
Creation Methods
في هذا الدرس سوف نتعرف علي مجموعة من الدوال التي تستخدم في أنشاء عناصر لم تكن موجود ويمكن استخدامها في انشاء عنصر جديد أو attribute جديد بداخل أي عنصر تريده عن طريق تحديد نوع ال attribute وتحديد العنصر
التاريخ
10 نوفمبر 2021
الدروس
146
المستوى
العامة
اللغة
انجليزي
المشاهدات
1939
المواضيع
24
الشروحات chevron_left Creation Methods chevron_left JavaScript
Creation Methods
</> createAttribute
- تستخدم الدالة ( )createAttribute في أنشاء attribute معين لعنصر من عنصر ال HTML باستخدام لغة ال JavaScript
- تستخدم الخاصية " ( )attribute.value " في تحديد قيمة لل attribute
Syntax
document.createAttribute(attributename)
Example
var att = document.createAttribute("class");
att.value = "democlass";
</> createComment
هي عبارة عن دالة تستخدم في أنشاء تعليق comment ويتم وضع هذا التعليق بداخل كود ال HTML
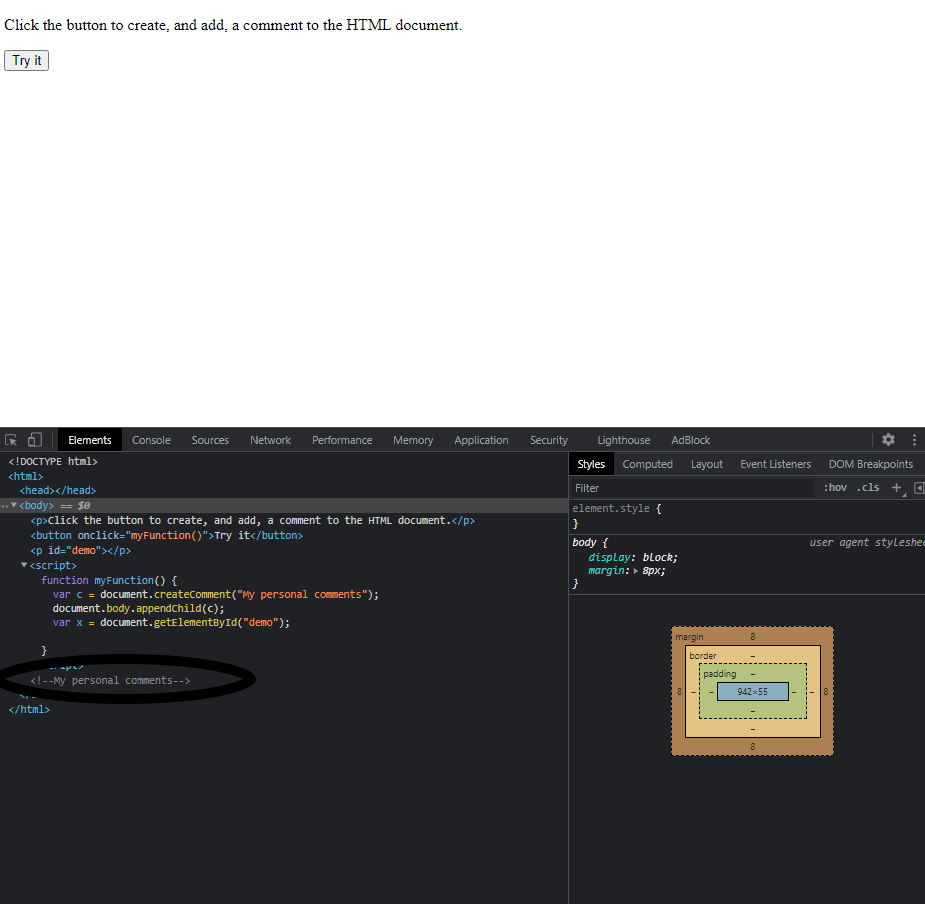
في المثال التالي قمنا بأنشاء دالة تقوم بتنفيذ الكود الخاص بأنشاء تعليق في كود ال html وبما أن التعليقات لا يتم رؤيتها في صفحة المتصفح فيمكنك رؤية الدالة عن طريق عمل inspect وملاحظة التغيير الذي يحدث عند الضغط علي الزر

Example
function myFunction() {
var c = document.createComment("My personal comments");
document.body.appendChild(c);
var x = document.getElementById("demo");
</> createDocumentFragment
- تستخدم هذه createDocumentFragment الدالة في انشاء عنصر مماثل لعنصر أخر أي انه يحتوي علي جميع الدوال والصفات الخاصة به
- الدالة createDocumentFragment تستخدم عادة عندما تريد استخراج أجزاء معينة من الصفحة واجراء شيء معين علي هذا الجزء مثل حذف او اضافة او التعديل علي بعض المحتوي الموجود بداخلها
- يمكنك أيضًا استخدام كائن window الخاص بالمستند لإجراء هذه التغييرات ، ولكن لمنع تدمير بنية المستند ، قد يكون من الآمن استخراج أجزاء فقط من المستند وإجراء التغييرات التي تريدها وارجاع هذا الجزء مرة أخرى الي المستند.
Syntax
document.createDocumentFragment()
Example
var d = document.createDocumentFragment();
d.appendChild(document.getElementsByTagName("LI")[0]);
d.childNodes[0].childNodes[0].nodeValue = "Milk";
document.getElementsByTagName("UL")[0].appendChild(d)
</> createElement
- تستخدم الدالة creacteElement في انشاء عنصر "HTML " تقوم بتحديد نوعه انت
- يجب استخدام دالة ( )appendChild مع دالة ( )createElement لتحديد المكان الذي سوف يتم خلاله انشاء العنصر الجديد
- ونستخدم أيضا الدالة ( )innerHTML لتحديد النص الذي سوف يظهر فوق هذا الزر
Syntax
document.createElement(nodename)
Example
var btn = document.createElement("BUTTON"); /* Create a <button> element */
btn.innerHTML = "CLICK ME"; /* Insert text */
document.body.appendChild(btn); /* Append <button> to <body> */
</> createEvent
تستخدم الدالة ( )createEvent في انشاء حدث event معين مثل تحريك الماوس
- في المثال التالي قمنا بأنشاء event يقوم بزيادة عدد النجوم عند تحريك الماوس فوقها
Syntax
var event = document.createEvent(type);
Example
var x = document.createEvent("MouseEvent");
x.MouseEvent("mouseover" );
</> createTextNode
- تستخدم دالة ( )createTextNode في أنشاء نص معين يتم اضافته بداخل الصفحة دون وضعه في أي عنصر من عناصر ال HTML
Example
في هذا المثال قمنا بأنشاء نص دون وضعه بداخل أي عنصر
var t = document.createTextNode("Hello World");
document.body.appendChild(t);
Example
var h = document.createElement("H1");
var t = document.createTextNode("Hello World");
h.appendChild(t);
document.body.appendChild(h);
- في هذا المثال قمنا بأنشاء نص باستخدام دالة createTextNode ثم قمنا بأنشاء عنصر "H1" باستخدام دالة createElement
- بعد ذلك قمنا بإضافة النص الذي قمنا بأنشائه بداخل العنصر "H1" عن طريق الدالة ( )appendChild

 CLOSETAG
CLOSETAG
