
JavaScript Document Object Model
نموذج كائن المستند في لغة جافا سكريبت
ستتعلم في هذا الدرس كيف كيف تتعامل لغة جافا سكريبت مع صفحة HTML وستتعرف بالتفصيل عن نموذج كائن المستند في لغة جافا سكريبت ومفهوم الشجرة DOM Tree وكيف تقوم جافا سكريبت بتحويل صفحة الويب الثابتة الي صفحة ديناميكية تفاعلية ابداعية سواء عند احتكاك المستخدم مع الصفحة أو بدون ذلك وستتعلم ايضاً مصطلحات DOM Tree.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left JavaScript Document Object Model chevron_left JavaScript
JavaScript Document Object Model
نموذج كائن المستند في لغة جافا سكريبت
</>
JavaScript Document Object Model
نموذج كائن المستند في لغة جافا سكريبت
Document Object Model نموذج كائن المستند هو واجهة برمجة لمستندات الويب في لغة جافا سكريبت. هو يمثل صفحة الويب بحيث يمكن للبرامج تغيير بنية المستند ونمطه ومحتواه. يمثل DOM المستند ككائن ؛ بهذه الطريقة ، يمكن أن تتفاعل جافا سكريبت مع الصفحة الويب .
تتكون أي صفحة الويب من مجموعة بيانات نصية ويمكن عرضها علي المتصفح في نافذة تعرض هذه البيانات في الخلفية علي هيئة DOM Tree شجرة.
Document Object Model Tree شجرة DOM
عندما يتم تحميل أي صفحة ويب علي المتصفح تعرض صفحة HTML في الخلفية (غير مرئية ) بطريقة برمجية تسمي DOM Tree يجب علي مطوري الويب ان يتخيلوا هذه الشجرة قبل التعامل مع صفحة HTML.
- يتم رسم DOM tree الشجرة عندما ينتهي المتصفح من تحميل الصفحة بواسطة Render Engine الموجود في المتصفحات.
- تصف HTML Elements علي هيئة tree of objects شجرة من الكائنات.
يتم تحديث الصفحة مرتين عندما نقوم بفتحها أول مرة وعند تعامل لغة جافا سكريبت مع صفحة الويب.
- التحديث الأول الذي يأتي من السيرفر أول عرض للصفحة علي المتصفح.
- والتحديث الثاني هو الذي تقوم بتنفيذه لغة جافا سكريبت عن طريق DOM بعد أي تعديل عليها.

شجرة الكائنات
</>
What can do JavaScript with dom tree
ماذا تفعل لغة جافا سكريبت داخل الشجرة Dom Tree
- يمكنك بواسطة لغة جافا سكريب JavaScript اضافة عنصر جديد بداخل صفحة HTML.
- يمكنك بواسطة لغة جافا سكريب JavaScript تعديل المحتوي النصي أو محتوي HTML الخاص بأي عنصر بداخل صفحة HTML.
- يمكنك بواسطة لغة جافا سكريب JavaScript نسخ أي عنصر موجود بداخل صفحة HTML الي مكان اخري داخل الشجرة.
- يمكنك بواسطة لغة جافا سكريب JavaScript حذف أي عنصر موجود بداخل صفحة HTML.
- يمكنك بواسطة لغة جافا سكريب JavaScript قراءة قيم الخصائص الموجودة داخل أي عنصر في صفحة HTML.
- يمكنك بواسطة لغة جافا سكريب JavaScript تغيير جزء أو كل خصائص العناصر Element Attributes لأي عنصر في صفحة HTML.
- يمكنك بواسطة لغة جافا سكريب JavaScript تغيير أو اضافة أو الغاء style أي عنصر داخل صفحة HTML.
- يمكنك بواسطة لغة جافا سكريب JavaScript اضافة أو حذف أو التبديل بيين القيم الموجودة داخل خاصية class.
- يمكنك بواسطة لغة جافا سكريب JavaScript اضافة أوامر برمجية عند احتكاك المستخدم مع صفحة HTML.

ملاحظة
</>
DOM tree expressions in JavaScript
مصطلحات شجرة نموذج كائن المستند في لغة جافا سكريبت
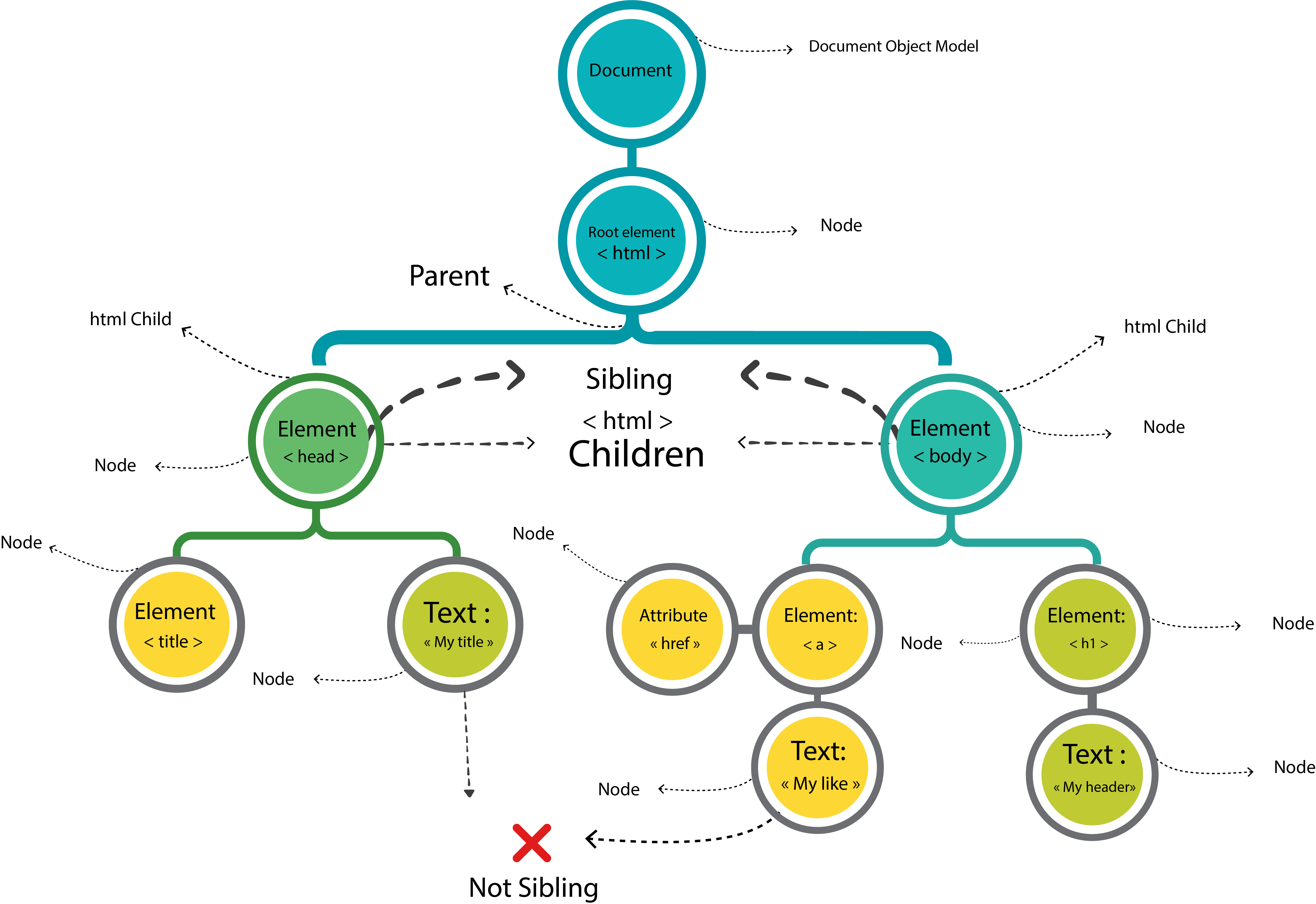
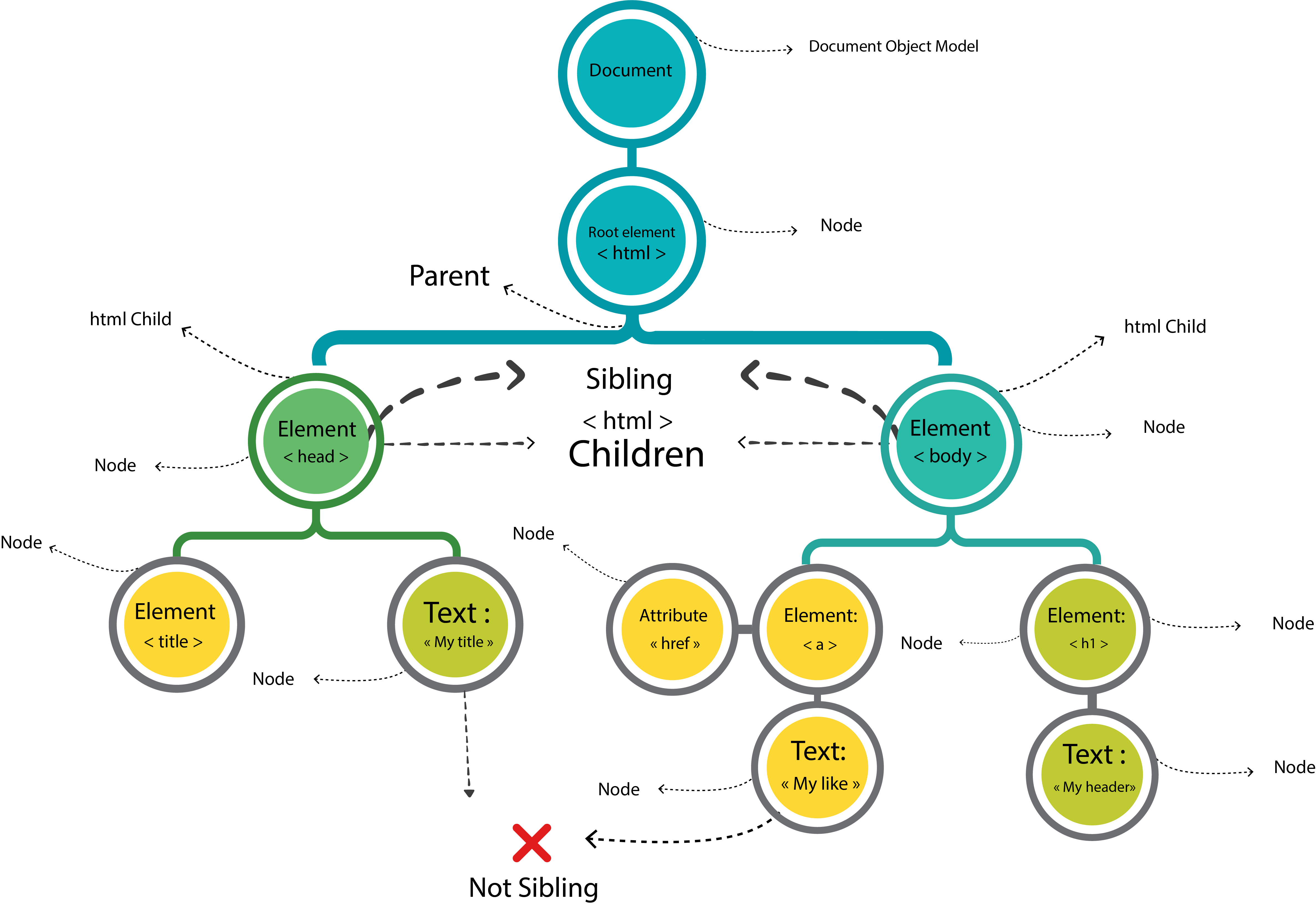
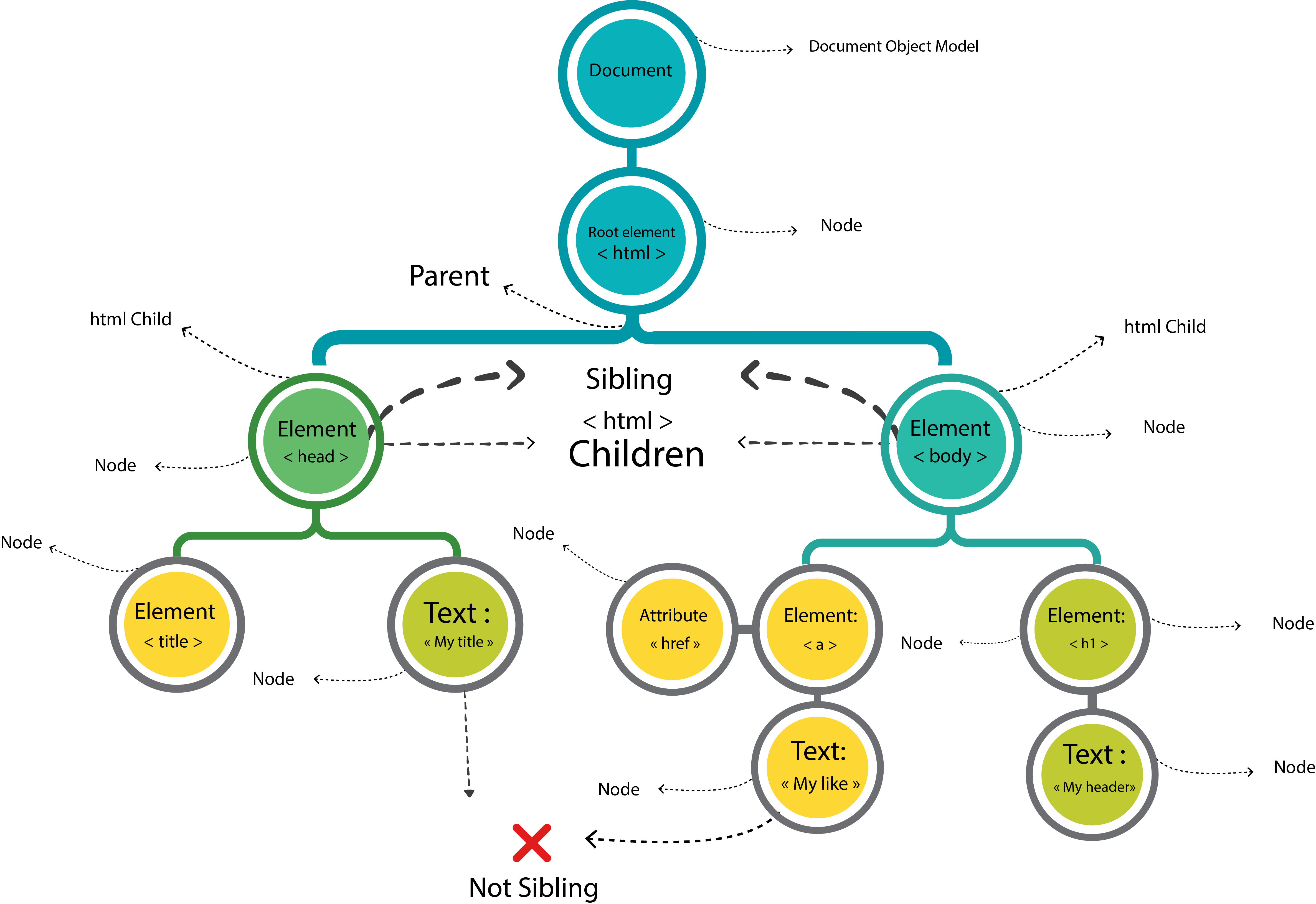
تتكون الشجرة من مجموعة أفرع كل فرع يسمي Node وكل Node له مسمي عندما تتعامل لغة جافا سكريبت مع هذة الشجرة.
- اول فرع في الشجرة وهو الكائن الكبير الذي يَمسك كل أفرع الشجرة وهو document.
- يتفرع من كائن document عنصر html ويسمي root Element.
- يتفرع من عنصر html عنصرين, الأول وهو عنصر head والثاني هو عنصر body وعنصر html يسمي parent Node الأب للعنصرين.
- العنصرين head و body لهم parent واحد فيطلق عليهم إخوة Siblings.
- العنصرين head و هم ابناء children من الأب وهو عنصر html.
- اي Node ليست لها ابن تسمي leaf.
- اي Node ليس له اب يسمي Root وهو عنصر HTML.
- النصوص الموجودة بداخل العناصر تسمي Text Nodes.
- كل Node في الشجرة Tree عبارة عن كائن Object.
يمثل Nodes مجموعة من المعلومات حول العنصر Element ويتكون Node من :
- Attributes
- CSS Styles
- Events
- Children Nodes
- Text
- HTML Content


 CLOSETAG
CLOSETAG
