td>33</td>
<td>PHP</td>
</tr>

 CLOSETAG
CLOSETAG
