
Offset Prosperities
في هذا الدرس سوف نتعرف علي مجموعة من خصائص التي تسمي offset وتستخدم في ارجاع حجم المساحات الخارجية للعناصر باستخدام لغة ال java Script
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left Offset Prosperities chevron_left JavaScript
Offset Prosperities
</> offsetHeight
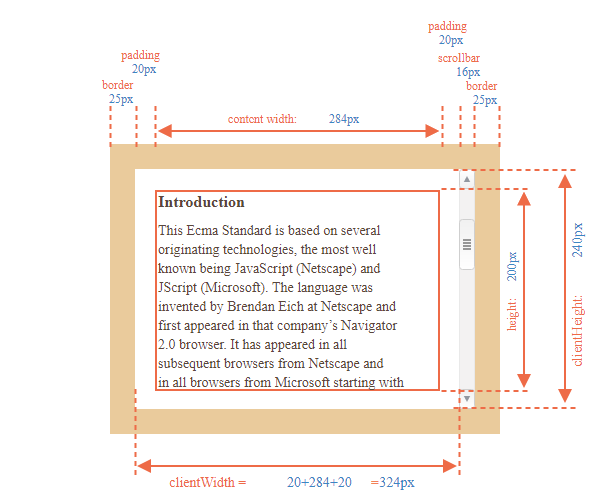
offsetHeight : هي عبارة عن خاصية تستخدم في ارجاع قيمة ارتفاع عنصر معين بقيمة البيكسل وهذه القيمة تتضمن معها قيمة كل من ال ( padding و border و scrollbar ) ولا تتضمن معها قيمة ال Margin
- يمكنك استخدام خاصية كل من " clientHeight " و "clientWidth " لأرجاع ارتفاع وعرض عنصر معين ولكن هذه القيمة تتضمن معها قيمة ال Padding فقط
-offsetHeight = height + border + padding + horizontal scrollbar

Syntax
element.offsetHeight
Example
var elmnt = document.getElementById("myDIV");
var txt = "Height with padding and border: " + elmnt.offsetHeight + "px<br>";
txt += "Width with padding and border: " + elmnt.offsetWidth + "px";
</> offsetWidth
offsetWidth : هي عبارة عن خاصية تستخدم في ارجاع قيمة عرض عنصر معين بقيمة البيكسل وهذه القيمة تتضمن معها قيمة كل من ال ( padding و border و scrollbar ) ولا تتضمن معها قيمة ال Margin
- يمكنك استخدام خاصية كل من " clientHeight " و "clientWidth " لأرجاع ارتفاع وعرض عنصر معين ولكن هذه القيمة تتضمن معها قيمة ال Padding فقط
-offsetWidth= width + border + padding + vertical scrollbar
element.offsetWidth
Example
var element = document.getElementById("GFG");
var txt = "Width including padding and border: "
+ element.offsetWidth + "px";
document.getElementById("demo").innerHTML = txt;
</> offsetLeft
تقوم خاصية offsetLeft بإرجاع الموضع الأيسر (بالبكسل) بالنسبة إلى الجانب الأيسر لعنصر offsetParent. القيمة التي تم إرجاعها تشمل:
- left position , margin
- left padding و scrollbar و border الخاص بالعنصر offsetparent
Syntax
element.offsetLeft
Example
var testDiv = document.getElementById("GFG");
document.getElementById("demo").innerHTML
= "offsetLeft: "+ testDiv.offsetLeft;
</> offsetParent
تقوم خاصية offsetTop بإرجاع الموضع العلوي (بالبكسل) بالنسبة إلى أعلى عنصر offsetParent. القيمة التي تم إرجاعها تشمل:
- الموضع العلوي و margin هامش
- ال padding العلوي و padding و scrollbar و border
Example
/* Return offset parent of div */
var offsetp =
document.getElementById("GFG");
document.getElementById("myfun").innerHTML =
offsetp.offsetParent;
</> offsetTop
Syntax
object.offsetTop
Example
var x = document.getElementById("offsetdiv");
document.getElementById("demo").innerHTML =
offsetdiv.offsetTop;

 CLOSETAG
CLOSETAG
