
JavaScript Functions
الدوال في لغة جافا سكريبت
ستتعلم في هذا الدرس ما هي الدوال Functions وكيفية استخدامها وشروط تسمية الدوال Function Naming Rules ومميزات الدوال Function Advantages والية عملها وطريقة كتابتها Function Syntax.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left JavaScript Functions chevron_left JavaScript
JavaScript Function
ما هي الدوال في لغة جافا سكريبت.
</>
JavaScript Function
الدوال في لغة جافا سكريبت
عند العمل علي جزء من اجزاء التطبيق وهذا الجزء موجود في عدة اماكن في التطبيق فأنه ليس من المنطقي كتابة هذه الأوامر البرمجية وتكرارها عدة مرات فالحل هو أن نقوم بكتابة مجموعة أوامر مرة واحدة ونحفظها بداخل دالة function وهذه الدالة لن تنفذ ألا في حالة الاستدعاء call a function يمكننا استدعاء هذة الدالة عدة مرات في أماكن مختلفة, إذاً هو أمر برمجي واحد محجوز داخل الدالة يكتب في عدة اماكن وشعار الدوال دائماً اكتب القليل ونفذ الكثير Write less do more.
الدالة function عبارة عن كتلة من الأوامر البرمجية المنظمة التي يتم استخدامها لأداء مهمة أو مجموعة مهام. أنها توفر منطقية أفضل لبرمجة التطبيقات وإمكانية إعادة الاستخدام. اعتمادًا على أي لغة برمجة، يمكن تسمية الدالة بأي أسم مختصر وهذا الأسم هو الزي تستخدمة عند الحاجه الي تكرار تنفيذ المهمة مرة اخري داخل التطبيق.
هل انت تنسخ نفس الأوامر البرمجية في أماكن مختلفة داخل التطبيق ؟ اذا كانت الاجابة نعم فأنت تحتاج ألي حفظ هذة الأوامر داخل دالة Function ثم استدعي الدالة لتنفذ نفس الأوامر البرمجية الموجودة بداخل function.
الدالة عبارة عن قطعة أو مجموعة أوامر محفوظة يتم تجاهلها ولن يتم تنفيذها ألا في حالة واحدة فقط وهي أستدعاء الدالة Function.

</>
Function Syntax in JavaScript
طريقة كتابة الدوال في لغة جافاسكريبت.
تكتب الدالة function في لغة جافا سكريبت بهذه الطريقة:
- يتم تعريف الدوال أو الإعلان عنها في لغة جافا سكريبت بكلمة ثابتة محددة ومدمجة في لغة جافا سكربت بأسم function بحروف صغيرة.
- يتبع كلمة function الأسم الذي تريد انشاءه وهو أسم له علاقة related بالأوامر التي سوف تنفذ وهو أسم متطابق مع الشروط بالأسفل.
- أغلب القواعد في لغة جافا سكريبت لها جزئين أول جزء يكون بين أقواس Parentheses والجزء الذي يليه يكون بين أقواس مجعدة Cuerly Braces.
- الجزء الأول بين أقواس Parentheses نقوم بأضافة العوامل أو معطيات parameters للدالة functions لكي نرسل لها في كل مره معطيات وتقوم بمعالجتها وسنتطرق بالتفصيل في هذا الدرس عن العوامل parameters .
- الجزء الثاني وهو نقوم بكتابة أوامر برمجية بداخلة تحجز وتتجاهل هذة الأوامر لغة جافا سكربت لا يتم تنفيذها إلا اذا قمت بطلب ذلك من لغة جافا سكريبت.
- إذا كنت بحاجه الي تنفيذ هذة الأوامر البرمجية الموجودة بداخل الدالة عليك بعمل استدعاء للدالة عن طريق كتابة اسم الدالة أو اسم الدالة وبداخلها العوامل وسنتطرق بالتفصيل في هذا الدرس عن عملية الأستدعاء function call.
Functions Syntax
طريقة كتابة الدوال Functions في لغة جافاسكريبت.
function functionName() {
//lines of code to be executed;
}
ملاحظة
</>
Function Naming Rules in JavaScript
قواعد تسمية الدوال في لغة جافا سكريبت.
الدوال functions يتم تعريفها أو إنشائها بأستخدام كلمة معينة وهي "function" ثم يكتب بعدها الأسم الذي تريد تسمية الدالة به وهو أسم خاص يتم اختيارة من قبل المطورين معبر عن الدالة مثل تسمية المتغيرات variables.
شروط تسمية الدوال Functions:
- يجب أن تلتزم فقط باستخدام الأحرف اللاتينية فقط (0-9 ، a-z ، A-Z) تقنياً, لا يوجد خطأ لكن عالمياً متعارف علي هذه الحروف فقط.
- لا تستخدم الأرقام في بداية الدوال. هذا غير مسموح به ويسبب خطأ.
- لا تستخدم رموز مثل @#%^&*-)( في اسماء الدوال هذا غير مسموح به ويسبب خطأ.
- الرمزين المسموح بهما هم علامة ال Dollar sign $ وعلامة underscore _.
- يسمح بكتابة underscore _ سواء في البداية او في منتصف ال name.
- يمكن ان يحتوي اسم المتغير الدوال علي أحرف وأرقام لا تبدأ اسم الدالة Variable بأرقام.
- الدوال حساسة لحالة الأحرف - لذا فإن myFunction متغير مختلف عن MYFUNCTION.
- تحتاج أيضًا إلى تجنب استخدام كلمات JavaScript المحجوزة كأسماء متغيرات - بهذا ، نعني الكلمات التي تشكل البنية الفعلية لجافا سكريبت ! مثل var و function و let و for كأسماء متغيرات. تتعرف المستعرضات عليها كعناصر تعليمات برمجية مختلفة ، وبالتالي ستحصل على أخطاء. هذه قائمة بالاسماء المحجوزه.
</>
Function Advantages in JavaScript
مميزات الدوال في لغة جافاسكريبت.
هناك مميزات للدوال Functions في لغة جافا سكريبت :
- قابلية إعادة استخدام الأوامر البرمجية عدة مرات بدل من تكرارها مره اخري.
- أوامر برمجية أقل يجعل التطبيق أسرع ولا نحتاج إلى كتابة العديد من أسطر التعليمات البرمجية في كل مرة لأداء مهمة مشتركة.
- تجهيز بعض الدوال Functions في ملف منفصل واستدعاء بعض أو كل الدوال بداخل اكتر من صفحة ويب.
- يمكن استدعاء نفس الدالة Function لأداء مهام مختلفة بنفس الأوامر البرمجية عن طريق العوامل أو المعطيات parameters.
</>
Function Declarations in JavaScript
الأعلان عن الدالة في لغة جافا سكريبت
عملية الإستدعاء Function Declarations هي الإعلان عن الدالة وكتابة مجموعة أوامر برمجية بداخل الدالة وهذه العملية إبلاغ لمحرك الجافا سكريبت أن يتم حفظ هذه الأوامر بداخل الدالة فقط ولن يتم تنفيذها في هذه المرحلة أي يتم تجاهل الأوامر ويتم تخطيها.
خطوات الإعلان عن الدالة:
- الإعلان عن الدالة بكلمة Function Keyword.
- يتبع Function Keyword الأقواس () Parentheses.
- إختيار إسم مناسب للدالة وله علاقة بالأوامر البرمجية الموجودة بداخل الدالة ويكون متطابق مع شروط تسمية الدوال.
- يتبع إسم الدالة الأقواس المُجعدة {} Curley Braces.
- يكون بداخل {} Curley Braces الأوامر البرمجية التي سوف يتم تنفيذها Code Executed.
Function Declarations
عند عملية الأعلان Declarations يتم تجاهل الأوامر البرمجية الموجودة داخل الدالة function لحين عملية الأستدعاء call a function.
function myFunction(){
document.write("<p class='para'> JavaScript Functions 4</p>");
}
</>
Call a function in JavaScript
استدعاء الدوال في لغة جافا سكريبت
سيتم تنفيذ الأوامر البرمجية الموجوده بداخل الدالة function عندما يتم إستدعاء الدالة فقط.
- الأوامر البرمجية الموجودة داخل الدالة function لن يتم تنفيذها اثناء تعريف أو عملية إنشاء الدوال.
- الأوامر البرمجية الموجودة داخل الدالة function يتم تنفيذها في حالة واحدة فقط وهي عملية استدعاء الدالة Call a function.
- عملية الأستدعاء لها 4 مسيمات وهي ["invoke a function","call a function", "start a function", or "execute a function"] والشائع أو الأكثر انتشار هو Call a function.
هناك 3 خطوات تسبق عملية Call a Function:
- عملية أنشاء الدالة Function Declaration.
- عملية التسمية function naming
- عملية اضافة مجموعة أوامر برمجية بداخل الدالة add code to excute later.
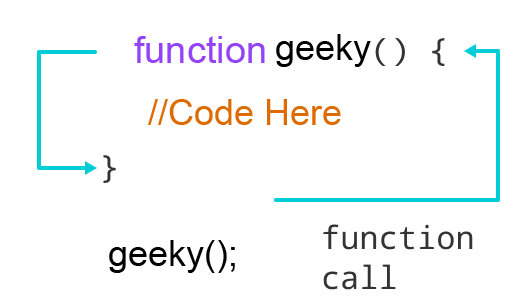
call a function
استدعاء الدالة بعد عملية الأعلان فقط نكتب أسم الدالة ثم يتبعها الأقواس parentheses.
myFunction();
call a function
مثال بسيط لدالة تقوم بأضافة فقرة نصية paragraph وطريقة استدعاء الدالة.
function myFunction(){
document.write("<p class='para'> JavaScript Functions 4</p>");
}
myFunction();
function multi call
يمكنك استدعاء الدالة اكثر من مرة عدد لا محدود من المرات سواء داخل هذة الصفحة أو في صفحات html اخري.
function myFunction(){
document.write("<p class='para'> JavaScript Functions 4</p>");
}
myFunction();
myFunction();
myFunction();

 CLOSETAG
CLOSETAG
