
DOM Document
في هذا الدرس سوف نتعرف علي استخدام مجموعة من الدوال والخصائص المختلفة الخاصة بال Document
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left DOM Document chevron_left JavaScript
DOM Document
</> defaultView
defaultView : هي عبارة عن خاصية تستخدم في ارجاع القيمة الأفتراضية للعنصر " document " وازالة جميع الدوال والعناصر الموجودة بداخله
Syntax
document.defaultView
</> doctype
doctype هي اختصار ل Document type ومن اسمها نستطيع ان نعرف انها تقوم بتحديد نوع الملف حيث أن هناك مجموعة مختلفة من الملفات مثل (XML , HTML , JSON )
Syntax
document.doctype
Example
var x = document.doctype.name;
document.getElementById("demo").innerHTML = x;
</> documentElement
هي عبارة عن خاصية تستخدم في تحديد العنصر الأساسي الخاص بالمستند
بالنسبة للملفات من النوع "HTML " فأن الخاصية documentElement تقوم بأرجاع العنصر "HTML" لأنه هو العنصر الأساسي الخاص بالمستند
Example
var x = document.documentElement.nodeName;
document.getElementById("demo").innerHTML = x;
الفرق بين هذه الخاصية وخاصية document.body property ، هو أن الخاصية document.body تقوم بأرجاع عنصر <body> ، بينما ترجع الخاصية document.documentElement عنصر <html>.
</> implementation
تستخدم الخاصية "implementation " في تحديد ما اذا كان المستند يدعم ال HTML DOM أولا
- القيمة المرجعة منها تكون من النوع "Boolean" أي انها تحمل احدي القيمتين (true/false )
- true : اذا كان المستند يدعم ال HTML DOM
- false : اذا كان المستند لا يدعم ال HTML DOM
Syntax
document.implementation
</> readyState
تستخدم الخاصية " readyState " في تحديد حالة عملية تحميل المستند وتقوم بأرجاع أحدي القيم التالية
- uninitialized : تدل علي ان المستند لم يبدأ التحميل بعد
- loading : تدل علي ان المستند قيد التحميل
- loaded : تدل علي ان المستند تم تحميله
- interactive : تدل علي المستند تم تحميل جزء كافي منه يسمح بتفاعل المستخدمين معه
- complete : تدل علي أن المستند تم تحميله بشكل كامل
Syntax
document.readyState
</> referrer
- referrer : هي عبارة عن خاصية تستخدم في أرجاع عنوان URL الداخلي للمستند الحالي
- تقوم بأرجاع عنوان URL الداخلي للمستند بالأضافة الي عنوان ال Protocol الخاص بالصفحة
var x = document.referrer;
إذا انتقل المستخدم إلى الصفحة مباشرة أو من خلال إشارة مرجعية bookmark ، فأن القيمة التي سوف يتم ارجاعها هي عبارة عن نص فارغ
</> removeEventListener
- إذا تم إنشاء حدث event وكان هناك بعض النشاط من المستخدم ولكنك لا تريد أن يتفاعل العنصر مع هذا الحدث المحدد لغرض معين وللقيام بذلك يمكننا استخدام دالة removeEventListener ()
- removeEventListener هي عبارة عن دالة مضمنة بداخل لغة ال javaScript نستخدمها في حالة أردنا تعطيل حدث معين في وقت معين علي سبيل المثال نريد أيقاف تفعيل الحدث event عندما يقوم المستخدم بالضغط علي زر معين
Syntax
document.removeEventListener(event, function, useCapture)
| Parameter | Description |
| event |
تستخدم في تحديد الحديث event الذي تريد الغائه |
|
|
تستخدم في تحديد دالة لازالتها او تعطيلها |
Example
/* Attach an event handler to the document */
document.addEventListener("mousemove", myFunction);
/* Remove the event handler from the document */
document.removeEventListener("mousemove", myFunction);
</> renameNode
تستخدم الخاصية " renameNode " في تحويل عنصر من نع معين الي نوع أخر
Syntax
document.renameNode(node, namespaceURI, nodename)
| Parameter | Description |
| node |
هذا هو العنصر الذي تريد تغيير نوعه الي عنصر أخر |
| nodename |
هذا هو اسم العنصر الجديد الذي تريد التحويل اليه |
</> scripts
هي عبارة عن خاصية تستخدم في الوصول الي جميع العناصر من النوع "<script> " الموجودة في المستند
Syntax
document.scripts
| Property/Method | Description |
| length |
هي عبارة عن دالة تستخدم في تحديد عدد العناصر |
| [index] |
هي عبارة عن خاصية تستخدم في أحضار عنصر معين عن طريق ال index الفهرس الخاص به كما ان اول عنصر يأخذ ال index رقم صفر |
| item(index) |
هي عبارة عن خاصية تستخدم في أحضار عنصر معين عن طريق ال index الفهرس الخاص به كما ان اول عنصر يأخذ ال index رقم صفر |
| namedItem(id) |
هي عبارة عن خاصية تستخدم أحضار عنصر معين عن طريق المعرف ID الخاص به |
</> title
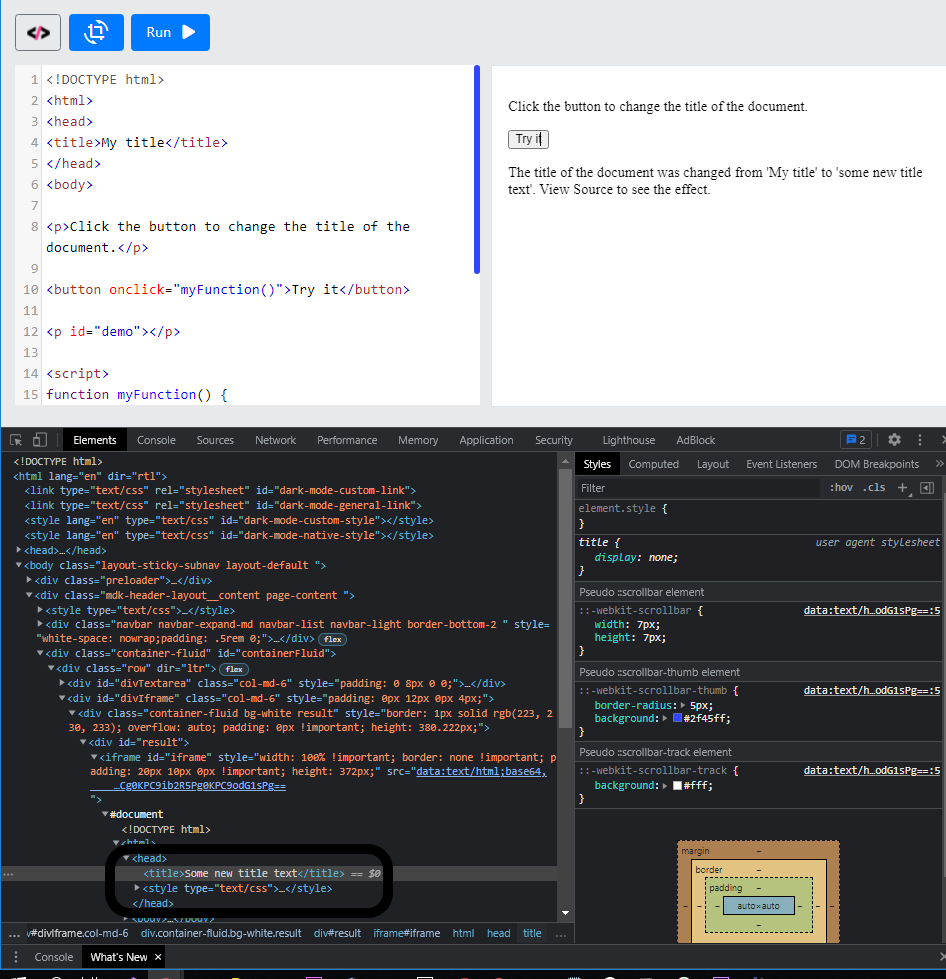
title : هي عبارة عن خاصية تستخدم في الوصول الي عنصر "<title> " الخاص بالمستند الحالي ويمكننا من خلالها معرفة المحتوي الموجود بداخله او التعديل عليه

Syntax
document.title
</> URL
URL : هي عبارة عن خاصية تستخدم في الحصول علي العنوان الكامل الخاص بالمستند
Syntax
document.URL

 CLOSETAG
CLOSETAG
