
Web API Intro
في هذا الدرس سوف نتعرف علي ماهو API وماهي استخداماته وكيفية استخدامه باستخدام لغة الجافا سكريبت
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left Web API Intro chevron_left JavaScript
Web API Intro
</> Web API Intro
Web API هي تعتبر اكثر الأشياء التي تقوم بتقليل عبئ المطورين في أنجاز شيء معين يريدون القيام به
- تقوم بتوسيع بيئة عمل المتصفح
- تمكنك من تنفيذ اكواد معقدة عن طريق كتابة اكواد سهلة
- تقوم بتبسيط العمليات المعقدة ليمكنك استخدامها بسهولة

</> ماهو ال API
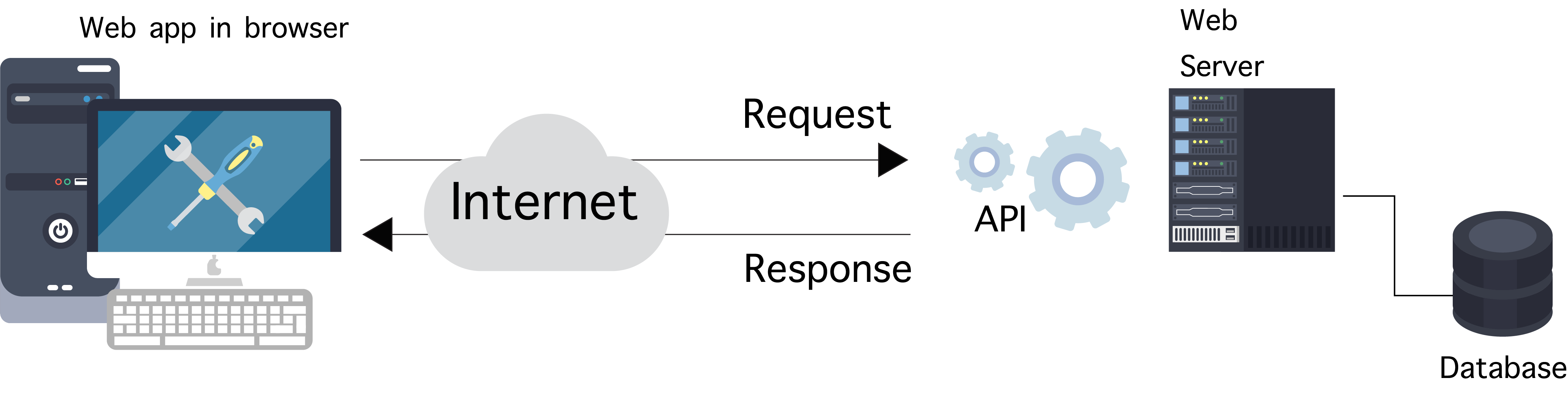
API هي اختصار ل Application Programming Interface وببساطة هي نقطة الوصل بين بيئة تطويرية معينة والمطورين , حتى تتيح لهؤلاء المطورين الاستفادة من خدامات هذه البيئة بدون الحاجة إلى بناء كل شيء من الصفر . وبشكل عام هدف API هو إخفاء التفاصيل Encapsulation و ابراز طريقة الاستفادة من الكود .

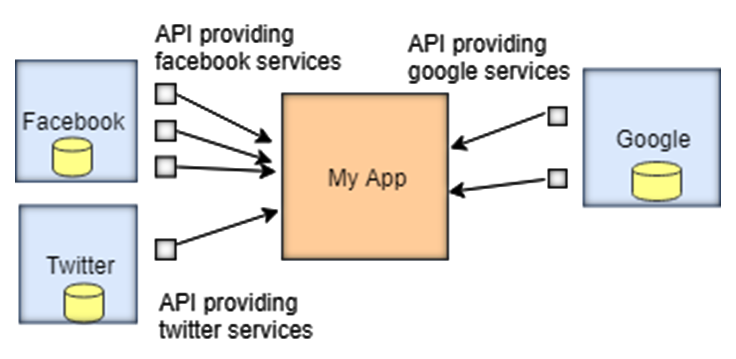
</> API Examples
- Google API’s : حيث توفر جوجل مجموعة كبيرة من واجهات البرمجة مثل خدامات الترجمة Google Translate API وخدامات الخرائط Google Maps API واليوتيوب YouTube API.
- Facebook API’s : يوفر أيضًا الفيسبوك مجموعة من API’s مثل Facebook social graph ويستخدم فى الوصول لمجموعة من البيانات العامة للمستخدمين.
- VISA's API : عندما تقوم بشراء سلعة أو خدمة من خلال موقع على الإنترنت، فإن هذا الموقع يستخدم الـ API الخاص بشركة VISA على سبيل المثال، ليرسل له بيانات بطاقة المشتريات والسعر المطلوب خصمه، وينتظر الرد من خلال الـ API سواء بقبول العملية أو رفضها، وبناء عليه يقوم بتقديم الخدمة لك.
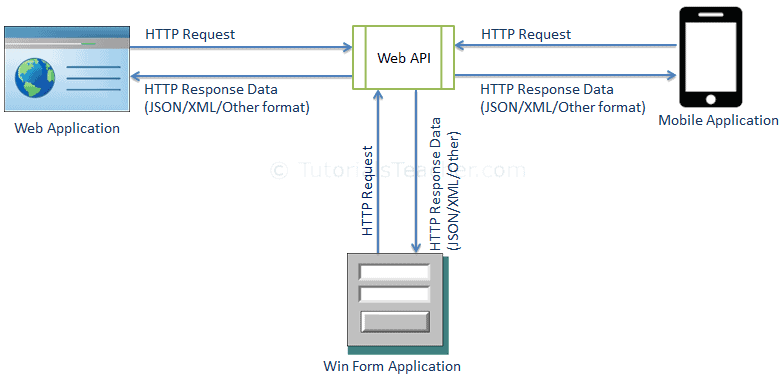
</> ماهو ال Web API ؟
- Web API هو الشكل المحسن لتطبيق الويب لتقديم الخدمات على أجهزة مختلفة مثل الكمبيوتر المحمول والجوال وغيرها.
- اليوم ، تستخدم جميع أنواع الشركات الإنترنت كوسيلة فعالة من حيث التكلفة لتوسيع أعمالها في الأسواق الدولية.
- يساعد تطبيق الويب على تبادل المعلومات على الإنترنت ويساعد أيضًا في إجراء معاملة آمنة على مواقع الويب.
- تحظى تطبيقات الويب بشعبية نظرًا لأن متصفح الويب متاح افتراضيًا ، ولا نحتاج إلى تثبيت أي برنامج على أجهزة الكمبيوتر التي تعمل بأنظمة التشغيل.
- على سبيل المثال ، يعد Facebook (تطبيق ويب للشبكات الاجتماعية) و Flickr (تطبيق ويب لمشاركة الصور) و Wikipedia مثالاً رئيسًا لتطبيق الويب.

</> Browser APIs
تحتوي المتصفحات علي العديد من ال API's المبنية بداخلها built-in apis والتي نستخدمها لأجراء عمليات معقدة بكل سهولة دون الحاجة الي معرفة التفاصيل
في المثال التالي استخدمنا احد هذه ال API's وهو " Geolocation API " ليقوم بتحديد خطوط الطول والعرض للمستخدم لتحديد موقعه
Example
المثال التالي نقوم خلاله بالحصول علي كل من خط الطول وخط العرض الخاص بالمستخدم
const myElement = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
myElement.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
myElement.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</> Third Party APIs
هي عبارة عن مجموعة من ال API's تحتاج الي كتابة الاكواد الخاصة بها لتستطيع استخدامها وهي مثل
- YouTube API : تسمح لنا بعرض فيديوهات من موقع اليوتيوب
- Twitter API : وهي تسمح لنا بعرض التغريدات من موقع twitter في الموقع الخاص بك
- Facebook API : تسمح لنا بعرض بعض المعلومات من موقع الفيسبوك

 CLOSETAG
CLOSETAG
