
Web Workers API
Web Worker هي عبارة عن عمل اكواد لغة الجافاسكريب في الخلفية دون حدوث أي تاثير علي أداء الصفحة
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left Web Workers API chevron_left JavaScript
Web Workers API
</> Web Workers API
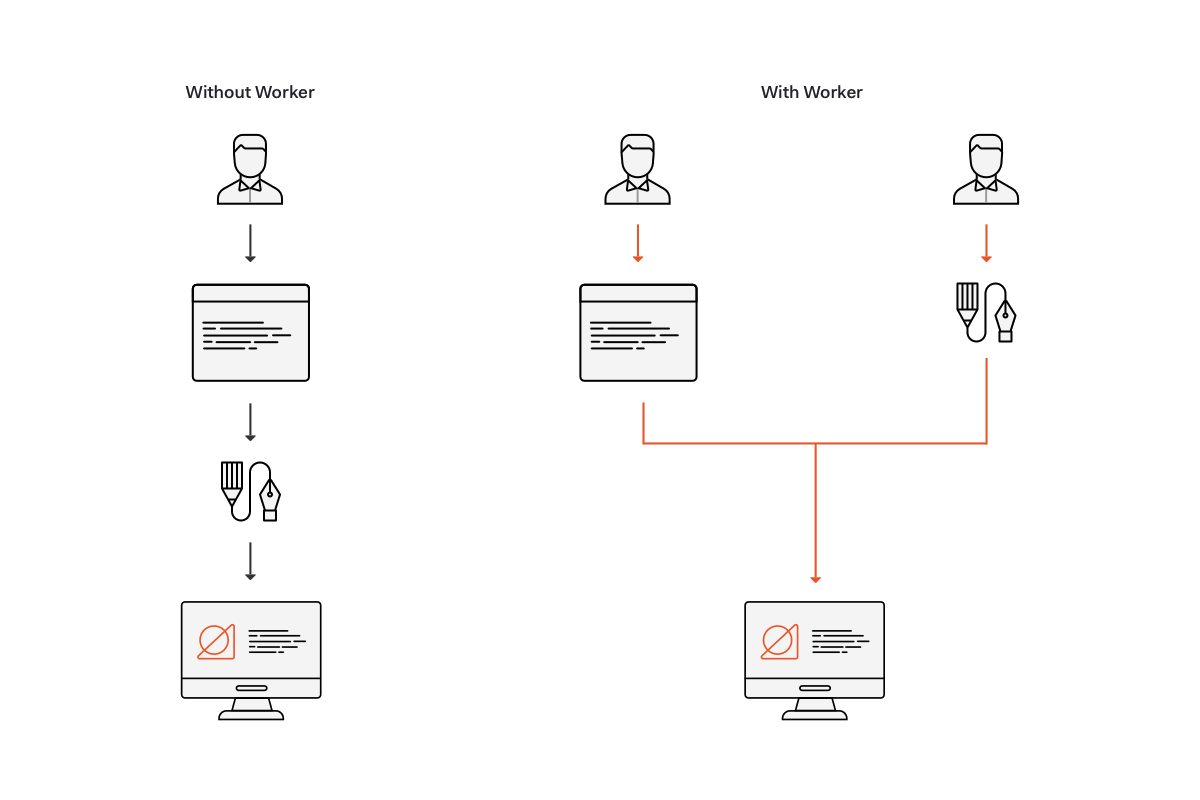
- في لغة الجافا سكريبت يمكننا استخدام ال parallel programming في تنفيذ العديد من العمليات معا في نفس الوقت باستخدام ال web workers
- web workers: تتيح لك إنشاء سلاسل رسائل في الخلفية منفصلة عن سلسلة رسائل التنفيذ الرئيسية
- web worker : يتم تشغيله في الخلفية ، بشكل مستقل عن النصوص البرمجية الأخرى ، دون التأثير على أداء الصفحة. يمكنك الاستمرار في فعل ما تريد: النقر واختيار الأشياء وما إلى ذلك ، بينما يعمل web worker في الخلفية.

</> Check Web Worker Support
قبل انشائك لل web worker يجب التأكد من ان المتصفح الخاص بالمستخدم يدعمه او لا
if (typeof(Worker) !== "undefined") {
/* Yes! Web worker support! */
/* Some code..... */
} else {
/* Sorry! No Web Worker support..*/
}
</> Create a Web Worker File
الان قمنا بأنشاء web worker في ملف خارجي بأمتداد js وقمنا بتسميته ب"demo_worker.js"
وبعد ذلك قمنا بأضافة كود بداخله يقوم بأنشاء عداد أرقام
- في المثال التالي الدالة ( )setTimeout هي التي تستخدم في أرسال رسالة ال "Post" الي صفحة ال HTML
let i = 0;
function timedCount() {
i ++;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
ملاحظة: عادة ما يتم استخدام web workers في اجراء العمليات المعقدة وليس مجرد عمليات بسيطة
</> Create a Web Worker Object
في الخطوة السابقة قمنا بأنشاء web worker وقمنا بوضعه في ملف خارجي والان كل ماعلينا فعله هو استدعاء هذا الملف بداخل صفحة ال HTML , الكود التالي يقوم بالتحقق من ما اذا كان الملف الخاص بال worker موجود او لا وفي حالة انه ليس موجود سوف يقوم بأنشاء web worker جديد وبعد ذلك يقوم بتنفيذ الكود الموجود بداخل ملف "demo_workers.js"
if (typeof(w) == "undefined") {
w = new Worker("demo_workers.js");
}
الان يمكننا ارسال واستقبال البيانات من ال web worker كل ماعلينا فعله هو أضافة ال event listener التالي "onmessage" الي ال web worker
w.onmessage = function(event){
document.getElementById("result").innerHTML = event.data;
};
</> Terminate a Web Worker
يظل ال web worker يعمل بشكل تلقائي منذ اطلاقه ويظل يعمل في الخلفية حتي عندما ينتهي تنفيذ الكود الخارجي
- حتي يتم تستطيع أيقافه قم باستخدام الدالة ( )terminate
w.terminate();
</> Reuse the Web Worker
إذا قمت بتعيين قيمة المتغير الخاص ب worker بالقيمة التالية "undefined " بعد أن تم إنهاؤه يمكنك إعادة استخدام الكود:
w = undefined;
</> Full Web Worker Example
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Web Workers API</h2>
<p>Count numbers: <output id="result"></output></p>
<button onclick="startWorker()">Start Worker</button>
<button onclick="stopWorker()">Stop Worker</button>
<script>
let w;
function startWorker() {
if(typeof(w) == "undefined") {
w = new Worker("demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
}
function stopWorker() {
w.terminate();
w = undefined;
}
</script>
</body>
</html>

 CLOSETAG
CLOSETAG
