
JavaScript firstChild Method
دالة firstChild في لغة جافا سكريبت
سوف تتعلم في هذا الدرس وظيفة دالة firstChild وكيفية استخدامها وكيفية التنقل إلي العنصر الأول الفرعي داخل شجرة DOM في لغة جافا سكريبت.
التاريخ
29 نوفمبر 2022
الدروس
146
المستوى
العامة
اللغة
انجليزي
المشاهدات
1649
المواضيع
24
الشروحات chevron_left JavaScript firstChild Method chevron_left JavaScript
JavaScript firstChild Method
دالة firstChild في لغة جافا سكريبت
</>
JavaScript firstChild Method
دالة firstChild في لغة جافا سكريبت
تستخدم دالة firstChild في لغة جافا سكريبت لقراءة وإرجاع أول كائن node متفرع من عنصر أب داخل شجرة DOM tree.
وظيفة firstChild في لغة جافا سكريبت:
إرجاع أول كائن node متفرع من عنصر أب داخل شجرة DOM tree في لغة جافا سكريت.
قيم firstChild في لغة جافا سكريبت:
- قراءة وإرجاع أول كائن node متفرع من عنصر أب داخل شجرة DOM tree.
- null ارجاع قيمة في حال عدم وجود عنصر فرعي متفرع من العنصر الأب داخل شجرة DOM tree.
JavaScript firstChild syntax
طريقة كتابة دالة firstChild في لغة جافا سكريبت.
parentElement.firstChild
هام
بواسطة دالة firstChild يتم تجاهل جميع الكائنات المتفرعة من أب واحد ويتم قراءة أول عنصر أبن فقط.
</>
JavaScript firstChild example
مثال علي استخدام دالة firstChild في لغة جافا سكريبت
سوف نستخدم في هذا المثال دالة lastChild مع عنصر <h1> لإرجاع عنصر النص الذي بداخله في لغة جافا سكريبت.
JavaScript firstChild example
مثال علي استخدام firstChild في لغة JavaScript.
<html>
<head>
<title>JavaScript firstChild </title>
</head>
<body>
<h1 id="h1">JavaScript firstChild </h1>
<p>from CloseTag firstChild </p>
<script>
let h1 = document.getElementById('h1')
/* check console*/
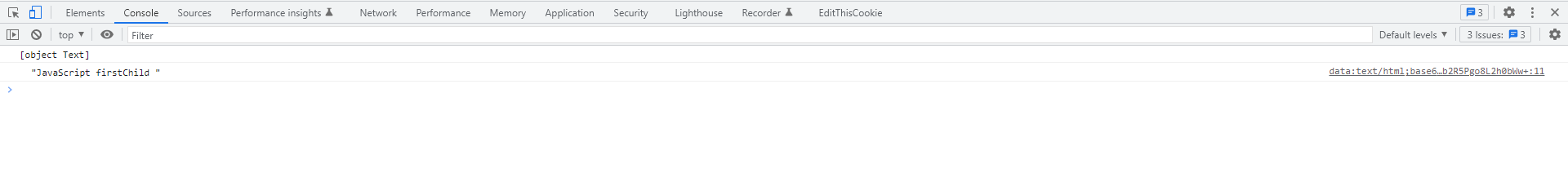
console.log(h1.firstChild)
</script>
</body>
</html>


 CLOSETAG
CLOSETAG
