
JavaScript childNodes Method
دالة childNodes في لغة جافا سكريبت
سوف تتعلم في هذا الدرس وظيفة دالة childNodes وكيفية استخدامها وكيفية التنقل إلي عنصر ابن داخل شجرة DOM في لغة جافا سكريبت.
التاريخ
29 نوفمبر 2022
الدروس
146
المستوى
العامة
اللغة
انجليزي
المشاهدات
1857
المواضيع
24
الشروحات chevron_left JavaScript childNodes Method chevron_left JavaScript
JavaScript childNodes Method
دالة childNodes في لغة جافا سكريبت
</>
JavaScript childNodes Method
دالة childNodes في لغة جافا سكريبت
تستخدم دالة childNodes في لغة جافا سكريبت لقراءة وإرجاع NodeList جميع العناصر الحية المتفرعة من عنصر أب داخل شجرة DOM tree.
وظيفة childNodes في لغة جافا سكريبت:
- إرجاع NodeList جميع العناصر الحية المتفرعة من عنصر أب داخل شجرة DOM في لغة جافا سكريت.
قيم childNodes في لغة جافا سكريبت:
- قائمة بالكائنات المتفرعة من الأب داخل شجرة Dom في لغة جافا سكريبت.
- كائن واحد فقط محدد في حال تحديد [0]index number childNodes.
- null في حال عدم وجود كائنات فرعية متفرعه من أب داخل شجرة Dom في لغة جافا سكريبت.
JavaScript childNodes syntax
طريقة كتابة دالة childNodes في لغة جافا سكريبت.
parentElement.childNodes /* or */ parentElement.childNodes[0]
هام
بواسطة دالة childNodes يتم قراءة جميع الكائنات بداخل أي عنصر أب ويشمل كائنات النصوص والمسافات الفارغة بجوار العناصر المتفرعة من عنصر واحد في لغة جافا سكريبت.
</>
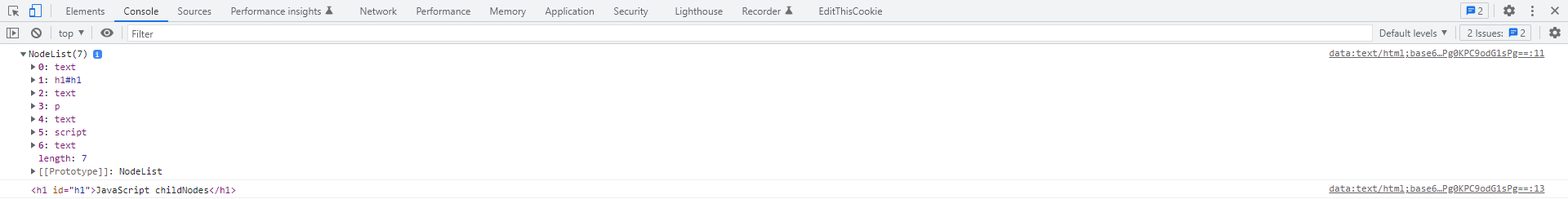
JavaScript childNodes example
مثال علي استخدام دالة childNodes في لغة جافا سكريبت
سوف نستخدم في هذا المثال دالة childNodes مع عنصر body لإرجاع عنصر <body> في لغة جافا سكريبت.
JavaScript childNodes example
مثال علي استخدام childNodes في لغة JavaScript.
<html>
<head>
<title>JavaScript childNodes</title>
</head>
<body>
<h1 id="h1">JavaScript childNodes</h1>
<p>from CloseTag childNodes</p>
<script>
/* check console*/
/* childNodes get all nodes*/
console.log(document.body.childNodes)
/* childNodes[1] -> get h1 element */
console.log(document.body.childNodes[1])
</script>
</body>
</html>


 CLOSETAG
CLOSETAG
